Maison >interface Web >tutoriel CSS >Introduction à la méthode d'implémentation de border shadow (box-shadow) en CSS (exemple de code)
Introduction à la méthode d'implémentation de border shadow (box-shadow) en CSS (exemple de code)
- 不言original
- 2018-11-09 10:34:314304parcourir
Le contenu partagé dans cet article est la méthode d'implémentation de border shadow avec CSS. Le contenu est très détaillé. Les amis dans le besoin peuvent s'y référer.
Ce dont nous avons besoin pour ajouter une ombre à la bordure est l'attribut box-shadow Jetons un coup d'œil aux formats de syntaxe de l'attribut box-shadow
<.>
Manuel d'apprentissage CSS
)
box-shadow : (distance dans le sens horizontal) (distance dans le sens vertical);
Exemple de syntaxe :
Jetons un coup d'œil ; à l'exemple de code en détail :
box-shadow:5px 5px 3px 1px#000000 inset;SimpleShadow.css
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="SimpleShadow.css" />
</head>
<body>
<div class="SimpleFrame">php中文网</div>
</body>
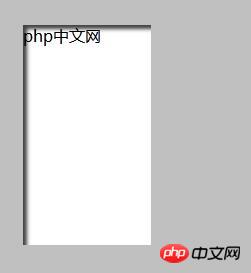
</html>L'effet est le suivant : Le l'effet d'ombre est attaché au conteneur du DIV et affiche l'ombre. body {
background-color:#C0C0C0;
}
.SimpleFrame {
background-color: #FFFFFF;
margin-left: 128px;
margin-top: 64px;
width: 128px;
height: 220px;
box-shadow: 4px 4px 5px #404040;
}
Lors de la définition du degré de flou des ombres, modifiez le code CSS comme suit.  SimpleShadow.css
SimpleShadow.css
body {
background-color:#C0C0C0;
}
.SimpleFrame {
background-color: #FFFFFF;
margin-left: 128px;
margin-top: 64px;
width: 128px;
height: 220px;
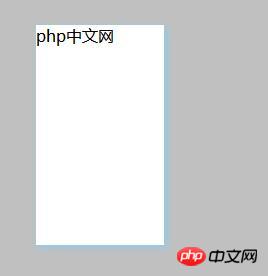
box-shadow: 4px 4px 0px #808080;
}
 Plus le nombre est grand, plus le contour est flou de l'ombre et affiche des ombres plus douces.
Plus le nombre est grand, plus le contour est flou de l'ombre et affiche des ombres plus douces.

body {
background-color:#C0C0C0;
}
.SimpleFrame {
background-color: #FFFFFF;
margin-left: 128px;
margin-top: 64px;
width: 128px;
height: 220px;
box-shadow: 4px 4px 5px 10px #404040;
}Réglage de la direction de l'ombre  Le code CSS est le suivant :
Le code CSS est le suivant :
body {
background-color:#C0C0C0;
}
.SimpleFrame {
background-color: #FFFFFF;
margin-left: 128px;
margin-top: 64px;
width: 128px;
height: 220px;
box-shadow: 4px 4px 5px #404040 inset;
}Définir la couleur de l'ombre  Spécifier la couleur de l'ombre de boîte-ombre.
Spécifier la couleur de l'ombre de boîte-ombre.
body {
background-color:#C0C0C0;
}
.SimpleFrame {
background-color: #FFFFFF;
margin-left: 128px;
margin-top: 64px;
width: 128px;
height: 220px;
box-shadow: 2px 2px 10px #ff6a00;
}Cet article se termine ici Pour plus d'informations sur CSS, vous pouvez étudier la colonne Tutoriel vidéo CSS du site Web PHP chinois ! ! !
du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment créer un effet d'ombre de bordure à l'aide de la propriété box-shadow de CSS3
- Implémentation frontale Html/CSS du partage d'exemples d'effet d'ombre de bordure de texte
- Effet d'ombre CSS : comment définir l'ombre de la bordure CSS ?
- Comment créer un effet d'ombre de bordure CSS3 ? (Photos + Vidéos)
- Comment utiliser box-shadow en CSS3 pour créer une ombre de bordure ? (tutoriel de code)

