Maison >interface Web >js tutoriel >Résolution des problèmes rencontrés lors de l'utilisation d'async et wait dans vue (avec exemples)
Résolution des problèmes rencontrés lors de l'utilisation d'async et wait dans vue (avec exemples)
- 不言avant
- 2018-11-24 14:24:1210333parcourir
Le contenu de cet article concerne la résolution des problèmes rencontrés lors de l'utilisation d'async et d'attente dans Vue (avec des exemples). Il a une certaine valeur de référence. Les amis dans le besoin pourront s'y référer.
J'ai travaillé sur de nouvelles choses récemment et j'ai rencontré un problème d'attente/asynchrone aujourd'hui
Parce que je n'utilise pas l'échafaudage officiel de Vue, j'ai rencontré ce problème :
attendre est un mot réservé
Un tel avertissement, je suppose que cela devrait être dû au manque d'analyseurs pertinents.
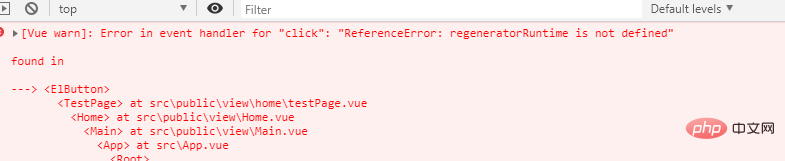
Puis après avoir supprimé wait, des problèmes asynchrones sont réapparus :

D'accord, je ne peux que le rechercher sur Google.
Après avoir trouvé les informations pertinentes :
Installez babel-plugin-transform-runtime et babel-runtime, et ajoutez : "plugins":["transform-runtime au fichier .babelrc "], cela résout le problème
npm i babel-plugin-transform-runtime --save-dev npm i babel-runtime --save
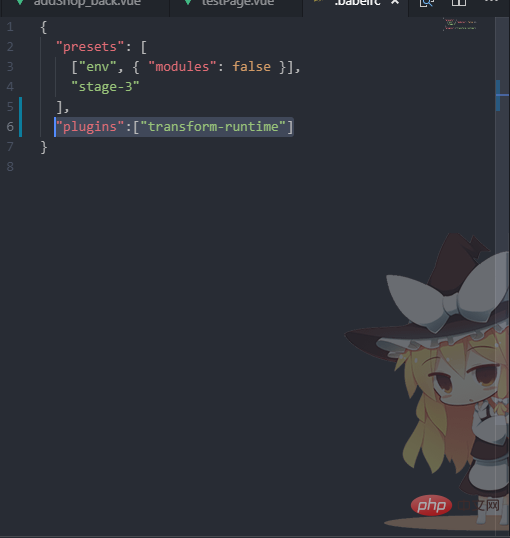
Il y a un fichier .babelrc dans le répertoire racine du projet, ajoutez un code :
"plugins":["transform-runtime"]
devient le suivant :

Redémarrez le projet et résolvez le problème
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

