Maison >programmation quotidienne >connaissance CSS >Comment obtenir un effet d'ombre unilatéral en CSS
Comment obtenir un effet d'ombre unilatéral en CSS
- 藏色散人original
- 2018-11-12 17:28:0312053parcourir
Cet article vous présente principalement la méthode spécifique d'implémentation de Ombre simple face HTML/css.
Pour les débutants en HTML/css, chacun doit avoir une certaine compréhension de l'effet d'ombre de bordure. L'utilisation appropriée d'effets d'ombre sur un seul côté peut rendre le contenu de nos pages Web plus riche et plus beau. Eh bien, dans l'article précédent, je vous ai également présenté la méthode d'implémentation de effet d'ombre de bordure CSS3.
Etude de référence recommandée : "Tutoriel CSS"
Dans cette section, nous vous présenterons en détail l'implémentation de l'ombre à bordure unique html/css effet!
Un exemple de code html/css pour implémenter une ombre à bordure unique est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML/css实现单边框阴影实例</title>
</head>
<style type="text/css">
.box-shadow {
width: 200px;
height: 100px;
border-radius: 5px;
border: 1px solid #ccc;
margin: 20px;
}
.top {
box-shadow: 0 -2px 0 red;
}
.right {
box-shadow: 2px 0 0 green;
}
.bottom {
box-shadow: 0 2px 0 blue;
}
.left {
box-shadow: -2px 0 0 orange;
}
</style>
<body>
<div class="box-shadow top"></div>
<div class="box-shadow right"></div>
<div class="box-shadow bottom"></div>
<div class="box-shadow left"></div>
</body>
</html>L'effet d'accès frontal est le suivant :
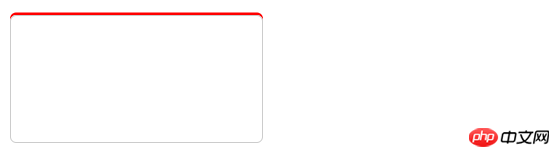
1. Ombre de bordure :

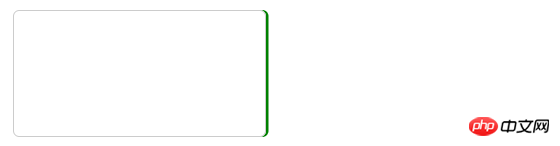
2. Ombre de bordure droite :

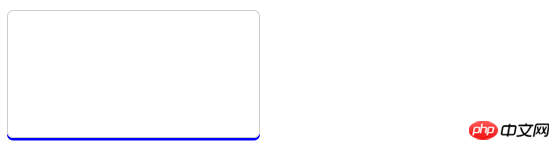
3. Effet d'ombre de bordure inférieure :

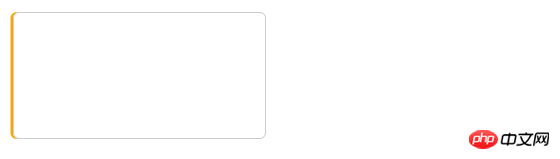
4. Effet d'ombre de bordure gauche :

Les effets d'ombre à bordure unique autoursont affichés comme indiqué ci-dessus.
Les principaux attributs de style utilisés pour implémenter les ombres de bordure sont :attribut box-shadow , ce qui signifie ajouter une ou plusieurs ombres à la boîte.
Le premier paramètre représente la position de l'ombre horizontale, le deuxième paramètre représente la position de l'ombre verticale, le troisième paramètre représente la distance de flou et le quatrième paramètre est la couleur de l'ombre. Remarque : L'attribut boxShadow ajoute une ou plusieurs ombres déroulantes à la boîte. Cette propriété est une liste de nuances séparées par des virgules, chaque nuance étant spécifiée par 2 à 4 valeurs de longueur, une valeur de couleur facultative et un mot-clé d'encart facultatif. La valeur de la longueur omise est 0. Cet article est une introduction à la méthode permettant d'obtenir un effet d'ombre à bordure unique en HTML/CSS. Il est très simple et facile à comprendre. J'espère qu'il sera utile aux amis dans le besoin !Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

