Maison >interface Web >tutoriel CSS >Comment utiliser ::avant ? Dessiner la géométrie en utilisant ::before (exemple de code)
Comment utiliser ::avant ? Dessiner la géométrie en utilisant ::before (exemple de code)
- 青灯夜游original
- 2018-11-12 11:53:044406parcourir
Comment utiliser
::avant ? Cet article vous donnera une introduction détaillée à l'utilisation du pseudo élément CSS :: before, et vous permettra de comprendre comment :: before dessine une figure géométrique à travers un exemple de code. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Tout d'abord, nous devons comprendre que le pseudo-élément ::before est généralement utilisé avec l'attribut content. Utilisez ::before pour sélectionner le premier élément enfant de l'élément avant d'insérer la valeur de l'élément. attribut content dans le premier élément enfant.
Apprenons-en davantage sur l'utilisation du pseudo-élément ::before :
1 Le contenu du pseudo-élément ::before peut être presque n'importe quel type , y compris. caractères (comme ci-dessus), des chaînes de texte et des images. Ceci est évoqué dans l'article précédent [::Quel est le rôle d'avant ? Quelle est la différence entre ::avant et :avant ? ] Il y a une introduction à l'intérieur, vous pouvez vous y référer.
Regardons l'exemple :
code html :
<p class="note">
使用::before伪元素插入的图像无法调整大小,它们会按原样插入,因此你必须在使用前调整图像大小。
</p>
<p class="note">
使用::before伪元素插入的图像无法调整大小,它们会按原样插入,因此你必须在使用前调整图像大小。
</p>
<p class="note">
使用::before伪元素插入的图像无法调整大小,它们会按原样插入,因此你必须在使用前调整图像大小。
</p>code css :
p.note {
font-style: italic;
color: grey;
}
p.note::before {
content: "注意: ";
color: red;
} Image d'effet :

Dans l'extrait de code ci-dessus, nous utilisons la classe .note pour définir le style du paragraphe de texte. A l'aide du pseudo-élément ::before, la chaîne "Note:" est insérée pour chaque paragraphe. Dans ce cas, tout ce que vous avez à faire est de donner un paragraphe de n'importe quel texte défini comme classe .note et de le styliser en utilisant CSS et le paragraphe sera automatiquement préfixé par "Note :".
2. content:counter()
::before content peut également être counter(). Prend la forme d'une fonction compteur, counter() ou counters() pour les listes de styles.
3. contenu : ""
::avant, le contenu peut également être laissé vide. Un pseudo-élément vide peut être utilisé pour effacer les flottants des éléments. Par exemple, utilisez ::before et ::after ensemble pour effacer les flottants.
4. Définir des styles pour le pseudo-élément ::before
::before pseudo-élément peut être stylisé comme n'importe quel autre contenu, par exemple : il peut être flottant. , positionné ou même animé . (Remarque : les pseudo-éléments animés ne sont pas disponibles dans tous les navigateurs. Consultez la section Prise en charge des navigateurs ci-dessous pour plus de détails.)
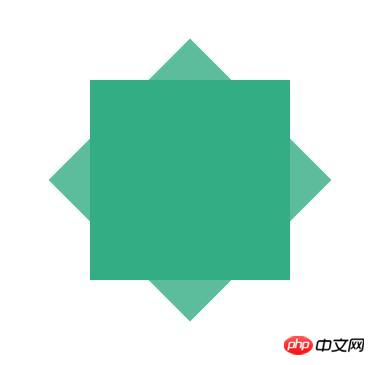
Exemple complet : Création d'une forme géométrique --- étoile à huit branches
Le rendu est le suivant :

code html :
<div class="container"> <div class="element"></div> </div>
code css :
.container {
margin: 40px auto;
max-width: 700px;
}
.element {
width: 200px;
height: 200px;
background-color: #009966;
opacity: .8;
position: relative;
margin: 100px auto;
}Définissez un carré avec une couleur d'arrière-plan de #009966 dans la classe .element et fournissez les quatre premiers points pour la géométrie.
Utilisez l'attribut `opacity` pour rendre à la fois l'élément et son pseudo-élément semi-transparents afin de mieux visualiser l'emplacement des deux dans la présentation. En supprimant la valeur d'opacité, nous pouvons voir l'étoile à huit branches entièrement opaque
.element:before {
position: absolute;
content: "";
display: block;
width: 100%;
height: 100%;
background-color: #009966;
opacity: .8;
-webkit-transform: rotateZ(45deg);
transform: rotateZ(45deg);
}Styliser le pseudo-élément de cet élément pour qu'il ait la même hauteur que son parent (.element) et la même largeur, positionnez-le absolument au-dessus de son élément parent, puis faites-le pivoter de 45 degrés pour former une étoile à huit branches.
Résumé : Ce qui précède représente l'intégralité du contenu de cet article. Nous pouvons également utiliser le pseudo-élément ::after pour créer la forme géométrique de l'étoile à huit branches de la même manière. . Vous pouvez l’essayer. J’espère que cela pourra être utile à l’étude de tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

