Maison >interface Web >js tutoriel >Comment implémenter la conversion de type valeur en javascript
Comment implémenter la conversion de type valeur en javascript
- 青灯夜游original
- 2018-11-17 15:58:332646parcourir
Cet article vous présente la méthode d'utilisation de JavaScript pour convertir les types de valeur. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
JavaScript est un langage peu typé. Dans la plupart des cas, les opérateurs et les fonctions convertiront automatiquement les valeurs dans le type correct (conversion implicite), mais il existe également des cas où une conversion de type explicite est requise. [Tutoriels vidéo associés recommandés : Tutoriel JavaScript]
Conversion implicite
Il existe différents opérateurs et fonctions, ils sont automatiquement convertissez la valeur dans le type correct, comme la fonction alert() en JavaScript accepte n'importe quelle valeur et la convertit en chaîne. Mais divers opérateurs peuvent causer des problèmes comme l'opérateur « + ».
Exemple :
Entrée : « 2 » + « 3 »
Sortie : "23"
Dans ce cas, l'opérateur "+" représente ici la concaténation de chaînes.
Cependant, saisir "3" - "1" donnera le résultat de sortie : 2 en utilisant la "conversion implicite".
Jetons un coup d'œil à un exemple de code simple de conversion implicite :
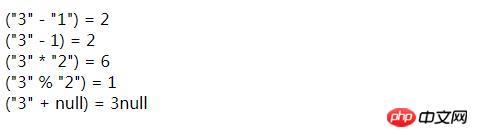
Code 1 : ce code montre la conversion de type implicite en JavaScript.
<script>
document.write('("3" - "1") = ' + ("3" - "1") + "<br>");
document.write('("3" - 1) = ' + ("3" - 1) + "<br>");
document.write('("3" * "2") = ' + ("3" * "2") + "<br>");
document.write('("3" % "2") = ' + ("3" % "2") + "<br>");
document.write('("3" + null) = ' + ("3" + null) + "<br>");
</script>Après l'exécution, le résultat est :

Conversion explicite
Bien que JavaScript propose diverses méthodes pour convertir des données d'un type à un autre, il existe deux manières les plus courantes de convertir des données :
1. Convertir une valeur en chaîne
. 2. Convertissez la valeur en un nombre
3. Convertissez la valeur en un type booléen
Voyons comment JavaScript implémente ces deux types de méthodes de conversion de données les plus courants.
Convertir la valeur en chaîne :
Convertir la valeur en chaîne à l'aide de la fonction String() ou toString().
Fonction String()
Syntaxe :
String(value);
Exemple :
Utilisez d'abord typeof value pour vérifier le type de valeur.
utilise la fonction String) pour convertir, et après avoir vérifié le type de valeur
let value = true; alert(typeof value); // 显示值为:boolean类型 value = String(value); // 现在,值“true”是一个字符串类型 alert(typeof value); // 显示值为:string类型
exécutez :

toString() Fonction
Syntaxe :
variableName.toString(base)
Exemple :
Entrée :
var v = 1555;
var s = v. toString( );
Sortie :
Maintenant, la valeur contenue dans s est de type chaîne : "1555".
Code 2 :
Le code ci-dessous convertit les nombres en chaînes, les booléens en chaînes et les dates en chaînes.
<script>
// 分别定义编号:v和日期:d
var v = 123;
var d = new Date('1995-12-17T03:24:00');
// 数转换为字符串
document.write(" String(v) = " + String(v) + "<br>");
// 数转换为字符串
document.write(" String(v + 11) = " + String(v + 11) + "<br>");
document.write(" String( 10 + 10) = " + String(10 + 10) + "<br>");
// 布尔值转换为字符串
document.write(" String(false) = " + String(false) + "<br>");
// 日期转换为字符串
document.write(" String(d) = " + String(d) + "<br>");
</script> Sortie :

Convertir la valeur en nombre :
Nous pouvons convertir une valeur en nombre en utilisant la fonction Number() en JavaScript. Il peut convertir n'importe quel texte numérique et valeurs booléennes en nombres. S'il s'agit d'une chaîne non numérique, il la convertit en NaN (pas en nombre).
Syntaxe :
Number(valueToConvert)
Exemple :
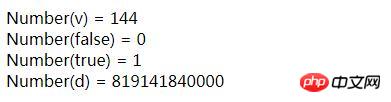
Code 1 : Le code suivant convertit le texte numérique, la date et les valeurs booléennes en nombres.
<script>
// 分别定义编号:v和日期:d
var v = "144";
var d = new Date('1995-12-17T03:24:00');
// 字符串转换为数字
document.write(" Number(v) = " + Number(v) + "<br>");
//布尔值转换为数
document.write(" Number(false) = " + Number(false) + "<br>");
document.write(" Number(true) = " + Number(true) + "<br>");
// 日期转换为数字
document.write(" Number(d) = " + Number(d) + "<br>");
</script>Exécuter la sortie :

Code 2 : si la chaîne n'est pas un nombre, convertissez-la en NaN, une chaîne d'espace ou une chaîne vide le fera être converti en 0.
<script>
// 指定空字符串
var v = "";
// 分配空白空间
var d = " ";
// 分配非数字串
var s = "GeeksforGeeks";
// 输出 数的转换值
document.write(" Number(v) = " + Number(v) + "<br>");
document.write(" Number(d) = " + Number(d) + "<br>");
document.write(" Number(s) = " + Number(s) + "<br>");
</script>Exécuter, sortie :
Convertir la valeur en type booléen
La conversion booléenne est la plus simple.
Cela se produit dans les opérations logiques, mais peut également être fait manuellement en appelant Boolean(value).
Règles de conversion :
1. Les valeurs "vides" intuitives, telles que 0, les chaînes vides nulles, non définies et NaN deviennent fausses.
2. D'autres valeurs deviennent réalité.
Syntaxe :
Boolean(value)
Exemple :
// 数字转换为布尔值
document.write("Boolean(0) = " + Boolean(0) + "<br>");
document.write("Boolean(1) = " +Boolean(1) + "<br>");
document.write("Boolean(2) = " + Boolean(2) + "<br>");
// 字符串转换为布尔值
document.write(" Boolean('hello') = " + Boolean('hello') + "<br>");
document.write(" Boolean('') = " + Boolean('') + "<br>");Sortie :

Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript


