Maison >interface Web >tutoriel HTML >Comment utiliser la balise label lors de la création d'un formulaire HTML
Comment utiliser la balise label lors de la création d'un formulaire HTML
- 不言original
- 2018-11-21 10:27:297205parcourir
Comment utiliser les balises d'étiquette lors de la création de formulaires HTML : 1. Placez la balise d'entrée entre les balises d'étiquette ; 2. Passez "" .

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, version HTML5&&CSS3.
La balise label est très importante lors de la création d'un formulaire, cet article vous présentera donc l'utilisation de la balise label lors de la création d'un formulaire en HTML.
Voyons d’abord ce qu’est une étiquette ?
Par exemple, lors de la création d'un tableau en HTML, vous pouvez afficher des caractères tels que "nom" à côté de la zone de texte, et afficher des caractères tels que "homme" ou "femme" ensuite au bouton radio. Pour quelque chose que je dois expliquer, la meilleure étiquette à utiliser est « étiquette étiquette ».
Comment écrire des balises d'étiquette
Il existe deux façons d'écrire des balises d'étiquette : Une méthode consiste à les placer entre les balises d'étiquette ; est d'utiliser l'attribut for.
La méthode pour le placer entre les balises d'étiquette, en utilisant les balises d'étiquette pour diviser différentes parties du formulaire
<label> <input type =“radio”name =“sex”value =“man”/> man </ label>
La méthode d'utilisation de l'attribut for
<label for =“text_id”>名称:</ label> <input type =“text”name =“name”id =“text_id”/>
Voici comment donner l'identifiant de la partie formulaire à l'attribut for de la balise label
Regardons un exemple précis :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<label for ="name">名字</label>
<input type ="text" name ="name" id ="name" placeholder ="name"> <br/>
<label> <input type ="radio" name ="sex" value ="male">男</label>
<label> <input type ="radio" name ="sex" value ="female">女</label> <br/>
<label for ="food">最喜欢的食物</label>
<select name ="food" id ="name">
<option value ="meat"> meat </option>
<option value ="fish"> fish </option>
<option value ="vegetable"> vegetables </option>
<option value ="other">其他</option>
</select>
</body>
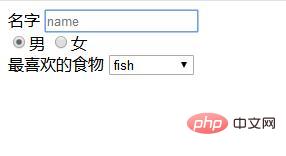
</html>L'effet est comme suit :

Exemples de contenu interactif
Le contenu interactif est un contenu qui nécessite que l'utilisateur coche une case des conditions d'utilisation.
Si vous cochez la case pour accepter les conditions d'utilisation, vous pouvez améliorer la convivialité en la décrivant en dehors du bloc de balises.
Exemples de mauvaise convivialité :
<label> <input type ="checkbox" name ="sample"> 我同意<a href="sample.html">服务条款</a>。 </ label>
Exemples de convivialité légèrement meilleure :
<label> <input type ="checkbox" name ="sample"> 我同意服务条款。</ label> <p> <a href="sample.html">服务条款</a> </p>
Ce qui précède représente l'intégralité du contenu de cet article, plus excitant Pour le contenu, veuillez vous référer à la colonne Tutoriel vidéo HTML sur le site PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Exemples d'interprétation et d'analyse des étiquettes des composants de l'applet WeChat
- Résumer l'exemple d'utilisation de label label
- La différence entre les balises Div, span et label en HTML
- Les balises p et les balises label peuvent-elles être juxtaposées en HTML ?
- Que signifie l'étiquette HTML ? Exemples d'utilisation des balises et attributs d'étiquette HTML
- Quelle est la fonction de l'attribut for de la balise label html ? Introduction à l'attribut for de label label

