Maison >interface Web >js tutoriel >Qu'est-ce que la mise en page réactive
Qu'est-ce que la mise en page réactive
- 清浅original
- 2018-11-24 14:47:5115477parcourir
Aujourd'hui, je vais partager avec vous les connaissances sur la mise en page réactive, qui serviront de référence, j'espère que cela sera utile à tout le monde
Concept<.>
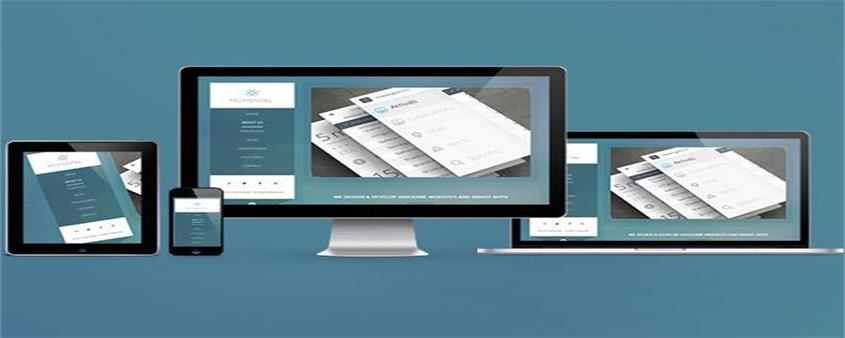
Le design réactif est une méthode de développement Web par laquelle un site Web est planifié, conçu et développé de manière à ce qu'il s'affiche de manière optimale sur une variété d'appareils, que ce soit un ordinateur de bureau, une tablette ou un appareil mobile. Les mises en page Web définies sur CSS peuvent être autorisé à s'étendre à la largeur du navigateur, et Javascript et jQuery accompagneront également ce comportement
Bases du design réactif
Les points d'arrêt
sont créés lorsqu'une requête multimédia CSS3 est utilisée pour créer une limite conditionnelle, puis déclencher la largeur vers un style alternatif dans le navigateur pour un type d'appareil spécifique. Nous utilisons généralement des points d'arrêt de largeur maximale pour les versions mobiles (mise à l'échelle), ainsi que pour la création de versions de bureau (réduction) et de limites de largeur minimale. Les requêtes multimédias peuvent également être utilisées pour déterminer la hauteur et même l’orientation de l’appareil. La taille du point d'arrêt, qui correspond à la largeur, peut être définie par px ou em. À mesure que les nouvelles technologies continuent de s'améliorer, on découvrira que deux appareils différents peuvent correspondre au même point d'arrêtFluidité
La mise à l'échelle des fluides peut être obtenue de différentes manières. pour le faire, mais cela implique toujours des pourcentages ou des valeurs em qui font que le conteneur se développe dans la portée de son élément parent, et finalement du navigateur. La mise à l'échelle des fluides est nécessaire pour obtenir une réactivité entre les points d'arrêt et maintenir le flux de colonnes dans une grille réactive. Par exemple, si un div est défini pour avoir une largeur de 100 % et une hauteur automatique, nous constaterons que peu importe si le navigateur est agrandi ou réduit, le div sera toujours centré. C'est l'avantage de la fluiditéLa conception Web réactive en action
Les sites réactifs utilisent une grille fluide, c'est-à-dire que tous les éléments de la page seront redimensionnés proportionnellement, pas en pixels. Par exemple, si nous voulons écrire trois colonnes, nous ne définirons pas une largeur spécifique pour chaque colonne, mais quelle est sa largeur par rapport aux autres colonnes. Vous pouvez utiliser un pourcentage pour la définir, et les médias tels que les images doivent également être redimensionnés. relativement. Cela permet à l'image de rester dans sa colonne ou dans son élément de conception relatif. ExempleUtilisez la balise méta viewport pour contrôler la mise en page sur le navigateur mobile
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta content="initial-scale=1.0,user-scalable=no,maximum-scale=1,width=device-width" name="viewport" />
<title>Document</title>
<style>
*{
padding:0;
left:0;
list-style: none;
}
.box li{
width:25%;
height: 100%;
margin-bottom: 1%;
background-color: pink;
color:#fff;
text-align: center;
}
}
</style>
</head>
<body>
<div>
<ul>
<li>盒子1</li>
<li>盒子2</li>
<li>盒子3</li>
<li>盒子4</li>
</ul>
</div>
</body>
</html>Lorsque la fenêtre du navigateur est la plus grande


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Quelle fonction nextTick a-t-il dans Vue ? Implémentation simple de nextTickArticle suivant:Quelle fonction nextTick a-t-il dans Vue ? Implémentation simple de nextTick
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

