Maison >interface Web >tutoriel CSS >Compréhension approfondie des pseudo-éléments CSS : avant et :après (avec exemples)
Compréhension approfondie des pseudo-éléments CSS : avant et :après (avec exemples)
- 不言original
- 2018-11-02 14:37:053121parcourir
Les feuilles de style en cascade (CSS) sont principalement utilisées pour appliquer des styles aux balises HTML, mais dans certains cas, lorsque l'ajout de balises supplémentaires au document est redondant ou impossible, il existe en fait une fonctionnalité dans CSS qui nous permet d'ajouter du balisage supplémentaire sans interrompre le fichier réel, c'est-à-dire le pseudo-élément.
Je suis sûr que vous avez entendu parler de ce terme, surtout si vous avez suivi des cours. (Cours recommandé : Tutoriel vidéo CSS)
Il existe en fait plusieurs pseudo-éléments CSS qui sont classés, tels que :first-line, :first-letter, ::selection, :before et :après. Cependant, pour cet article nous nous limitons à parler de :before et :after, et les « pseudo-éléments » y feront spécifiquement référence ici. Nous commencerons par les bases pour comprendre en profondeur les pseudo-éléments CSS : before et :after. .
Syntaxe des pseudo-éléments CSS et prise en charge des navigateurs
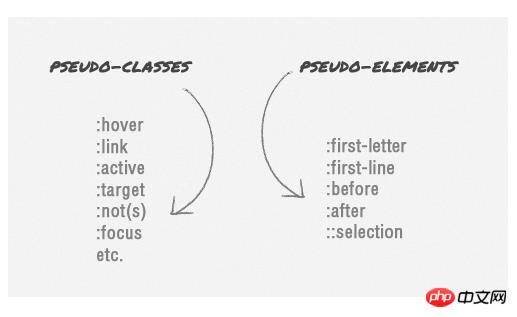
:avant et :après, les pseudo-éléments existaient en fait autour de CSS1, mais ce dont nous discutons ici est publié en CSS2 .1 : avant et : après. Au début, les pseudo-éléments utilisaient une syntaxe à deux points, mais à mesure que le Web évoluait, les pseudo-éléments CSS3 ont été modifiés pour utiliser des doubles-colons comme ::before & ::after - les distinguant des pseudo-classes (c'est-à-dire :hover , :actif, etc.).

Cependant, que vous utilisiez le format simple ou double deux-points, le navigateur le reconnaîtra toujours. Et comme Internet Explorer 8 ne prend en charge que le format à deux points, il est plus sûr d'utiliser ce format si vous souhaitez une compatibilité plus large avec les navigateurs.
Quelle est la fonction des pseudo-éléments CSS ?
En bref, un pseudo élément insérera un élément supplémentaire avant ou après l'élément de contenu, donc lorsque nous les ajoutons tous les deux, ils sont techniquement égaux, avec le balisage suivant.
<p> <span>:before</span> This the main content. <span>:after</span> </p>
Mais ces éléments ne sont pas réellement générés dans le document. Ils seront toujours visibles en surface, mais ils ne seront pas trouvés sur la source du document, ce sont donc en fait des pseudo-éléments.
Utilisation des pseudo-éléments
L'utilisation des pseudo-éléments est relativement simple ; le sélecteur de syntaxe suivant :before ajoutera un élément avant le sélecteur de contenu, tandis que ce sélecteur de syntaxe :after sera ajouté après et pour y ajouter du contenu, nous pouvons utiliser l'attribut content.
Par exemple, l'extrait de code suivant ajoute des guillemets avant et après blockquote.
blockquote:before {
content: open-quote;
}
blockquote:after {
content: close-quote;
}Pseudo-éléments de style
Bien qu'un pseudo-élément soit un pseudo-élément, un pseudo-élément agit en réalité comme un "vrai" élément nous ; peut ajouter n'importe quelle déclaration de style telle que changer la couleur, ajouter un arrière-plan, ajuster la taille du corps, aligner le texte à l'intérieur, etc.
blockquote:before {
content: open-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: left;
position: relative;
top: 30px;
}
blockquote:after {
content: close-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: right;
position: relative;
bottom: 40px;
}le pseudo-élément CSS spécifie la taille
Par défaut, l'élément généré est un élément de niveau inline, donc lorsque nous voulons spécifier le height et width , nous devons d'abord le définir comme un élément de bloc à l'aide de la déclaration display: block.
blockquote:before {
content: open-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: left;
position: relative;
top: 30px;
border-radius: 25px;
/** define it as a block element **/
display: block;
height: 25px;
width: 25px;
}
blockquote:after {
content: close-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: right;
position: relative;
bottom: 40px;
border-radius: 25px;
/** define it as a block element **/
display: block;
height: 25px;
width: 25px;
}Joindre une image d'arrière-plan
Nous pouvons également remplacer le contenu par une image au lieu de texte brut. Bien que l'attribut content fournisse une chaîne url() dans laquelle l'image est insérée, dans la plupart des cas, je préfère utiliser l'attribut background pour avoir plus de contrôle sur l'image jointe.
blockquote:before {
content: " ";
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
float: left;
position: relative;
top: 30px;
border-radius: 25px;
background: url(images/quotationmark.png) -3px -3px #ddd;
display: block;
height: 25px;
width: 25px;
}
blockquote:after {
content: " ";
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
float: right;
position: relative;
bottom: 40px;
border-radius: 25px;
background: url(images/quotationmark.png) -1px -32px #ddd;
display: block;
height: 25px;
width: 25px;
}Cependant, comme vous pouvez le voir dans l'extrait de code ci-dessus, même si le contenu de l'attribut content est une chaîne vide, nous le déclarons quand même. le contenu représente une exigence et doit toujours être présent ; sinon le pseudo-élément ne fonctionnera pas correctement.
Combiner des pseudo-classes
Bien que les pseudo-classes et les pseudo-éléments soient différents, nous pouvons utiliser des pseudo-classes avec des pseudo-éléments dans une règle CSS, par exemple , si nous assombrissons légèrement l'arrière-plan de la citation, le code pour que blockquote change lorsque nous passons la souris dessus est le suivant.
blockquote:hover:after, blockquote:hover:before {
background-color: #555;
}Ajouter des effets de transition
Nous pouvons même leur appliquer l'attribut de transition pour créer de jolis effets de transition.
transition: all 350ms; -o-transition: all 350ms; -moz-transition: all 350ms; -webkit-transition: all 350ms;
Mais malheureusement, l'effet de conversion semble s'appliquer uniquement à la dernière version de Firefox. J'espère donc que davantage de navigateurs rattraperont leur retard et permettront à l'avenir d'appliquer des pseudo-éléments dans les attributs de transition.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

