Maison >développement back-end >Tutoriel Python >Méthode d'implémentation du système d'adaptation de personnages de livres Django en python (front-end)
Méthode d'implémentation du système d'adaptation de personnages de livres Django en python (front-end)
- 不言avant
- 2018-11-15 15:23:372595parcourir
Le contenu de cet article concerne la méthode d'implémentation (front-end) du système d'adaptation des personnages du livre Django en python. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. .
Django ajoute le routage
Comme flask, Django doit également utiliser le routage pour associer l'URL au code à exécuter côté serveur.
La même chose avec les deux est qu'ils peuvent transformer une fonction ordinaire en fonction d'affichage. La différence est que flask utilise le décorateur @app.route() pour définir des itinéraires, tandis que Django utilise des expressions régulières pour définir des itinéraires.
Opération : Créer un nouveau fichier urls.py dans le projet de livre que nous avons créé
#FristDjango\book\urls.py from django.conf.urls import url from django.contrib import admin from book.views import index,detail urlpatterns = [ url(r'^$',index), #http://127.0.0.1:9099/ url(r'book/(?P<id>\d+)/$',detail) #http://127.0.0.1:9099/book/1/ ]</id>
Modifier le fichier settings.py du projet principal
from django.conf.urls import url, include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'',include('book.urls'))
]
Les fonctions d'affichage peuvent être écrites à volonté, elles ne sont désormais utilisées que pour tester
#FristDjango\book\views.py
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
def index(request): #django不同于flask,flask默认请求方式是request,而django里面的请求对象必须作为参数接收
return HttpResponse('ok')
def detail(request,id):
return HttpResponse('%s is ok' %(id))

^ correspond au début du chemin de l'URL, $ correspond à la fin du chemin de l'URL. Il n'y a rien au milieu, indiquant que cette correspondance régulière est le répertoire racine, '/'.
Structure de page Web simple
La page Web a été testée et est disponible. Écrivez maintenant votre propre fichier HTML pour implémenter votre. propre projet
Nos fichiers de modèles Web sont placés dans les fichiers d'application dans le répertoire templates/ du projet principal. Il peut y avoir plusieurs applications, donc différents répertoires sont créés pour les distinguer.
Il est nécessaire de réaliser l'intégration avec la base de données. Les informations de la base de données gérées en arrière-plan doivent être affichées au premier plan
#FristDjango\book\views.py
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
from book.models import BookInfo,HeroInfo
def index(request): #django不同于flask,flask默认请求方式是request,而django里面的请求对象必须作为参数接收
# return HttpResponse('ok')
books = BookInfo.objects.all()
return render(request,'book/index_old.html',context={
'books':books,
})
def detail(request,id):
# return HttpResponse('%s is ok' %(id))
book = BookInfo.objects.get(id=id)
heros = book.heroinfo_set.all()
return render(request,'book/detail_old.html',context={
'book':book,
'heros':heros
})
La page html affichée sur la page d'accueil
# templates/book/index_old.html nbsp;html> <meta> <title>主页</title>
-
{% for book in books %}
-
{{ book.btitle }}
{{ book.bpub_time }}
{{ book.bcontent }}
{% endfor %}
# templates/book/detail_old.html
nbsp;html>
<meta>
<title>{{ book.btitle}}详情页</title>
<h1>{{ book.btitle }}</h1>
-
{% for hero in heros %}
{{ hero.hname }}
{{ hero.hcontent }}
{% endfor %}
Comment améliorer l'apparence de la page
étape 1 : trop peu d'informations sur le livre, modifiez la structure de la table de base de données du livre, ajoutez des résumés de livre et des images de livreétape 2 : trouvez de beaux fichiers de page sur Internet pour apporter des modifications
注意:静态文件(CSS,JS,IMG)单独存放一个目录static/ 样式文件的目录需要修改,主项目settings.py文件修改Static filesopération étape 1 : Modifiez la structure de la table BookInfo dans le fichier book/models.py et ajoutez Abstract, pictures. Créez un nouveau répertoire static/uploads/ pour stocker les images téléchargées.
bcontent = models.TextField(default='摘要', verbose_name='书籍摘要') bimg = models.ImageField(default=None, upload_to='static/uploads/')Exécutez la commande de migration de base de données sur le terminal
python manage.py makemigrations python manage.py migrateUtilisez l'administrateur pour vous connecter en arrière-plan et modifier le contenu du livreOpération étape 2 : Après avoir créé le répertoire static/, modifiez le fichier settings.py principal du projet
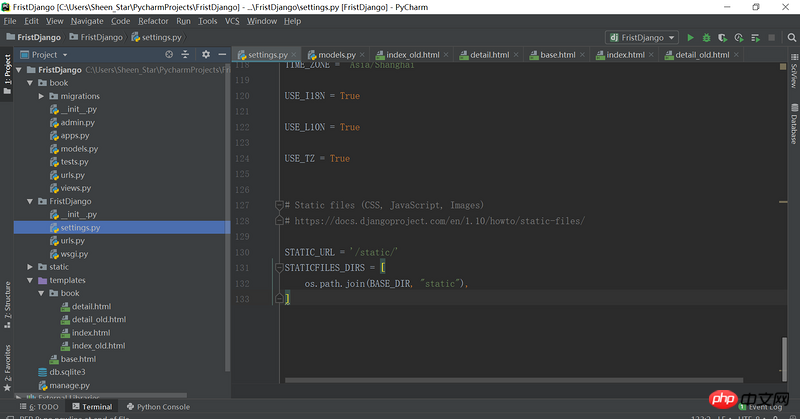
# Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/1.10/howto/static-files/ STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static"), ]Remarque : il y a beaucoup de code répété sur la page d'accueil et la page de détails. Nous créons un modèle de base et laissons l'application. Le modèle hérite de la classe de base pour réduire la quantité de duplication de code.
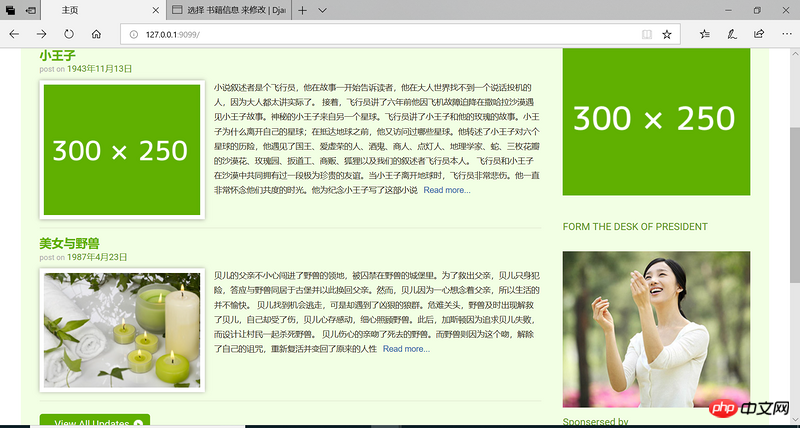
La dernière page web modifiée est affichée dans l'image :

 Schéma du cadre du projet :
Schéma du cadre du projet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Compréhension approfondie des contrôles de formulaire personnalisés d'arrière-plan Django en Python
- Comment faire fonctionner plusieurs bases de données avec Django en python (code)
- Deux façons de mettre en cache Django en python (disque dur et redis)
- Qu'est-ce qu'un middleware ? Analyse du middleware Django en python
- Méthode d'implémentation du système d'adaptation de personnages de livres Django en python (backend)

