Maison >outils de développement >sublime >Comment utiliser et déboguer des programmes JavaScript avec Web Inspector dans Sublime
Comment utiliser et déboguer des programmes JavaScript avec Web Inspector dans Sublime
- 藏色散人original
- 2018-11-08 15:50:085095parcourir
La colonne tutorielle suivante de sublime vous présentera l'installation de Web Inspector et le débogage du code JavaScript dans Sublime.
Adresse de téléchargement de SublimeText3 :
Version chinoise de SublimeText3 : http://www.php.cn/xiazai/gongju/93
Version Mac de SublimeText3 : http://www.php.cn/xiazai/gongju/500
Nouvelle version de SublimeText3 Linux : http://www.php. cn /xiazai/gongju/1471
SublimeText3 Version anglaise : http://www.php.cn/xiazai/gongju/1473
Sublime Text Editor dispose d'un plug-in Web Inspector pour le débogage du code JavaScript. Cela nous aide à définir des points d'arrêt, à inspecter la console et à évaluer des extraits de code. Dans ce chapitre, vous en apprendrez plus sur ce plugin.
Installation de Sublime Web Inspector
Les étapes spécifiques sont les suivantes :
Étape 1
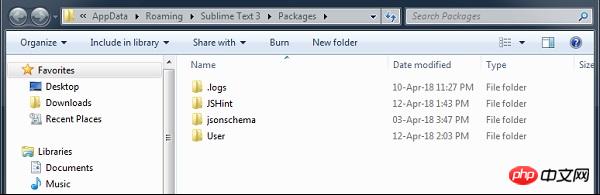
Utilisez l'option de menu Préférences → Parcourir les packages pour obtenez le chemin du package logiciel installé comme indiqué dans la capture d’écran donnée.

Étape 2
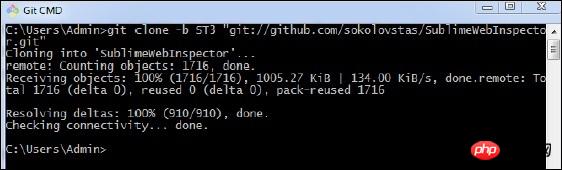
À l'aide de l'invite de commande git, clonez le package pour déboguer l'application Web Javascript à l'aide du référentiel git comme indiqué ci-dessous. La commande est affichée
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"

Étape 3
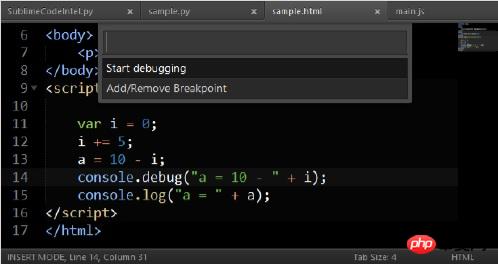
Pour tester l'installation, ouvrez le panneau de commande et lancez l'Inspecteur Web. Vous pouvez utiliser le raccourci Web Inspector Ctrl + Shift + R sous Windows et Cmd + Shift + R sur les systèmes OSX. Vous pouvez voir tous les points d'arrêt requis pour les applications JavaScript comme indiqué ci-dessous
 <.>
<.>
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- La dernière version du code d'enregistrement Sublime Text3
- L'installation du package Sublime Text 3 ne peut pas installer le plug-in
- Sublime Text 3 implémente un environnement interactif
- Sublimes touches de raccourci communes
- Tutoriel détaillé sur le téléchargement et l'installation de plug-ins pour Sublime Text 3

