Maison >interface Web >tutoriel CSS >Quel est le sélecteur de pseudo-classe cible ? Comment utiliser CSS: sélecteur de cible
Quel est le sélecteur de pseudo-classe cible ? Comment utiliser CSS: sélecteur de cible
- 云罗郡主avant
- 2018-11-19 10:48:474255parcourir
Le contenu de cet article porte sur ce qu'est le sélecteur de pseudo-classe cible ? Comment utiliser le sélecteur css:target a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Présentation du sélecteur de cible
: Le sélecteur de cible permet de sélectionner un élément cible sur la page. Alors, quel est l’élément cible ? L'élément cible, pour parler franchement, est que l'identifiant de l'élément est utilisé comme lien hypertexte sur la page. Difficile à comprendre ? Servissons un plat que tout le monde pourra essayer en premier.
Exemple :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :target选择器</title>
<style type="text/css">
:target h3
{
color:red;
}
</style>
</head>
<body>
<div>
<a href="#music">推荐音乐</a><br />
<a href="#movie">推荐电影</a><br />
<a href="#article">推荐文章</a><br />
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="music">
<h3>推荐音乐</h3>
<ul>
<li>林俊杰-被风吹过的下图</li>
<li>曲婉婷-在我的歌声里</li>
<li>许嵩-灰色头像</li>
</ul>
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="movie">
<h3>推荐电影</h3>
<ul>
<li>蜘蛛侠系列</li>
<li>钢铁侠系统</li>
<li>复仇者联盟</li>
</ul>
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="article">
<h3>推荐文章</h3>
<ul>
<li>朱自清-荷塘月色</li>
<li>余光中-乡愁</li>
<li>鲁迅-阿Q正传</li>
</ul>
</div>
</body>
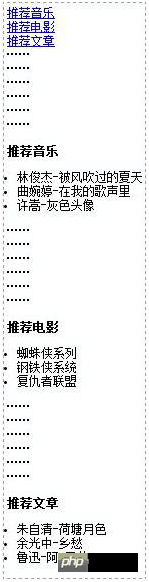
</html>L'effet est le suivant :

Analyse :
Lorsque le lien d'ancrage est cliqué, la couleur de police de la balise h3 sous l'élément cible correspondant deviendra rouge.
: Le sélecteur de cible est généralement utilisé en combinaison avec des liens d'ancrage pour offrir de meilleurs effets de navigation aux lecteurs. C'est également une très bonne approche de l'expérience utilisateur.
Ce qui précède est le sélecteur de pseudo-classe cible. Qu'est-ce que c'est ? Une introduction complète à l'utilisation du sélecteur css:target Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

