Maison >interface Web >tutoriel CSS >Comment définir 4 coins arrondis en CSS ? CSS définit 4 méthodes de coins arrondis
Comment définir 4 coins arrondis en CSS ? CSS définit 4 méthodes de coins arrondis
- 云罗郡主original
- 2018-11-08 14:36:3814348parcourir
Comment définir une bordure arrondie CSS sur un div ? Quelles sont les façons de définir 4 coins arrondis en CSS ? Ceci est relativement peu familier aux novices CSS qui viennent de commencer, alors comment définir 4 coins arrondis en CSS ? Jetons un coup d'œil aux quatre méthodes de coins arrondis définies en CSS. [Apprentissage recommandé : Tutoriel CSS3]
Les coins arrondis CSS3 sont utilisés pour ajouter des coins colorés spéciaux au corps ou au texte en utilisant la propriété border-radius. La syntaxe simple pour arrondir les coins est la suivante :
#rcorners7 {
border-radius: 60px/15px;
background: #FF0000;
padding: 20px;
width: 200px;
height: 150px; }Le tableau suivant présente les valeurs possibles pour l'arrondi comme suit :

Exemple, Cette propriété peut avoir trois valeurs. L'exemple suivant utilise deux valeurs :
<html>
<head>
<style>
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(/css/images/logo.png);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
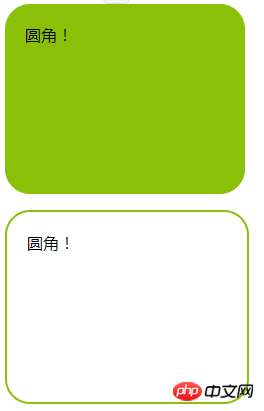
<p id = "rcorners1">Rounded corners!</p>
<p id = "rcorners2">Rounded corners!</p>
<p id = "rcorners3">Rounded corners!</p>
</body></html>L'effet est :

Attributs par coin :
Nous pouvons spécifier chaque attribut de coin, comme le montre l'exemple suivant :
<html>
<head>
<style>
#rcorners1 {
border-radius: 15px 50px 30px 5px;
background: #a44170;
padding: 20px;
width: 100px;
height: 100px;
}
#rcorners2 {
border-radius: 15px 50px 30px;
background: #a44170;
padding: 20px;
width: 100px;
height: 100px;
}
#rcorners3 {
border-radius: 15px 50px;
background: #a44170;
padding: 20px;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<p id = "rcorners1"></p>
<p id = "rcorners2"></p>
<p id = "rcorners3"></p>
</body><body>L'effet est le suivant :

Le contenu de cet article explique comment définir 4 coins arrondis en CSS ? La définition de quatre coins arrondis en CSS a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère que cela vous sera utile.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

