Maison >interface Web >js tutoriel >css+js réalise un effet d'animation de diapositive à commutation de rotation verticale (avec code)
css+js réalise un effet d'animation de diapositive à commutation de rotation verticale (avec code)
- 青灯夜游original
- 2018-11-09 16:53:593584parcourir
Le contenu de cet article est d'utiliser css+js pour obtenir un simple effet d'animation de diapositive (avec du code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. .
Ci-dessous, nous allons implémenter l'effet d'animation de commutation de rotation verticale de la diapositive étape par étape à travers le code :
1 Créez un fichier html et écrivez une démo
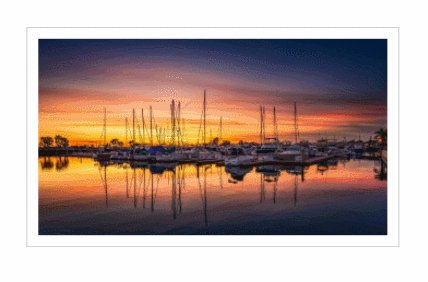
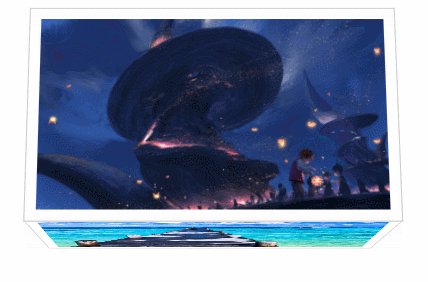
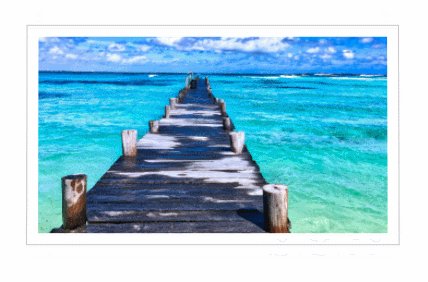
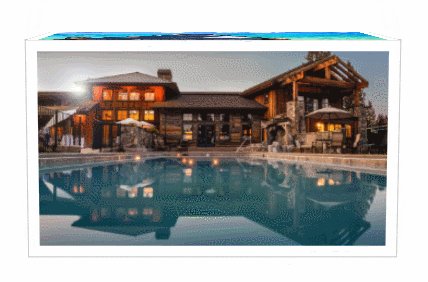
.Nous devons d'abord configurer une liste d'images sur la page, contenues dans une boîte div. Semblable à ce qui suit :
<div id="stage"> <div id="rotator" style="-webkit-animation-name: rotator; -moz-animation-name: rotator;"> <a href="1.jpg"><img src="img/1.jpg" style="max-width:90%" style="max-width:90%" alt="css+js réalise un effet d'animation de diapositive à commutation de rotation verticale (avec code)" ></a> <a href="2.jpg"><img src="img/2.jpg" style="max-width:90%" style="max-width:90%" alt="css+js réalise un effet d'animation de diapositive à commutation de rotation verticale (avec code)" ></a> <a href="3.jpg"><img src="img/3.jpg" style="max-width:90%" style="max-width:90%" alt="css+js réalise un effet d'animation de diapositive à commutation de rotation verticale (avec code)" ></a> <a href="4.jpg"><img src="img/4.jpg" style="max-width:90%" style="max-width:90%" alt="css+js réalise un effet d'animation de diapositive à commutation de rotation verticale (avec code)" ></a> <a href="5.jpg"><img src="img/5.jpg" style="max-width:90%" style="max-width:90%" alt="css+js réalise un effet d'animation de diapositive à commutation de rotation verticale (avec code)" ></a> <a href="6.jpg"><img src="img/6.jpg" style="max-width:90%" style="max-width:90%" alt="css+js réalise un effet d'animation de diapositive à commutation de rotation verticale (avec code)" ></a> <a href="7.jpg"><img src="img/7.jpg" style="max-width:90%" style="max-width:90%" alt="css+js réalise un effet d'animation de diapositive à commutation de rotation verticale (avec code)" ></a> <a href="8.jpg"><img src="img/8.jpg" style="max-width:90%" style="max-width:90%" alt="css+js réalise un effet d'animation de diapositive à commutation de rotation verticale (avec code)" ></a> </div> </div>
L'attribut de style en ligne @keyframes fait référence à l'animation ci-dessous. Il doit être en ligne plutôt que CSS afin que nous puissions arrêter et redémarrer l'animation à l'aide de JavaScript.
2. Utilisez CSS pour superposer des images et organiser les photos dans un espace 3D
Le style CSS est utilisé pour positionner plusieurs photos afin que les photos basculent verticalement
#stage {
margin: 5em auto 1em 50%;
height: 240px;
-webkit-perspective: 1200px;
-webkit-perspective-origin: 0 90px;
-moz-perspective: 1200px;
-moz-perspective-origin: 0 90px;
-ms-perspective: 1200px;
-ms-perspective-origin: 0 90px;
}
#rotator a {
position: absolute;
left: -151px;
-moz-transform-style: preserve-3d;
}
#rotator a img {
padding: 10px;
border: 1px solid #ccc;
background: #fff;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
}
#rotator a:nth-of-type(1) img {
-webkit-transform: rotateX(-90deg) translateZ(100px);
-moz-transform: rotateX(-90deg) translateZ(100px);
-ms-transform: rotateX(-90deg) translateZ(100px);
}
#rotator a:nth-of-type(2) img {
-webkit-transform: translateZ(100px);
-moz-transform: translateZ(100px);
-ms-transform: translateZ(100px);
}
#rotator a:nth-of-type(3) img {
-webkit-transform: rotateX(90deg) translateZ(100px);
-moz-transform: rotateX(90deg) translateZ(100px);
-ms-transform: rotateX(90deg) translateZ(100px);
}
#rotator a:nth-of-type(n+4) { display: none; }3. Ajouter des effets d'animation
Obtenir un effet de commutation 3D
@-webkit-keyframes rotator {
from { -webkit-transform: rotateX(0deg); }
to { -webkit-transform: rotateX(90deg); }
}
@-moz-keyframes rotator {
from { -moz-transform: rotateX(0deg); }
to { -moz-transform: rotateX(90deg); }
}
@-ms-keyframes rotator {
from { -ms-transform: rotateX(0deg); }
to { -ms-transform: rotateX(90deg); }
}
#rotator {
-webkit-transform-origin: 0 101px;
-webkit-transform-style: preserve-3d;
-webkit-animation-timing-function: cubic-bezier(1, 0.2, 0.2, 1);
-webkit-animation-duration: 2s;
-webkit-animation-delay: 1s;
-moz-transform-origin: 0 101px;
-moz-transform-style: preserve-3d;
-moz-animation-timing-function: cubic-bezier(1, 0.2, 0.2, 1);
-moz-animation-duration: 2s;
-moz-animation-delay: 1s;
-ms-transform-origin: 0 101px;
-ms-transform-style: preserve-3d;
-ms-animation-timing-function: cubic-bezier(1, 0.2, 0.2, 1);
-ms-animation-duration: 2s;
-ms-animation-delay: 1s;
}
#rotator:hover {
-webkit-animation-play-state: paused;
-moz-animation-play-state: paused;
-ms-animation-play-state: paused;
}4. Ajouter un contrôleur d'animation avec JavaScript
document.addEventListener("DOMContentLoaded", function() {
var rotateComplete = function(e) {
with(target.style) {
webkitAnimationName = MozAnimationName = msAnimationName = "";
}
target.insertBefore(arr[arr.length - 1], arr[0]);
setTimeout(function(el) {
with(el.style) {
webkitAnimationName = MozAnimationName = msAnimationName = "rotator";
}
}, 0, target);
};
var target = document.getElementById("rotator");
var arr = target.getElementsByTagName("a");
target.addEventListener("webkitAnimationEnd", rotateComplete, false);
target.addEventListener("animationend", rotateComplete, false);
target.addEventListener("MSAnimationEnd", rotateComplete, false);
}, false);5. Affichage des effets

Résumé : Ce qui précède est tout le contenu de cet article, je j'espère que cela pourra être utile à l'étude de chacun.
Articles connexes recommandés :
css pour réaliser une animation de carrousel infinie à rotation tridimensionnelle
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

