Maison >interface Web >js tutoriel >Apprentissage approfondi de jQuery Animate (2)
Apprentissage approfondi de jQuery Animate (2)
- 青灯夜游avant
- 2018-11-13 14:32:502066parcourir
Le contenu de cet article concerne l'apprentissage approfondi d'Animate en jQuery (2), faisant suite à l'article précédent [Apprentissage approfondi d'Animate en jQuery (1) ] pour permettre à chacun de comprendre le utilisation d'animer dans jQuery. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Étape
Type : Fonction (Numéro maintenant, Tween tween)
La fonction qui sera appelée pour chaque propriété d'animation de chaque élément animé. Cette fonction offre la possibilité de modifier l'objet Tween pour changer les valeurs des propriétés dans les paramètres.
C’est tellement vague, regardons un exemple !
var k=0;
$( ".block:first" ).animate(
{
left: 100,top:200
},
{
duration: 1000,
step: function( now, fx ){
k++;
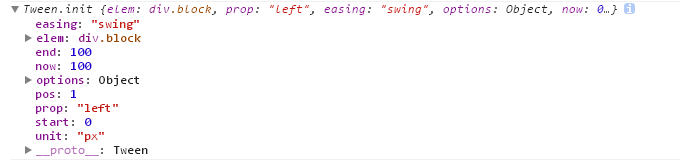
if(k==1) console.log(fx);
}
);
Pouvez-vous imaginer le résultat ?

Jetons un coup d'oeil au code source de jQuery :
jQuery.fx = Tween.prototype.init;
...
function Tween( elem, options, prop, end, easing ) {
return new Tween.prototype.init( elem, options, prop, end, easing );
}
jQuery.Tween = Tween;
Tween.prototype = {
constructor: Tween,
init: function( elem, options, prop, end, easing, unit ) {
this.elem = elem;
this.prop = prop;
this.easing = easing || "swing";
this.options = options;
this.start = this.now = this.cur();
this.end = end;
this.unit = unit || ( jQuery.cssNumber[ prop ] ? "" : "px" );
},
...}
ok ! Vous devriez avoir une idée générale. Laissez-moi vous expliquer la signification des paramètres en détail ~~
| 属性 | 类型 | 值 |
| easing | 字符串 | 动画方式"linear",swing,easeIn,easeOut...等 |
| elem | DOM元素 | 正在动画的元素 |
| end | 数值 | 动画结束值 |
| now | 数值 | 动画当前值 |
| options | 对象 | 参数 |
| options.duration | 数值 | 传到动画动的duration |
| options.queue | 字符串 | 动画队列 |
| pos | 数值 | 在动画过程中从0.0到1.0 |
| prop | 字符串 | 正在变化的css属性 |
| start | 数值 | CSS属性开始变化的值 |
| unit | 字符串 | CSS值的单位 |
Sachant cela, nous pouvons faire beaucoup de choses !
jQuery Animation implémente l'animation CSS3 :
jQuery Animation fonctionne en changeant le style CSS d'un élément d'un état à un autre. Les valeurs des propriétés CSS changent progressivement, vous permettant de créer des effets animés. Seules les valeurs numériques peuvent être animées (par exemple "margin:30px"). Les valeurs de chaîne ne peuvent pas être animées (telles que « background-color:red »).
De nombreux effets comme CSS3 ne sont pas numériques, il n'y a donc aucun moyen de les implémenter directement via la méthode animate(). Tels que Translate(), Rotate(), Scale(), Skew(), Matrix(), RotateX(), RotateY() et d'autres méthodes. Une caractéristique de ces méthodes est que leurs valeurs sont mélangées avec des caractères. et des chiffres. Par conséquent, nous ne pouvons pas utiliser directement la méthode animate() pour modifier dynamiquement leurs valeurs afin d'obtenir des effets d'animation.
Si nous utilisons Javascript pour implémenter nous-mêmes l'animation CSS3, alors nous ne pouvons l'implémenter que via la méthode setInterval(), qui est plus compliquée à implémenter. En fait, la méthode animate() fonctionne sur la base de la méthode setInterval(), mais vous pouvez facilement définir la vitesse d'animation, et vous pouvez également définir s'il s'agit d'une vitesse constante ou d'une vitesse variable. La deuxième utilisation de la méthode animate() a un paramètre stp qui spécifie la fonction à exécuter à chaque étape de l'animation. Nous pouvons utiliser une valeur CSS qui n'affecte pas l'élément de manière significative pour déclencher la méthode animate(), puis modifier la valeur que nous souhaitons modifier dans la fonction de rappel step, afin que l'animation puisse être implémentée indirectement.
Code CSS :
#box {
width:100px;
height:100px;
position:absolute;
top:100px;
left:100px;
text-indent: 90px;
background-color:red;
}
Code HTML :
<p id="box"></p>
Code Javascript :
var s=0;
$('#box').animate({ textIndent: 0 }, { //这里的now参数即前面设置的数值,即textIndent: 0中的0,然后后面还有,则以后面的数值为准。
duration:2000,
step: function(now,fx) {
s++;
fx.start=45;//你可以尝试修改start,end值,来看rotate的变化
fx.end=0;
if(s==1) console.log(fx.start+"----"+fx.end+"---"+fx.startTime);
$(this).css('-webkit-transform','rotate('+now+'deg)');
}
});
Ici, l'attribut text-indent est utilisé pour déclencher l'animation, c'est parce que nous n'avons pas de texte ici, donc le retrait du texte est utilisé sans affecter l'effet de style de l'élément, etc. peut également être utilisé ici. Utilisez ensuite le rythme généré par la méthode animate() pour implémenter l'animation.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

