Maison >interface Web >tutoriel CSS >Explication détaillée du décalage de l'attribut margin en CSS (exemple de code)
Explication détaillée du décalage de l'attribut margin en CSS (exemple de code)
- 不言original
- 2018-11-09 13:44:564214parcourir
Cet article vous présentera le décalage de l'attribut margin en CSS. Les amis intéressés peuvent y jeter un œil.
Sans plus tard, allons droit au but~
Regardons d'abord un exemple précis (recommandations pertinentes : Manuel d'apprentissage CSS)
Entrez le code ci-dessous : fichier HTML et fichier CSS.
MarginCollapsing01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="MarginCollapsing01.css" />
</head>
<body>
<div class="BaseCanvas">
<div class="MarginFrame1">php中文网margin属性的偏移量</div>
<div class="MarginFrame2">php中文网</div>
</div>
</body>
</html>MarginCollapsing01.css
.BaseCanvas {
margin-left: 32px;
margin-right: 32px;
margin-top: 32px;
width: calc(100%-64px);
height: 320px;
background-color: #E0E0E0;
border: solid 1px #202020;
}
.MarginFrame1 {
width: 80%;
background-color: #fff2a9;
border: solid 1px #ff6a00;
margin-top: 40px;
margin-bottom: 40px;
margin-left: 12px;
margin-right: 8px;
}
.MarginFrame2 {
width: 80%;
background-color: #9effb5;
margin-top: 40px;
margin-bottom: 40px;
margin-left: 12px;
margin-right: 8px;
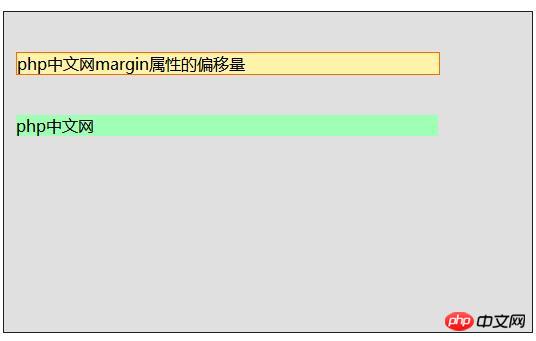
}L'effet est le suivant :
MarginFrame1 Définir 40 pixels à les marges inférieures, MarginFrame2 définit les 40 premiers pixels de la marge. La distance entre les cadres supérieur et inférieur est égale à la distance entre les cadres extérieur et supérieur, de sorte que vous n'obtenez pas de bord avec 80 pixels par bord, et vous pouvez confirmer qu'il n'y a qu'une distance de 40 pixels.

Modifier la taille de la marge
Modifiez le fichier CSS et modifiez la marge en dessous de MarginFrame 1 à 60 pixels.
MarginCollapsing01.css
.BaseCanvas {
margin-left: 32px;
margin-right: 32px;
margin-top: 32px;
width: calc(100%-64px);
height: 320px;
background-color: #E0E0E0;
border: solid 1px #202020;
}
.MarginFrame1 {
width: 80%;
background-color: #fff2a9;
border: solid 1px #ff6a00;
margin-top: 40px;
margin-bottom: 60px;
margin-left: 12px;
margin-right: 8px;
}
.MarginFrame2 {
width: 80%;
background-color: #9effb5;
margin-top: 40px;
margin-bottom: 40px;
margin-left: 12px;
margin-right: 8px;
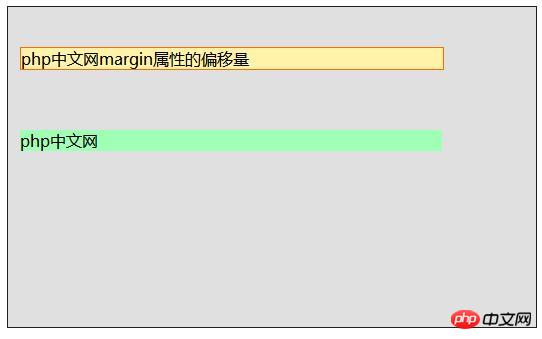
}L'effet est le suivant : Vous pouvez voir que la distance entre les cadres supérieur et inférieur est devenue plus large.

Définir la valeur de float
Le code est le suivant :
MarginCollapsing02.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="MarginCollapsing02.css" />
</head>
<body>
<div class="BaseCanvas">
<div class="MarginFrame1">框架1</div>
<div class="MarginFrame2">框架2</div>
<div class="MarginFrame3">框架3</div>
<div class="MarginFrame4">框架4</div>
</div>
</body>
</html>MarginCollapsing02.css
.BaseCanvas {
margin-left: 32px;
margin-right: 32px;
margin-top: 32px;
width: calc(100%-64px);
height: 320px;
background-color: #E0E0E0;
border: solid 1px #202020;
}
.MarginFrame1 {
width: 160px;
float: left;
background-color: #fff2a9;
border: solid 1px #ff6a00;
margin-top: 32px;
margin-bottom: 48px;
margin-left: 24px;
margin-right: 24px;
}
.MarginFrame2 {
width: 160px;
float: left;
background-color: #fff2a9;
border: solid 1px #ff6a00;
margin-top: 32px;
margin-bottom: 48px;
margin-left: 24px;
margin-right: 24px;
}
.MarginFrame3 {
width: 160px;
float: left;
background-color: #fff2a9;
border: solid 1px #ff6a00;
margin-top: 32px;
margin-bottom: 48px;
margin-left: 24px;
margin-right: 24px;
}
.MarginFrame4 {
width: 160px;
float: left;
background-color: #fff2a9;
border: solid 1px #ff6a00;
margin-top: 32px;
margin-bottom: 48px;
margin-left: 24px;
margin-right: 24px;
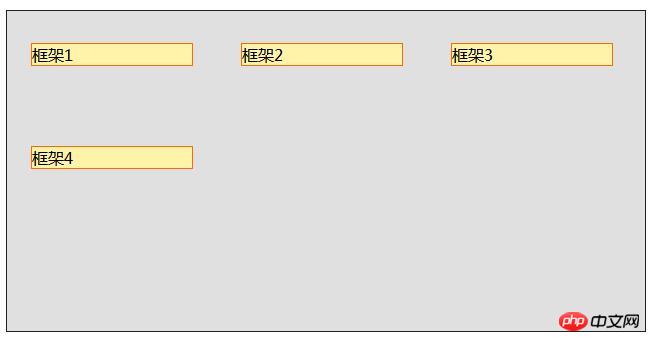
}L'effet est le suivant :

Cet article se termine ici, veuillez vérifier plus de contenu connexe Suivez la colonne Tutoriel vidéo CSS du site Web chinois php ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 10 contenus recommandés sur l'attribut margin
- Compréhension approfondie de l'attribut margin en CSS
- Explication détaillée de l'attribut margin de CSS
- Attributs HTML5 : exemples d'utilisation de l'attribut margin
- Tutoriel d'introduction CSS : propriété margin
- Comment utiliser la propriété CSS margin ? tutoriel d'utilisation des propriétés de marge CSS

