Maison >interface Web >tutoriel CSS >Que peut faire Linear-gradient() en CSS ? Utilisation de gradient linéaire()
Que peut faire Linear-gradient() en CSS ? Utilisation de gradient linéaire()
- 青灯夜游original
- 2018-11-05 10:23:258840parcourir
Cet article vous présente ce que Linear-gradient() peut faire en CSS ? Utilisation de Linear-gradient(). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.

Un dégradé est une image qui passe doucement d'une couleur à une autre, vous permettant d'afficher une transition douce entre deux ou plusieurs couleurs spécifiées. Ceux-ci sont souvent utilisés pour colorer subtilement les images d’arrière-plan, les boutons et bien d’autres choses.
Gradient spécifie le degré d'un dégradé en définissant les points de début et de fin d'une ligne de dégradé (une ligne de dégradé peut être géométriquement une ligne droite, un rayon ou une spirale, selon le type de dégradé) , puis en spécifiant le dégradé des points le long de cette couleur. Les couleurs sont mélangées en douceur pour remplir le reste de la ligne, puis chaque type de dégradé produit le dégradé réel en définissant la couleur de la ligne de dégradé qui l'utilise.
Et css3 linear-gradient() peut créer un dégradé linéaire en spécifiant la ligne de dégradé comme une ligne droite puis en plaçant plusieurs couleurs le long de la ligne. Nous pouvons construire une image en créant un canevas infini et en dessinant l'image à l'aide de lignes perpendiculaires à la ligne de dégradé, la couleur de la ligne tracée étant la couleur des deux lignes de dégradé qui se croisent. Cela produit un fondu fluide de chaque couleur à la suivante, dans la direction spécifiée. [Recommandations vidéo associées : Tutoriel CSS3]
Nous allons maintenant vous donner une explication détaillée de l'utilisation du dégradé linéaire (linear-gradient()) dans les dégradés .
La syntaxe de base de Linear-gradient()
La syntaxe du dégradé linéaire est :
linear-gradient( [ <angle> | to <side-or-corner> ] ,<color-stop-list> );
Parmi eux,
Le premier paramètre de la fonction spécifie la ligne de dégradé, qui fournit la direction. pour le dégradé Et déterminez où la couleur s'arrête. Il peut être omis, s'il est omis, il s'arrêtera par défaut en bas.
La direction de la ligne de dégradé peut être spécifiée de deux manières :
1. Utilisez
Pour les besoins de ce paramètre, 0deg points. vers le haut, un angle positif signifie une rotation dans le sens des aiguilles d'une montre, donc 90 degrés pointe vers la droite.
L'identifiant de cellule peut être omis si
2. Utilisez des mots-clés (vers
Si le paramètre est en haut, à droite, en bas ou à gauche, l'angle les lignes de dégradé sont respectivement de 0°, 90°, 180° ou 270°.
Si l'argument consiste plutôt à spécifier un coin de la boîte (par exemple le coin supérieur gauche), la ligne de dégradé doit être inclinée de manière à ce qu'elle pointe dans le même quadrant que le coin spécifié et soit perpendiculaire aux deux coins adjacents de la boîte de dégradé croisant les lignes.
En partant du centre de la zone de dégradé, prolongez la ligne selon l'angle spécifié dans les deux directions. Le point final est le point sur la ligne de dégradé où une ligne tracée perpendiculairement à la ligne de dégradé coupe les coins de la zone de dégradé dans la direction spécifiée. Le point de départ est déterminé comme étant le même, mais dans la direction opposée.
Par exemple :
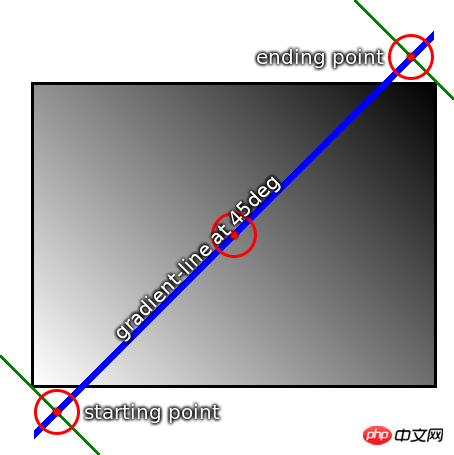
background: linear-gradient(45deg, white, black);

Cet exemple illustre visuellement comment calculer les lignes de dégradé selon les règles ci-dessus. Cela montre les points de début et de fin de la ligne de dégradé, ainsi que le dégradé réel produit par l'élément avec un arrière-plan.
Notez que bien que les points de début et de fin soient en dehors de la boîte, ils sont positionnés exactement à droite, de sorte que le dégradé est d'un blanc pur dans les coins et d'un noir pur dans les coins opposés. C'est intentionnel, cela est toujours vrai pour les dégradés linéaires.
La formule pour la longueur de la ligne de dégradé (entre le point de départ et le point final) est :
abs(W * sin(A)) + abs(H * cos(A ))
Instructions :
1. Lors de la définition de l'angle de la direction de la ligne de dégradé (dans n'importe quel quadrant), faites pointer 0 degré vers le haut, un angle positif signifie une rotation dans le sens des aiguilles d'une montre,
2. W signifie dégradé La largeur de la boîte,
3. H représente la hauteur de la boîte de dégradé,
L'échelle de couleurs du dégradé est généralement placée sur la ligne de dégradé reliant le départ. et les points d'arrivée, mais cela n'est pas obligatoire : les lignes de dégradé peuvent s'étendre à l'infini dans les deux directions. Les points de début et de fin sont simplement des marqueurs de position arbitraires, définissant où se trouve le point de départ à 0 %, 0px, etc. lorsque la couleur spécifiée s'arrête, et le point final définissant où se trouve 100 %. Les arrêts de couleur peuvent avoir des positions avant 0 % ou après 100 %.
Déterminez la couleur d'un dégradé linéaire en tout point en trouvant la ligne unique qui passe par ce point perpendiculairement à la ligne de dégradé. La couleur d'un point est la couleur de la ligne de dégradé au point d'intersection de cette ligne.
Exemple de dégradé linéaire
Exemple 1 : Diverses méthodes de spécification des dégradés verticaux de base
linear-gradient(yellow, blue); linear-gradient(to bottom, yellow, blue); linear-gradient(180deg, yellow, blue); linear-gradient(to top, blue, yellow); linear-gradient(to bottom, yellow 0%, blue 100%);

Exemple 2 : Utiliser des angles dans des dégradés
Veuillez noter que bien que les angles ne soient pas exactement les mêmes que les angles entre les coins, les lignes de dégradé sont toujours dimensionné correctement de sorte que le jaune dégradé se trouve juste dans le coin supérieur gauche et le bleu juste dans le coin inférieur droit.
linear-gradient(135deg, yellow, blue); linear-gradient(-45deg, blue, yellow);

示例三:3色渐变,以及如何明确指定停止位置
linear-gradient(yellow, blue 20%, #0f0);
示例四:使用关键字指定的角到角渐变
请注意梯度分别是左下角和右上角的红色和蓝色,与第二个示例完全相同。此外,自动计算渐变的角度,使得50%(在这种情况下为白色)的颜色在左上角和右下角上延伸。
linear-gradient(to top right, red, white, blue)

总结:以上就是本篇文章关于linear-gradient()--线性渐变的全部内容,希望能对大家的学习有所帮助。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


%20en%20CSS%C2%A0?%20Utilisation%20de%20gradient%20lin%C3%A9aire())