Maison >interface Web >js tutoriel >Utilisez Jquery et CSS pour implémenter le bouton de réinitialisation de la zone de sélection (exemple de code)
Utilisez Jquery et CSS pour implémenter le bouton de réinitialisation de la zone de sélection (exemple de code)
- 不言original
- 2018-11-07 17:41:012664parcourir
Comment implémenter un moyen simple de créer un bouton de réinitialisation sur la zone de sélection sans afficher la zone de sélection ? Cet article partagera avec vous la méthode (code) d'utilisation de Jquery et CSS pour implémenter le bouton de réinitialisation de la boîte de sélection. Les amis dans le besoin peuvent s'y référer.
Le code est le suivant :
HTML
<select>
<option value="">Select a color..</option>
<option value="red">Red</option>
<option value="green">Green</option>
<option value="blue">Blue</option>
</select>
<div class="displaySelect">
<span class="value"></span>
<span class="close">⊗</span>
</div>CSS
.displaySelect{
display:none;
border: 1px solid;
}
select, .displaySelect {
text-indent:20px;
font-family:helvetica;
}
select, .displaySelect{
font-size:22px;
height:50px;
line-height:50px;
width:100%;
text-transform:capitalize;
}
.displaySelect .close{
display:block;
float:right;
width:10%;
text-align:center;
font-size:52px;
cursor:pointer;
}Jquery
var select = $('select');
var selectResults = $('.displaySelect');
var selectValue = $('.value', selectResults);
var selectClose = $('.close', selectResults);
select.on('change', function() {
$(this).add(selectResults).toggle();
selectValue.html(this.value);
});
selectClose.click(function(){
select.val('').fadeIn();
selectResults.toggle();
selectValue.html('');
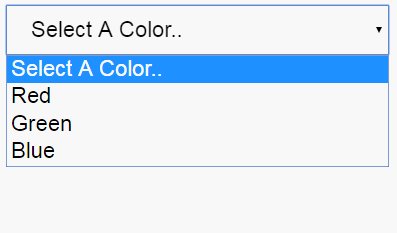
});L'effet est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Effet de lecture d'image carrousel simple implémenté par JavaScript et CSS (code source joint)Article suivant:Effet de lecture d'image carrousel simple implémenté par JavaScript et CSS (code source joint)
Articles Liés
Voir plus- Exemple de partage d'implémentation de l'effet de parallaxe sur les affiches APPLE TV à l'aide de jQuery et CSS3
- jquery et css pour implémenter un exemple de code d'effet de barre de navigation latérale
- jquery et css3 réalisent le partage de code de navigation panda tv
- Boîte de liste déroulante de cartes pliantes jQuery et CSS3 pour obtenir un effet
- jQuery et CSS3 réalisent le menu de navigation avec une position supérieure fixe et un effet flottant dans le réseau de pétales d'imitation
- jQuery et CSS3 implémentent une fonction similaire
- Comment déplacer la barre de navigation vers le bas avec jquery et css3 (code)

