Maison >interface Web >js tutoriel >Explication détaillée du modèle d'événement en JavaScript (exemple de code)
Explication détaillée du modèle d'événement en JavaScript (exemple de code)
- 不言avant
- 2018-11-21 11:47:411680parcourir
Événement
L'interaction des utilisateurs avec les pages Web est réalisée via des événements. Les événements étaient initialement utilisés comme moyen de partager la charge du serveur. Au début, il n'existait pas de spécification unifiée. Ce n'est qu'au niveau DOM2 que Netscape et IE ont commencé à avoir leur propre. Spécifications API.
Concernant le mécanisme de déclenchement d'événement, les deux sociétés estiment que le mécanisme de déclenchement de la page ne déclenche pas seulement l'événement de l'élément cible actuel lorsqu'un certain élément est cliqué.
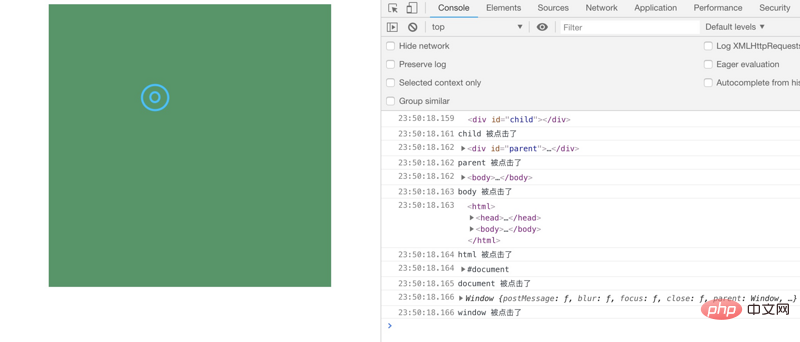
Par exemple : la page comporte plusieurs cercles concentriques. Lorsque vous cliquez sur le cercle le plus intérieur, vous cliquez en fait sur les cercles qui incluent l'extérieur de ce cercle. Les deux sociétés sont d'accord sur ce point, mais la séquence de propagation du flux d'événements est mise en œuvre à l'aide de deux solutions différentes, à savoir le bouillonnement d'événements et la capture d'événements.
1. Bullage d'événements
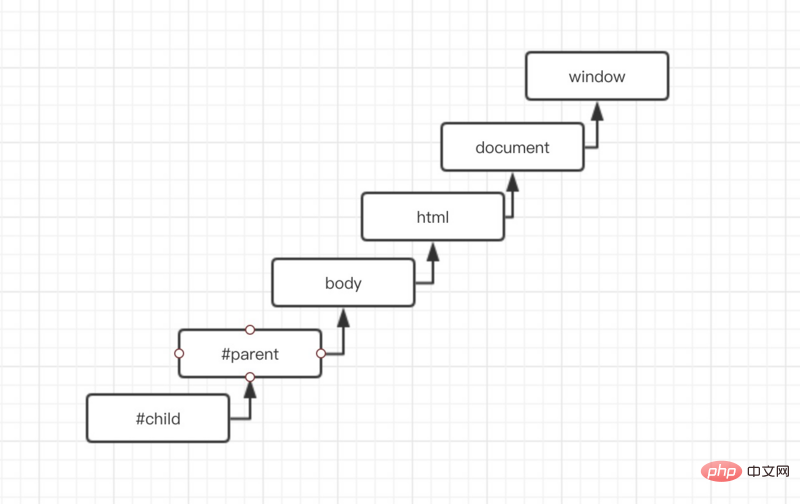
Le navigateur IE a toujours pris en charge le mécanisme de bouillonnement d'événements depuis l'ancienne version. Ce que l'on appelle le bouillonnement d'événements signifie que le flux d'événements démarre à partir d'un élément plus spécifique et continue. Sur la diffusion d'éléments non spécifiques.
se propage de l'élément cible à l'élément parent.
<div>
<div></div>
</div>
<script>
function childEventHandler(event) {
console.log(this);
console.log("child 被点击了");
}
function parentEventHandler(event) {
console.log(this);
console.log("parent 被点击了");
}
function bodyEventHandler(event) {
console.log(this);
console.log("body 被点击了");
}
function htmlEventHandler(event) {
console.log(this);
console.log("html 被点击了");
}
function documentEventHandler(event) {
console.log(this);
console.log("document 被点击了");
}
function windowEventHandler(event) {
console.log(this);
console.log("window 被点击了");
}
var bodyEl = document.getElementsByTagName("body")[0];
var htmlEl = document.getElementsByTagName("html")[0];
var win = window;
var parentEl = document.getElementById("parent");
var childEl = document.getElementById("child");
childEl.onclick = childEventHandler;
parentEl.onclick = parentEventHandler;
bodyEl.onclick = bodyEventHandler;
htmlEl.onclick = htmlEventHandler;
document.onclick = documentEventHandler;
win.onclick = windowEventHandler;
</script>
Comme le montre la figure ci-dessous, si l'on clique sur l'élément avec l'identifiant de l'enfant, le flux d'événements sera propagé de l'enfant à l'objet fenêtre. Tous les navigateurs modernes prennent en charge le bouillonnement d'événements.
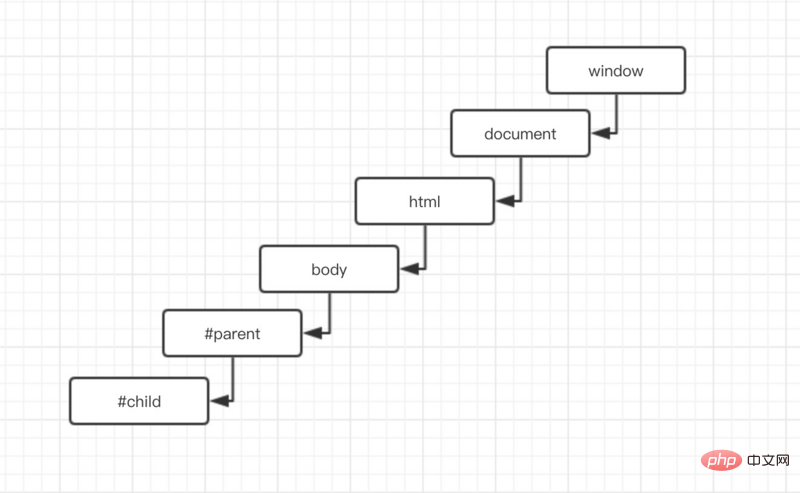
2. Capture d'événements  La capture d'événements menée par Netscape est tout le contraire du bouillonnement d'événements. Le flux d'événements commence à être déclenché à partir d'éléments non spécifiques, puis se propage à des éléments spécifiques. En bref, il se propage de l'élément parent à l'élément cible.
La capture d'événements menée par Netscape est tout le contraire du bouillonnement d'événements. Le flux d'événements commence à être déclenché à partir d'éléments non spécifiques, puis se propage à des éléments spécifiques. En bref, il se propage de l'élément parent à l'élément cible.
 Étant donné que la capture d'événements est prise en charge à partir d'IE 9 et n'est pas compatible avec les anciennes versions des navigateurs, moins de personnes l'utilisent.
Étant donné que la capture d'événements est prise en charge à partir d'IE 9 et n'est pas compatible avec les anciennes versions des navigateurs, moins de personnes l'utilisent.
3. Flux d'événements
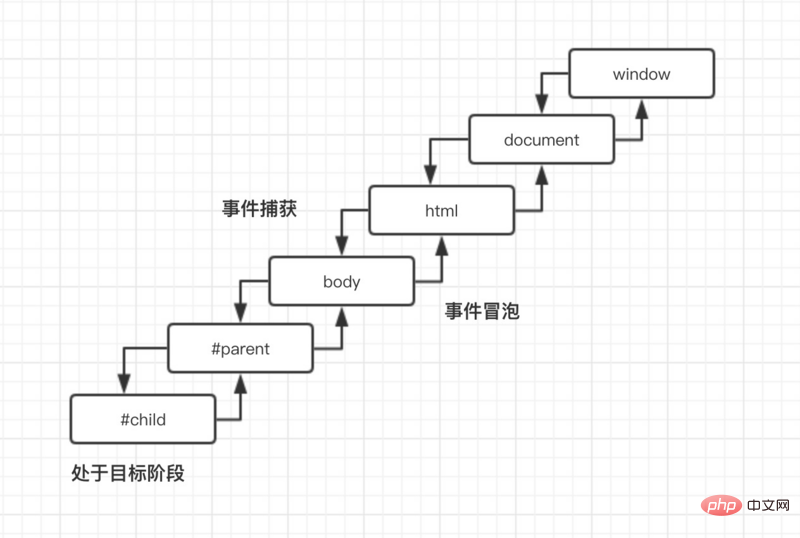
DOM stipule que les événements comprennent trois étapes : la capture d'événement, l'étape cible et le bouillonnement d'événement.
Les navigateurs à partir d'IE 9 stipulent que l'ordre du flux d'événements est d'abord la capture de l'événement, l'événement sera intercepté, puis il est au stade cible, la cible réelle reçoit l'événement, et enfin l'événement bouillonne. . Vous pouvez vérifier que cette étape répond aux événements.
En prenant l'élément enfant précédent comme exemple, jusqu'à ce que l'élément enfant reçoive l'événement (de la fenêtre au parent), c'est l'étape de capture d'événement. Lorsqu'il atteint l'élément enfant, l'événement est traité à ce moment-là, puis est transmis à l'objet window. L'événement peut également être traité pendant la phase de bouillonnement. Sur la base des caractéristiques du bouillonnement d'événements qui peut traiter les événements, le mécanisme de délégation d'événements qui y est associé sera discuté plus tard. 
4. Liaison d'événement
Il existe trois formes de liaison entre le HTML et les événements :
JavaScript est un langage monothread Lorsqu'un événement est déclenché sur un élément, il recherchera une fonction liée à l'événement dans la file d'attente des événements. Sinon, il ne fera rien. S'il y en a, la fonction sera placée. dans la file d'attente des événements. Au début de la file d'attente des événements, attendez la fin de l'exécution de l'événement du thread principal. La première liaison du code ci-dessus écrit l'événement en HTML, et les performances et le comportement ne sont pas découplés. Il n'est pas recommandé d'écrire du code de cette manière.Le deuxième type de liaison lie les événements aux objets éléments. Cette méthode d'écriture est principalement facile à écraser les événements.  La troisième liaison, tout d'abord, le troisième paramètre est une valeur booléenne, la valeur par défaut est false, ce qui signifie que le gestionnaire d'événements est appelé dans l'étape de bouillonnement d'événements, s'il est vrai, cela signifie le gestionnaire d'événements est appelé dans la fonction d'étape de capture d'événement.
La troisième liaison, tout d'abord, le troisième paramètre est une valeur booléenne, la valeur par défaut est false, ce qui signifie que le gestionnaire d'événements est appelé dans l'étape de bouillonnement d'événements, s'il est vrai, cela signifie le gestionnaire d'événements est appelé dans la fonction d'étape de capture d'événement.
Lorsque nous voulons traiter un événement et ne voulons plus traiter la liaison d'événement de l'élément, nous devons définir la liaison d'événement de l'élément sur vide, sinon des fuites de mémoire peuvent facilement se produire.
5. Délégation d'événement (Proxy d'événement)1.
<div></div>
2.
var childEl = document.getElementById("child");
childEl.onclick = function() {
console.log('hello');
}
3.
var childEl = document.getElementById("child");
childEl.addEventListener('click', function() {
console.log('hello');
}, false);
La délégation d'événement profite de la nature du bouillonnement d'événements. Le flux d'événements commence à partir d'éléments plus spécifiques et continue de s'étendre à des éléments non spécifiques. sur les éléments.
Tout d'abord, s'il existe une liste ul, chaque élément de la liste sur lequel vous cliquez déclenchera le gestionnaire d'événements. Évidemment, si vous liez les événements aux éléments un par un, l'efficacité ne sera certainement pas bonne.
En même temps, lorsqu'un nouvel élément est ajouté, l'événement peut ne pas être lié avec succès. Regardons-le ensemble :
Le menu-nouveau nouvellement ajouté, lorsque vous cliquez dessus, n'a trouvé aucune réponse, indiquant que l'événement n'y était pas lié, mais nous ne voulons pas le lier à ce nouveau élément chaque fois que nous ajoutons un nouvel élément. Les événements fixes, le travail répétitif et inefficace doit être évité.我们通过事件委托的思路来想,事件流的传播,目标元素本身依然会有事件,但同时,冒泡出去后,更高层次的 dom 也能处理事件程序。那么,我们只需要给高层次节点绑定事件,通过判断具体是触发的哪个子节点,再做相应的事件处理。
- menu-1
- menu-2
- menu-3
- menu-4
menu 列表的每个子菜单元素的事件都能正确响应,新增的 menu-new 同样也能正确响应事件。
事件委托的好处在于,我们不用给每个元素都一一地手动添加绑定事件,避免重复低效的工作。
其次,事件委托更少得获取 dom, 初始化元素对象和事件函数,能有效减少内存占用。
每当将事件程序指定给元素时,html 代码和 js 代码之间就建立了一个连接,这种连接越多,网页就执行起来越慢,所以事件委托能有效减少连接树,提高网页性能。
总结
用户与网页的交互是通过事件进行的,事件模型分为事件冒泡和事件捕获,事件冒泡的兼容性更好,应用更广,同时通过事件冒泡,可以建立事件委托,提升网页性能。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée du modèle d'événement JavaScript, des objets, de la surveillance et des exemples de code de livraison
- Vous amène à comprendre rapidement le modèle d'événement en JavaScript
- Explication détaillée du modèle d'événement JS
- Modèle d'événement JavaScript (tutoriel graphique)
- Introduction au modèle d'événement JavaScript (tutoriel graphique)
- Analyse du modèle d'événement en js

