Maison >interface Web >tutoriel CSS >Implémentation du menu de la barre de navigation CSS (code source ci-joint)
Implémentation du menu de la barre de navigation CSS (code source ci-joint)
- 不言avant
- 2018-11-16 16:03:043838parcourir
Le contenu de cet article concerne l'implémentation du menu de la barre de navigation CSS (code source ci-joint). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
De nombreuses pages Web ont des petits triangles dans leurs barres de navigation. En fait, il est assez simple de mettre en œuvre cette fonction.
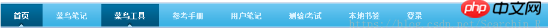
Prenons comme exemple la navigation de la page d'accueil du didacticiel pour novices
Écrivez d'abord un grand div_nav, et "Page d'accueil", "Notes de recrue", "Outils de recrue", "Manuel de référence", etc. inclus dans div_nav en tant que milieu divs. La couleur d'arrière-plan de div_nav est définie sur la couleur correspondante.
Le code de réglage de la couleur d'arrière-plan est le suivant :
.blue #slatenav ul li a:hover,.blue #slatenav ul li a.current{
color:#fff;
background:transparent url(images/blueslate_backgroundOVER.gif) no-repeat top center;
}
C'est-à-dire :

.blue #slatenav ul li a:hover,.blue #slatenav ul li a.current
L'annotation de ce qui précède le code est :
L'identifiant est le li de ul dans le menu. C'est-à-dire chaque élément de la barre de navigation. L'effet apparaîtra une fois la souris placée dessus.
Ajout de ul à la fin pour indiquer qu'un élément ul apparaît
Le CSS entier ici spécifie le style de cet élément ul.
Pour parler franchement, c'est l'effet du glissement de la souris sur la barre de navigation
Par exemple, nous définissons la couleur de la police pour l'état de survol d'un élément d'étiquette en HTML :
a:hover{color:red;}
a : Le survol signifie que la souris se déplace sur
a:current devrait signifier se concentrer.
Le petit triangle est également facile à définir
.blue #slatenav
{position:relative;
display:block;
height:42px;
font-size:11px;
font-weight:bold;
background:transparent url(images/blueslate_background.gif)repeat-x top left;
font-family:Arial,Verdana,Helvitica,sans-serif;text-transform:uppercase;
}
Utilisez l'arrière-plan pour définir l'image d'arrière-plan du petit p tel que "Page d'accueil".
L'effet du glissement de la souris sur l'étiquette a été défini ci-dessus, ainsi lorsque la souris glisse sur d'autres étiquettes, l'arrière-plan du petit triangle sera également affiché.

Lorsque la souris glisse sur d'autres balises :

D'accord, une telle navigation avec un petit triangle est prête. Quant aux autres détails, vous pouvez l'ajuster lentement par vous-même.
Remarque : L'espace de noms du document est déclaré dans le code.
L'écriture de la balise seule ne déclare pas l'espace de noms du document, mais l'ajout de xmlns="http://www.w3.org/1999/xhtml" déclare l'espace de noms du document. Après avoir déclaré un espace de noms, le navigateur suivra cette spécification lors de l'analyse des balises de votre document HTML. En utilisation générale, vous ne ressentirez pas beaucoup de différence entre les deux.
Le cas particulier réside dans l'interprétation de certaines balises. Par exemple, la convention de dénomination de xhtml exige que les balises soient strictement fermées. Les balises simples doivent être ajoutées avec "/" à la fin. convention de dénomination de xhtml, et si l'étiquette n'est pas écrite conformément aux spécifications, elle ne peut pas être analysée. Par conséquent, une bonne pratique d’écriture consiste à ajouter des balises de fermeture.
Code source ci-joint :
nbsp;html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <meta> <meta> <meta> <title>横版导航</title> <link> <p> </p> <p> </p><p> </p>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

