Maison >interface Web >js tutoriel >Qu'est-ce que le cache du navigateur ? Quel genre de mécanisme existe-t-il ?
Qu'est-ce que le cache du navigateur ? Quel genre de mécanisme existe-t-il ?
- 不言avant
- 2018-11-17 16:43:142252parcourir
Le contenu de cet article porte sur ce qu'est le cache du navigateur ? Quel genre de mécanisme existe-t-il ? , a une certaine valeur de référence, les amis dans le besoin peuvent s'y référer, j'espère que cela vous sera utile.
Concernant la mise en cache du navigateur, je pense que de nombreux développeurs l'aiment et la détestent vraiment. D'une part, cela améliore considérablement l'expérience utilisateur, mais d'autre part, parfois des "fausses" choses sont affichées parce que le cache est lu, et pendant le processus de développement, tous les efforts sont faits pour désactiver le cache. Alors, quel genre de chose magique est le cache du navigateur ?
Qu'est-ce que la mise en cache du navigateur :
En termes simples, la mise en cache du navigateur consiste à mettre en cache une ressource Web demandée (telle qu'une page HTML), des images , js, data, etc.) faites-en une copie et stockez-la dans le navigateur. Le cache conserve une copie du contenu de sortie en fonction des requêtes entrantes. Lors de la requête suivante, s'il s'agit de la même URL, le cache décidera selon le mécanisme de mise en cache s'il faut utiliser directement la copie pour répondre à la demande d'accès, ou renvoyer la requête au serveur source. Ce qui est plus courant, c'est que le navigateur mettra en cache les pages Web qui ont été visitées sur le site Web. Lorsque l'adresse URL est à nouveau visitée, si la page Web n'a pas été mise à jour, la page Web ne sera pas téléchargée à nouveau, mais localement. la page Web mise en cache sera utilisée directement. Ce n'est que lorsque le site Web identifie clairement que la ressource a été mise à jour que le navigateur télécharge à nouveau la page Web.
 Par exemple, après une requête de page, les ressources Web sont mises en cache. Lors de requêtes répétées ultérieures, de nombreuses ressources sont lues directement à partir du cache (depuis le cache) au lieu de demander au serveur. encore.
Par exemple, après une requête de page, les ressources Web sont mises en cache. Lors de requêtes répétées ultérieures, de nombreuses ressources sont lues directement à partir du cache (depuis le cache) au lieu de demander au serveur. encore.
Pourquoi utiliser la mise en cache :
(1) Réduire la consommation de bande passante du réseau
Indépendamment des opérateurs ou des utilisateurs de sites Web, la bande passante Ils tous représentent de l’argent, et une consommation excessive de bande passante ne fera que la rendre moins chère pour les opérateurs de réseaux. Lorsque la copie du cache Web est utilisée, seul un trafic réseau minimal est généré, ce qui peut réduire efficacement les coûts d'exploitation.
(2) Réduire la pression du serveur
Après avoir défini la période de validité des ressources réseau, les utilisateurs peuvent réutiliser le cache local, réduisant ainsi les requêtes vers le serveur source et réduisant indirectement la pression du serveur. Dans le même temps, les robots d'exploration des moteurs de recherche peuvent également réduire la fréquence d'exploration en fonction du mécanisme d'expiration, ce qui peut également réduire efficacement la pression sur le serveur.
(3) Réduisez le retard du réseau et accélérez l'ouverture des pages
La bande passante est très importante pour les opérateurs de sites Web individuels, mais pour les grandes sociétés Internet, elle peut parfois être limitée en raison de trop d'argent. je m'en fiche. Alors, la mise en cache Web a-t-elle encore un rôle ? La réponse est oui. Pour les utilisateurs finaux, l’utilisation du cache peut accélérer considérablement l’ouverture des pages et offrir une meilleure expérience.
Règles de mise en cache côté navigateur :
Pour la mise en cache côté navigateur, ces règles se trouvent dans l'en-tête du protocole HTTP et dans la méta du code HTML. page définie dans l'étiquette. Ils précisent si le navigateur peut utiliser directement la copie dans le cache à partir des deux dimensions Fraîcheur et Valeur de vérification, ou s'il doit se rendre sur le serveur source pour obtenir une version mise à jour.
Fraîcheur (mécanisme d'expiration) : Il s'agit de la période de validité des copies mises en cache. Une copie en cache doit remplir les conditions suivantes, et le navigateur la considérera comme valide et suffisamment nouvelle :
1. Contient des informations complètes sur l'en-tête de contrôle du délai d'expiration (en-tête du protocole HTTP) et est toujours dans la période de validité ;
2. Le navigateur a déjà utilisé cette copie mise en cache et a vérifié la fraîcheur lors d'une session
Si l'une des deux situations ci-dessus est remplie, le navigateur l'obtiendra directement depuis le cache ; Copiez et effectuez le rendu.
Valeur de vérification (mécanisme de vérification) : Lorsque le serveur renvoie une ressource, il porte parfois la balise d'entité Etag (Entity Tag) de la ressource dans les informations d'en-tête de contrôle, qui peut être utilisée en tant que navigateur, demandez à nouveau l'ID de vérification du processus. S'il s'avère que l'identifiant de vérification ne correspond pas, cela signifie que la ressource a été modifiée ou expirée et que le navigateur doit réobtenir le contenu de la ressource.
Contrôle du cache du navigateur :
(1) Utilisation de la balise HTML Meta
Les développeurs Web peuvent utiliser le nœud
Ajoutez la balise , le code est le suivant<meta>
La fonction du code ci-dessus est d'indiquer au navigateur que la page actuelle n'est pas mise en cache et qu'elle doit être récupérée sur le serveur chaque fois qu'on y accède. mais! Il y a un gouffre ici...
En fait, cette forme de désactivation de la mise en cache a des utilisations très limitées :
a Seul IE peut reconnaître la signification de cette balise méta, et les autres navigateurs grand public. reconnaissez-le seulement La balise méta de "Cache-Control: no-store".
b. Si la signification de la balise méta est reconnue dans IE, cela n'ajoutera pas nécessairement Pragma au champ de requête, mais cela amènera effectivement la page actuelle à envoyer une nouvelle requête à chaque fois ( uniquement pour les pages, les pages Les ressources sur ne sont pas affectées) .
(2) Utiliser les en-têtes de message HTTP liés au cache
Ici, je dois vous présenter les connaissances pertinentes de HTTP. Le processus complet d'interaction du protocole HTTP d'un URI est composé d'une requête HTTP et d'une réponse HTTP. Pour plus de détails sur HTTP, veuillez vous référer à « Protocole de transfert hypertexte — HTTP/1.1 », « Explication détaillée du protocole HTTP », etc.
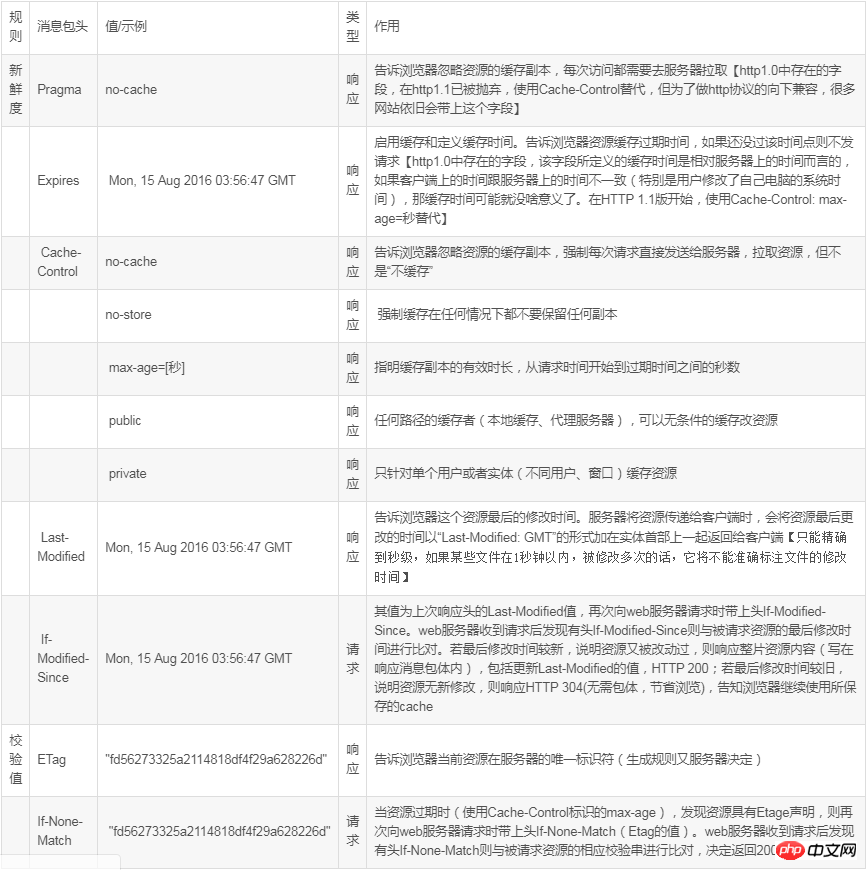
Dans les en-têtes de message des requêtes et réponses HTTP, les en-têtes de message courants liés au cache sont :

Dans notre discussion Après avoir Une certaine compréhension de certains champs d'en-têtes de requête HTTP et d'en-têtes de réponse, nous discuterons des relations et des différences entre les différents champs :
· Cache-Control et Expires
Cache -Control a la même fonction que Expires. Ils indiquent tous deux la période de validité de la ressource actuelle et contrôlent si le navigateur récupère directement les données du cache du navigateur ou renvoie la demande au serveur pour récupérer les données. C'est juste que de Cache-Control a plus de choix et des paramètres plus détaillés Si elle est définie en même temps, sa priorité est supérieure à Expires.
· Last-Modified/ETag et Cache-Control/Expires
Lorsque Last-Modified/ETag est configuré, le navigateur accédera-t-il à nouveau aux ressources de l'URI unifié ? enverra une requête au serveur pour demander si le fichier a été modifié. Sinon, le serveur renverra uniquement un 304 au navigateur, indiquant au navigateur de récupérer les données directement depuis son cache local. ; s'il a été modifié, l'intégralité des données le renvoie au navigateur ;
Cache-Control/Expires est différent S'il est détecté que le cache local est toujours dans la plage de temps valide, le navigateur le fera directement. utilisez la copie locale et n'enverra aucune demande. Lorsque les deux sont utilisés ensemble, Cache-Control/Expires a une priorité plus élevée que Last-Modified/ETag. Autrement dit, lorsque la copie locale s'avère toujours valide selon Cache-Control/Expires, elle n'enverra pas une autre requête au serveur pour demander l'heure de modification (Last-Modified) ou l'identification de l'entité (Etag).
Généralement, Cache-Control/Expires sera utilisé avec Last-Modified/ETag, car même si le serveur définit l'heure du cache, lorsque l'utilisateur clique sur le bouton "Actualiser", le navigateur ignorera le cache. et continuez à envoyer des données au serveur. Envoyez une requête, puis Last-Modified/ETag pourra faire bon usage de 304, réduisant ainsi la surcharge de réponse.
· Last-Modified et ETag
Vous pensez peut-être que l'utilisation de Last-Modified est suffisante pour indiquer au navigateur si la copie du cache local est suffisamment récente, pourquoi Etag nécessaire ? Qu'en est-il de (identification de l'entité) ? L'émergence d'Etag dans HTTP1.1 vise principalement à résoudre plusieurs problèmes difficiles à résoudre avec Last-Modified :
La dernière modification de l'annotation Last-Modified ne peut être précise que secondes , si certains fichiers sont modifiés plusieurs fois en 1 seconde, il ne pourra pas marquer avec précision la fraîcheur du fichier
Si certains fichiers sont générés. régulièrement, parfois le contenu ne change pas, mais Last-Modified a changé, ce qui fait que le fichier ne peut pas être mis en cache
Il est possible que le serveur n'obtienne pas avec précision la modification du fichier heure, ou elle peut être différente de l'heure du serveur proxy Incohérence et autres situations
Etag est l'identifiant unique de la ressource correspondante côté serveur qui est automatiquement généré par le serveur ou généré par le développeur et peut contrôler le cache avec plus de précision. Last-Modified et ETag peuvent être utilisés ensemble. Le serveur vérifiera d'abord l'ETag s'ils sont cohérents, il continuera à comparer Last-Modified et décidera enfin s'il doit renvoyer 304. Pour plus d'informations sur les règles de génération de serveur Etag et les Etags forts et faibles, veuillez vous référer à "Encyclopédie interactive - Etag" et "Définition de l'en-tête HTTP". Nous n'entrerons pas dans les détails ici.
Remarque :
1. Etag est l'identifiant unique de la ressource correspondante côté serveur qui est automatiquement généré par le serveur ou généré par le développeur. Il peut contrôler le cache avec plus de précision, mais il convient de noter qu'il est distribué. Les fichiers modifiés en dernier lieu entre plusieurs machines du système doivent être cohérents pour éviter un équilibrage de charge sur différentes machines, provoquant des échecs de comparaison. Yahoo recommande aux systèmes distribués d'essayer de désactiver Etag autant que possible ( l'Etag généré par chaque machine sera différent, car à l'exception de la dernière modification et de l'inode, ils sont également difficiles à maintenir cohérents).
2. Last-Modified/If-Modified-Since doit être utilisé avec Cache-Control, et Etag/If-None-Match doit également être utilisé avec Cache-Control.
Processus de requête HTTP du navigateur :
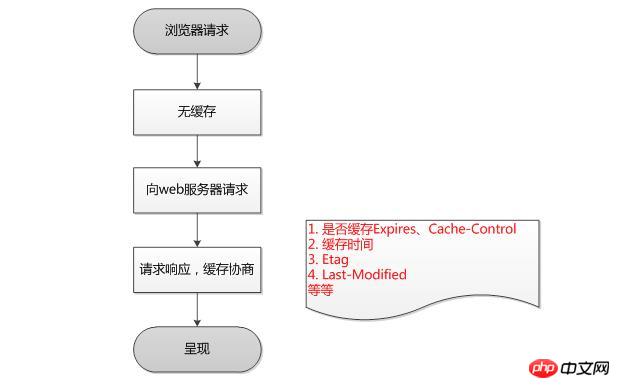
Première requête :

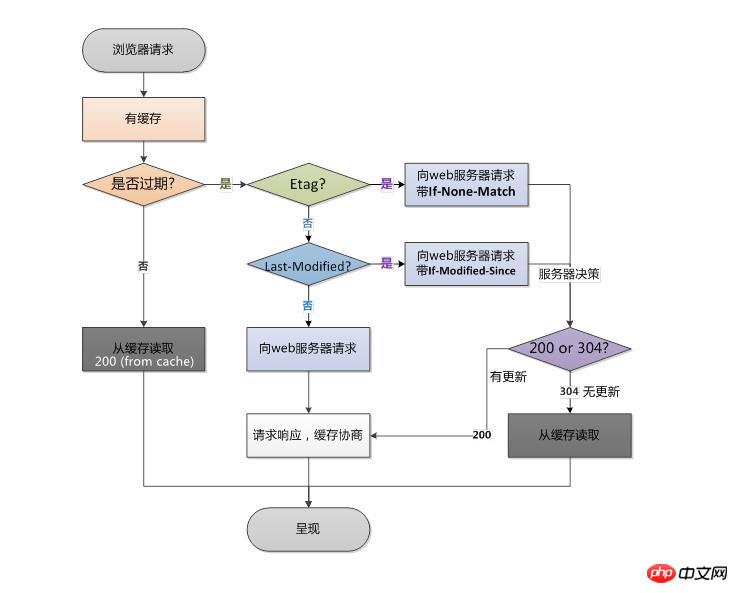
Demande à nouveau :

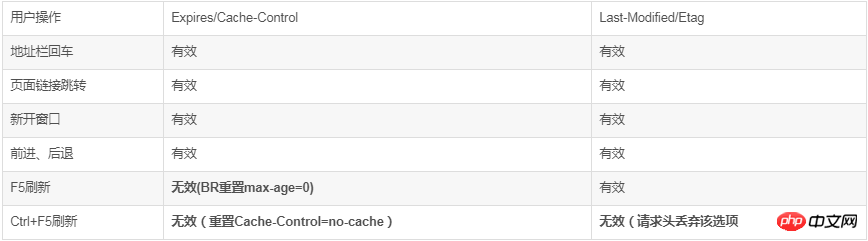
Comportement de l'utilisateur et cache :
Comportement de mise en cache du navigateur et comportement de l'utilisateur. Connexes, la situation spécifique est comme suit :

Demandes qui ne peuvent pas être mises en cache :
Bien sûr, toutes les demandes ne peuvent pas être mises en cache et ne peuvent pas être mises en cache par le navigateur La requête est la suivante :
1. L'en-tête d'information HTTP contient Cache-Control : no-cache, pragma : no-cache (HTTP1.0), ou Cache-Control : max-age=0, etc. pour indiquer au navigateur Les requêtes qui n'ont pas besoin d'être mises en cache
2. Les requêtes dynamiques qui nécessitent un contenu de saisie basé sur des cookies, des informations d'authentification, etc. ne peuvent pas être mises en cache
3. Les requêtes qui sont cryptés de manière sécurisée par HTTPS (quelqu'un a également trouvé grâce à des tests, c'est-à-dire qu'il ajoute en fait des informations Cache-Control: max-age à l'en-tête, et Firefox peut mettre en cache les ressources HTTPS après avoir ajouté Cache-Control: Public à l'en-tête. Veuillez vous référer à "Sept malentendus of HTTPS")
4. Les requêtes POST ne peuvent pas être mises en cache
5. Les requêtes qui ne contiennent pas Last-Modified/Etag ou Cache-Control/Expires dans l'en-tête de réponse HTTP ne peuvent pas être mises en cache
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

