Maison >interface Web >js tutoriel >Analyse des problèmes liés à la fonction de réaction this (exemple de code)
Analyse des problèmes liés à la fonction de réaction this (exemple de code)
- 不言avant
- 2018-11-16 15:09:362105parcourir
Le contenu de cet article est une analyse (exemple de code) des problèmes liés à la fonction de réaction. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
fonction React liée à ceci
Dans le processus d'utilisation de React, le résultat de l'exécution n'est souvent pas celui attendu en raison de ce problème de la fonction. Voyons maintenant les problèmes dans ce domaine. Examinons d'abord le code :
import React from "react";
class MsgList extends React.PureComponent {
render() {
return (
-
{this.props.list.map((item, index) => (
- {item} ))}
L'exemple de code implémente des fonctions simples d'ajout d'éléments et d'affichage de liste.
Les méthodes de liaison et de définition des fonctions sont les suivantes :
// 绑定
onChange={this.handleInput}
// 定义
handleInput = (val) => {
this.setState({
inputMsg: val.target.value
})
}
Il existe de nombreuses façons de définir des fonctions, telles que :
handleInput(val) {
console.log(val.target)
console.log(this)
this.setState({
inputMsg: val.target.value
})
}
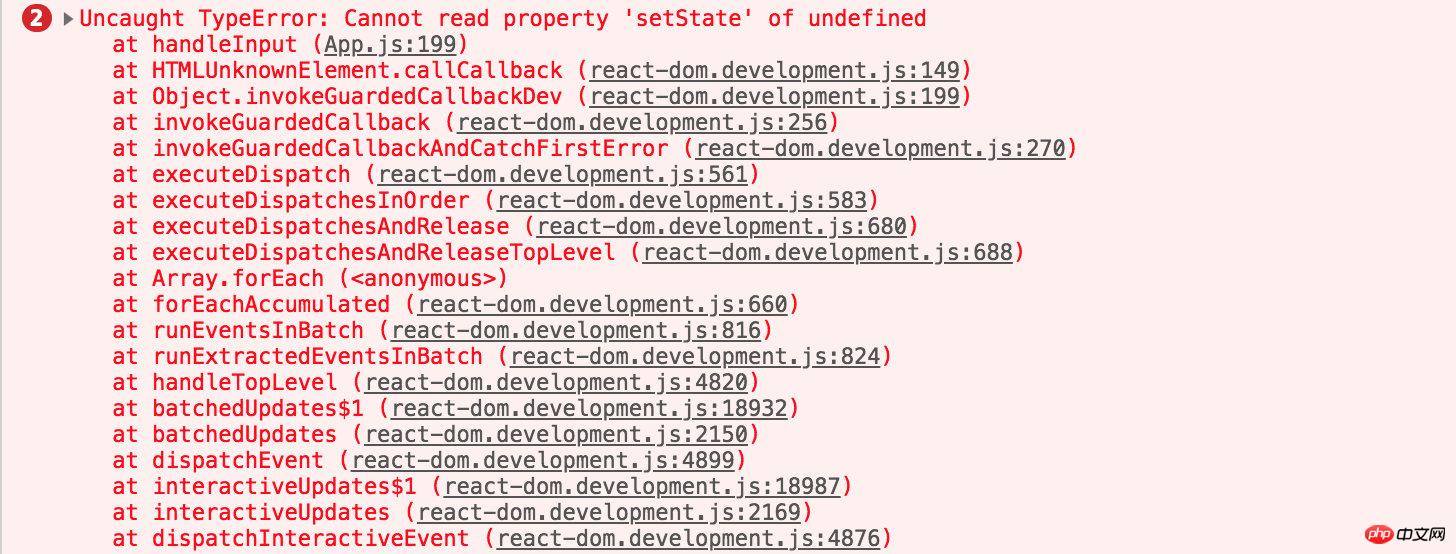
À l'heure actuelle, val .target est un élément , mais il n'est pas défini, l'appel de this.setState signalera une erreur. Les méthodes de la classe

ne lient pas cela par défaut, donc le contexte d'exécution de la fonction est perdu ici. Ensuite, si vous ajoutez une paire de crochets lors de la liaison :
<input>
// 函数定义
handleInput(val) {
console.log(val.target)
console.log(this)
this.setState({
inputMsg: val.target.value
})
}
Ajoutez des crochets à ce moment-là, bien que le contexte soit lié, cela entraînera le déclenchement de la fonction lorsque le composant sera rendu au lieu d'attendre le rendu. le rendu est terminé. Il est déclenché par un clic et ne peut pas répondre à l'action onChange. Le composant déclenche une fonction pendant le processus de rendu. L'appel de setState() dans la fonction appellera à nouveau le rendu, ce qui entraînera une boucle infinie.
Si vous utilisez .bind() pour lier la fonction au début et supprimez les crochets lors de la liaison de la fonction,
constructor(props) {
super(props)
this.state = {
inputMsg: 'hello',
list: [123]
}
this.handleInput = this.handleInput.bind(this)
}
fonctionnera normalement.
Lorsque nous avons défini la fonction pour la première fois, nous avons lié le contexte avec la fonction flèche, afin que nous puissions également obtenir la fonction souhaitée.
De plus, il existe une autre méthode d'écriture qui fonctionne également très bien, mais elle est en fait la même que la méthode d'écriture originale.
<input>this.handleInput(e)}/>
Résumé
Lors de l'utilisation de React, faites attention à la direction de ceci. Par défaut, la classe ne le liera pas à la méthode, soit manuellement au début, soit. vous pouvez utiliser les fonctions Arrow pour lier automatiquement le contexte. Si vous ne souhaitez pas qu'une fonction soit déclenchée lors du rendu du composant, vous ne pouvez pas ajouter de parenthèses lors de la liaison de la fonction.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

