Maison >interface Web >js tutoriel >Quelle est la différence entre attr et prop dans jQuery
Quelle est la différence entre attr et prop dans jQuery
- 清浅original
- 2018-11-23 16:22:222982parcourir
Cet article expliquera la différence entre attr() et prop() dans jQuery pour définir les attributs et obtenir des attributs. Il a une certaine valeur de référence et j'espère qu'il sera utile à tout le monde
Nous l'obtenons souvent. utilisé. Utilisez la méthode attr() pour obtenir la valeur de l'attribut. Par exemple, si vous souhaitez obtenir l'attribut alt d'une image, nous pouvons utiliser attr pour l'obtenir directement. Cependant, dans certains éléments, vous ne pouvez pas l'obtenir directement. l'attribut standard (true/false), nous avons donc obtenu plus tard l'attribut prop , ses valeurs de retour sont toutes des attributs standard, alors quels attributs utilisent attr et lesquels utilisent prop ? Nous présenterons l'attribut
attr en détail dans l'article suivant
attr(name|properties|key,value|fn)
est utilisé Définit ou renvoie la valeur d'attribut de l'élément sélectionné.
Lorsqu'il est utilisé pour renvoyer des valeurs d'attribut, seule la valeur du premier élément correspondant est renvoyée.
Lorsqu'elles sont utilisées pour définir les valeurs d'attribut, une ou plusieurs paires attribut/valeur sont définies pour l'ensemble des éléments correspondants
Exemple : définissez l'attribut src ainsi que la longueur et la largeur de toutes les images
<body>
<img>
<script src="jquery/jquery-1.12.4.js"></script>
<script>
$(function(){
$("img").attr({width:"100px",height:"100px","src":"images/1.jpg"});
})//为img添加多个属性值
</script>
</body>
attribut prop
Obtenir la valeur d'attribut du premier élément de l'ensemble d'éléments correspondant
Sélectionné est vrai, non sélectionné est faux
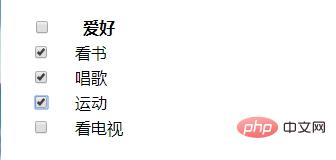
Lors de la sélection d'un passe-temps, sélectionnez tout, les autres sélections uniques, lorsque les quatre sont sélectionnés, sélectionnez tous les passe-temps
<script src="jquery/jquery-1.12.4.js"></script>
<script>
$(function () {
$("#j_cbAll").click(function () {
//修改下面的哪些checkbox
$("#j_tb input").prop("checked", $(this).prop("checked"));
});
$("#j_tb input").click(function () {
if($("#j_tb input:checked").length == $("#j_tb input").length){
$("#j_cbAll").prop("checked", true)
}else {
$("#j_cbAll").prop("checked", false)
}
});
});
</script>Lors de la sélection d'un seul sélection

Lors du choix d'un passe-temps
La différence entre attr et prop :
(1) Par exemple, dans coché, sélectionné, désactivé, etc., la méthode prop renvoie une valeur booléenne, tandis que attr renvoie une chaîne définie
(2) La prop() L'attribut est utilisé pour définir Ou obtenir l'élément DOM spécifié, qui est l'attribut d'objet en JavaScript, afin que nous puissions définir un tableau ou un objet, et attr agit sur le nœud du document, il ne peut donc s'agir que d'une chaîne
(3) L'utilisation de l'attribut prop() est meilleure que attr Meilleure compatibilité
Ainsi, lorsque l'attribut n'a besoin que d'ajouter le nom de l'attribut, vous pouvez utiliser attr, et lorsque vous n'avez besoin que de renvoyer vrai/faux, vous pouvez utiliser l'accessoire.
Résumé : Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'à travers cet article, tout le monde pourra comprendre la différence entre attr et prop
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

