Maison >programmation quotidienne >connaissance HTML >Explication des attributs importants du composant carrousel Mip
Explication des attributs importants du composant carrousel Mip
- 藏色散人original
- 2018-11-03 16:23:455193parcourir
Cet article vous présente principalement les attributs importants du composant carrousel MIP.
MIP, accélérateur web mobile. Concernant l'introduction du composant carrousel MIP, dans notre article précédent, nous avons introduit l'utilisation du Composant MIP en donnant un exemple de composant carrousel. Ensuite, cet exemple simple de composant de carrousel est
Il est recommandé de se référer au manuel utilisateur MIP : "Manuel de documentation MIP"
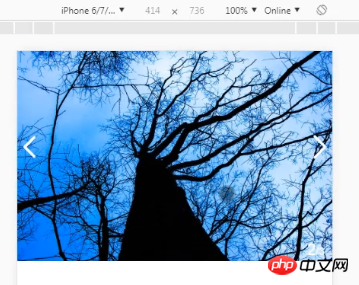
Ci-dessous nous vous présenterons le diagramme carrousel MIP avec composant simple exemples de code.
<mip-carousel
autoplay
defer="1000"
layout="responsive"
width="600"
height="400"
indicator
buttonController
>
<a target="_blank" href="http://www.php.cn">
<mip-img src="你的图片地址" layout="responsive" width="600" height="400"></mip-img>
<div class="mip-carousle-subtitle">这里是标题</div>
</a>
<mip-img src="你的图片地址"></mip-img>
<mip-img src="你的图片地址"></mip-img>
</mip-carousel>Le code du composant ci-dessus, l'effet présenté est le suivant :

Les attributs importants qui doivent être notés ici sont les suivants :
autoplayAttribut : Utilisé pour spécifier si l'image du carrousel sera automatiquement lue. Sans cet attribut, l'image du carrousel ne peut être changée qu'en cliquant manuellement.
deferAttribut : Indique l'intervalle de temps de chaque rotation Si la lecture automatique est définie, vous pouvez ajouter un report pour spécifier l'intervalle de temps de la rotation
indicatorId. Attributs : le champ de fonction de l'indicateur ci-dessous doit être cohérent avec la valeur de l'identifiant du nœud parent de l'indicateur. Le nombre d'indicateurs et le nombre d'éléments dans le carrousel doivent être cohérents. L'indicateur dépend fortement de l'identifiant. être modifié par vous-même. L'exemple est le style officiel par défaut, et l'indicateur peut être cliqué pour le positionner. Attributs
largeur et hauteur : représentent le rapport d'image défini en conjonction avec les attributs de hauteur et de largeur respectivement. Pas la largeur et la hauteur réelles. Attribut
indicateur : Définissez le nombre de pages affichées sur le carrousel, comme indiqué par le numéro en bas à droite dans l'image ci-dessus. La
mise en page est définie sur responsive pour permettre l'adaptation de l'image.
Cet article est une introduction aux attributs importants du composant carrousel MIP. J'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

