Maison >interface Web >js tutoriel >Comment forcer l'affichage du texte de la zone de saisie en majuscule ? (exemple de code)
Comment forcer l'affichage du texte de la zone de saisie en majuscule ? (exemple de code)
- 青灯夜游original
- 2018-11-06 11:28:183184parcourir
Le contenu de cet article est de présenter comment forcer l'affichage du texte de la zone de saisie en majuscule ? (Exemple de code), laissez chacun maîtriser plusieurs méthodes de conversion forcée en majuscules. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Parfois, dans un formulaire, vous souhaitez accepter uniquement le texte en majuscules dans certains champs de saisie ou de zone de texte. Alors, comment puis-je forcer la conversion des lettres minuscules saisies en texte majuscule ? Du JavaScript au CSS en passant par le code côté serveur, il existe en fait de nombreuses façons de résoudre ce problème ennuyeux.
Jetons un coup d'œil à la méthode d'implémentation à travers un exemple de code simple.
1. Utilisez JavaScript pour modifier le texte lors de la saisie (vous devez utiliser la saisie en anglais)
Utilisez toUpperCase() pour convertir les majuscules
C'est la méthode la plus évidente et la plus courante, mais aussi la moins conviviale. À chaque frappe, un événement JavaScript est déclenché pour convertir la valeur en majuscule.
<input type="text" onkeyup="this.value = this.value.toUpperCase();">
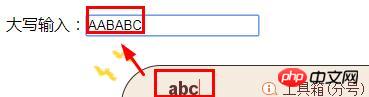
Jetons un coup d'œil à l'effet. Entrez un « a » minuscule et il apparaîtra :
Mais cette méthode le fera. apparaître Autres questions :
1. Lorsque nous utilisons la méthode de saisie chinoise et que nous appuyons sur Shift pour saisir des caractères, des caractères répétés apparaîtront, par conséquent, la saisie en anglais doit être utilisée ;

2. Essayez de saisir « AAA » dans la zone de saisie ci-dessus, sélectionnez le « A » au milieu et essayez de le changer en « ABBA ». Vous obtenez «ABAB», car la définition de la valeur déplace le curseur à la fin du texte.
Ensuite, apportons une amélioration et soyons capables de positionner la position du curseur
Si vous déplacez le curseur vers une position antérieure dans le texte et tapez, il sera répercuté retour à ce qui a été tapé à la fin du texte. Nous avons donc besoin d'un code supplémentaire pour conserver la position du curseur :
<input type="text" onkeyup=" var start = this.selectionStart; var end = this.selectionEnd; this.value = this.value.toUpperCase(); this.setSelectionRange(start, end); ">
Pour voir l'effet, saisissez ss :

et lorsque nous saisissons "AAA " , sélectionnez le "A" au milieu et essayez de le changer en "ABBA", le résultat de 'ABAB' n'apparaîtra plus.
2. Utilisez css+php pour modifier le texte
En fait, peu importe si la saisie du formulaire est en majuscule ou en minuscule. Les choses importantes sont :
1. Le texte vu par l'utilisateur sera utilisé
2. Notre gestionnaire de formulaire convertit le texte en majuscule avant utilisation ;
Dans cet esprit, nous pouvons abandonner tout le JavaScript précédent et utiliser à la place une simple solution CSS et PHP (ou backend équivalent) :
code html+css
<input style="text-transform: uppercase;" type="text" name="fieldname">
Code php :
<?PHP $_POST['fieldname'] = strtoupper($_POST['fieldname']); ?>
Rendu :

Si vous utilisez les techniques appropriées, vous voyez comme c'est simple ! Un seul style CSS (peut être déplacé vers une feuille de style externe), ainsi qu'une ligne PHP, peuvent déjà exister. Aucun JavaScript ou jQuery requis.
Résumé : Ce qui précède est tout le contenu présenté dans cet article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript


)