Maison >interface Web >js tutoriel >Comment créer une barre de progression chargée dynamiquement en js ? (exemple de code)
Comment créer une barre de progression chargée dynamiquement en js ? (exemple de code)
- 青灯夜游original
- 2018-11-20 12:00:363863parcourir
Le contenu de cet article est de présenter comment créer une barre de progression chargée dynamiquement en js ? (Exemple de code) a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.
La barre de progression peut être utilisée pour décrire la progression de toute tâche en cours d'exécution. Elle est généralement utilisée pour afficher l'état des téléchargements et des téléchargements. En d’autres termes, une barre de progression peut être utilisée pour décrire l’état de tout ce qui est en cours.
Voyons comment utiliser JavaScript pour implémenter une barre de progression chargée dynamiquement ? Nous devons effectuer les étapes suivantes :
1. Créez une structure HTML pour la barre de progression :
Le code suivant contient deux éléments nommés "Progress_Status" et "myprogressbar". "Élément de balise "div".
<div id="Progress_Status"> <div id="myprogressBar"></div> </div>
2. Ajoutez du CSS :
Le code suivant est utilisé pour définir la largeur et la couleur d'arrière-plan de la barre de progression et l'état de progression dans le graphique à barres. .
#Progress_Status {
width: 50%;
background-color: #ddd;
}
#myprogressBar {
width: 1%;
height: 35px;
background-color: #4CAF50;
text-align: center;
line-height: 32px;
color: black;
}3. Ajouter JavaScript :
Le code suivant utilise les fonctions javascript "update" et "scene" pour créer une barre de progression dynamique (animation).
function update() {
var element = document.getElementById("myprogressBar");
var width = 1;
var identity = setInterval(scene, 10);
function scene() {
if (width >= 100) {
clearInterval(identity);
} else {
width++;
element.style.width = width + '%';
}
}
}Exécuter :

Ce style de chargement est un peu monotone, on peut également ajouter des étiquettes numériques pour indiquer où se trouve l'utilisateur dans le processus ; cela nécessite l'ajout de nouveaux éléments à l'intérieur ou à l'extérieur de la barre de progression pour afficher l'état de progression.
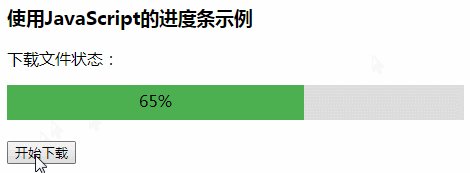
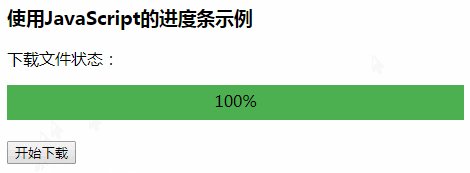
4. Ajouter un style de chargement de numéro
Nous pouvons ajouter une instruction dans l'instruction JavaScript else {} :
element.innerHTML = width * 1 + '%';
Vous peut réaliser le style d'affichage numérique de l'état de progression du chargement, l'effet de l'opération :

Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à tout le monde étude . Pour plus de didacticiels vidéo connexes, veuillez visiter : Tutoriel JavaScript !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

