Maison >interface Web >js tutoriel >Comment obtenir l'élément parent en utilisant jquery ? méthode jquery pour obtenir l'élément parent
Comment obtenir l'élément parent en utilisant jquery ? méthode jquery pour obtenir l'élément parent
- 云罗郡主original
- 2018-11-03 15:04:586341parcourir
En fait, il existe de nombreuses façons d'utiliser jquery pour obtenir le parent, comme utiliser parent(), parents(), close(). Celles-ci peuvent vous aider à trouver l'élément parent. Parlons de la façon d'utiliser jquery pour. obtenir l'élément parent ? méthode jquery pour obtenir l’élément parent.
1. Méthode Parent()
Dans jQuery, nous pouvons utiliser la méthode parent() pour trouver "l'élément parent" de l'élément actuel. N'oubliez pas que les éléments n'ont qu'un seul parent.
Syntaxe : parent(expression)
Description : L'expression du paramètre représente l'expression du sélecteur jQuery, utilisée pour filtrer les éléments parents. Lorsque le paramètre est omis, tous les éléments parents sont sélectionnés. Si le paramètre n'est pas omis, l'élément parent qui remplit les conditions est sélectionné. L'élément
n'a-t-il pas un seul élément parent ? Pourquoi existe-t-il encore un « élément parent éligible » ? Pour cela, jetez un œil à l’exemple suivant.
Exemple :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="../App_js/jquery-1.12.0.min.js"></script>
<script type="text/javascript">
$(function () {
$("p").parent(".lvye").css("color", "red");
})
</script>
</head>
<body>
<div><p>php中文网jQuery入门教程</p></div>
<div class="lvye"><p>php中文网jQuery入门教程</p></div>
<div><p>php中文网jQuery入门教程</p></div>
</body>
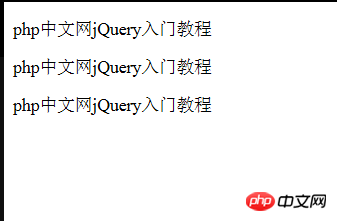
</html>L'effet est le suivant :

2. Méthode parents()
La méthode parents() est similaire à la méthode parent(), les deux sont utilisées pour trouver les éléments ancêtres de l'élément sélectionné. Mais ces deux méthodes présentent aussi des différences essentielles.
En fait, ces deux méthodes sont également faciles à distinguer. parent est au singulier, et il n'y a qu'un seul élément ancêtre à rechercher, qui est l'élément parent. Parents est le pluriel, et les éléments ancêtres à rechercher sont bien entendu tous les éléments ancêtres.
Syntaxe : parents(expression)
Description : L'expression du paramètre représente la chaîne d'expression du sélecteur jQuery, utilisée pour filtrer les éléments ancêtres. Lorsque l'argument est omis, tous les éléments ancêtres sont sélectionnés. Si le paramètre n'est pas omis, l'élément ancêtre qui remplit les conditions est sélectionné.
Exemple :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="../App_js/jquery-1.12.0.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btn").click(function () {
var parents = $("span").parents()
.map(function () { return this.tagName; })
.get().join(",");
alert("span元素的所有祖先元素为:" + parents.toLowerCase());
});
})
</script>
</head>
<body>
<div><p><strong><span>jQuery入门教程</span></strong></p></div>
<input id="btn" type="button" value="获取" />
</body>
</html>L'effet est le suivant :

Méthode parentsUntil()
La méthode parentsUntil() est un complément à la méthode parents(). Elle peut trouver tous les éléments ancêtres dans la plage spécifiée, ce qui équivaut à intercepter certains éléments ancêtres de la collection renvoyée par la méthode parents(). .
Syntaxe : parents(expression)
Description : L'expression du paramètre représente la chaîne d'expression du sélecteur jQuery, utilisée pour filtrer les éléments ancêtres. Lorsque l'argument est omis, tous les éléments ancêtres sont sélectionnés. Si le paramètre n'est pas omis, l'élément ancêtre qui remplit les conditions est sélectionné.
Le paramètre selector représente la chaîne d'expression du sélecteur jQuery utilisée pour déterminer les éléments ancêtres de la plage. Ce paramètre est facultatif. S'il est omis, tous les éléments ancêtres seront mis en correspondance, ce qui est identique aux résultats de la méthode parents().
La méthode parentsUntil() n'étant pas beaucoup utilisée, afin de réduire la charge mémoire des débutants, nous pouvons l'ignorer directement. Si vous souhaitez en savoir plus, vous pouvez vous référer au : Tutoriel jQuery.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

