Maison >interface Web >tutoriel CSS >Qu'est-ce que l'attribut pointer-events ? Explication détaillée de l'attribut pointer-events
Qu'est-ce que l'attribut pointer-events ? Explication détaillée de l'attribut pointer-events
- 云罗郡主avant
- 2018-11-20 16:44:024743parcourir
Cet article vous explique qu'est-ce que l'attribut pointer-events ? L'explication détaillée de l'attribut pointer-events a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'elle vous sera utile.
Lorsqu'un élément positionné de manière absolue recouvre un lien ou qu'un élément avec un handle d'événement est ajouté, le comportement par défaut du lien (saut de page) ou l'événement d'élément ne sera pas déclenché.
Firefox3.6+/Safari4+/Chrome prend désormais en charge un attribut CSS appelé pointer-events. Utilisez cet attribut pour déterminer si vous pouvez pénétrer dans des éléments positionnés de manière absolue pour déclencher certains comportements des éléments sous-jacents. Comme suit :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS:pointer-events</title>
<style type="text/css">
.overlay1 {
width:80px;
height:20px;
background:gold;
position:absolute;
top:5px;
left:5px;
opacity:0.5;
}
.overlay2 {
width:80px;
height:20px;
background:gold;
position:absolute;
top:40px;
left:5px;
opacity:0.5;
}
.pointer{pointer-events:none;}
</style>
<script type="text/javascript">
window.onload = function(){
document.getElementById('chx').onclick = function(){ document.getElementById('a').className
= "overlay1 " + ((this.checked)? "pointer" : "");
document.getElementById('b').className
= "overlay2 " + ((this.checked)? "pointer" : "");
}
}
</script>
</head>
<body>
<div id="a" class="overlay1"></div>
<div id="b" class="overlay2"></div>
<a href="http://www.php.cn/">php中文网</a>
<br/><br/>
<span onclick="alert(3);">php中文网</span>
<p>
<input id="chx" type="checkbox">
<label for="chx">开启穿透点击</label>
</p>
</body>
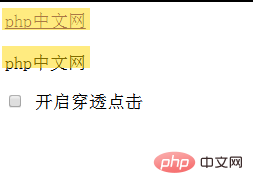
</html>Effet d'affichage :

Par défaut, les éléments link et span sont masqués par les deux divs positionnés de manière absolue. Il n'y a aucune réponse après avoir cliqué respectivement, c'est-à-dire que le comportement par défaut du lien a ne peut pas être déclenché et que l'événement de clic de l'élément span ne peut pas être déclenché. Cependant, après avoir activé le clic de pénétration, cliquer à nouveau sur le lien et s'étendre dans Firefox/Safari/Chrome, un navigateur qui prend en charge les événements de pointeur, peut déclencher le comportement correspondant.
Ce qui précède est quel est l'attribut des événements de pointeur ? Une introduction complète à l'explication détaillée des attributs des événements de pointeur. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

