Maison >interface Web >tutoriel CSS >Une brève discussion sur les unités de longueur CSS : em, px, rem
Une brève discussion sur les unités de longueur CSS : em, px, rem
- 青灯夜游original
- 2018-10-31 18:49:153257parcourir
Le contenu de cet article est de parler brièvement des unités de longueur CSS : en, px, rem. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. Utilisez em ou px pour définir la taille de la police
CSS hérite des unités pt (point) et pc (pica) de la composition. Utilisé sur les imprimantes traditionnelles et a priorité sur les unités similaires en cm ou en pouces. Il y a des raisons en CSS de ne pas utiliser l'unité pt, vous pouvez utiliser n'importe quelle unité de votre choix. Nous avons une bonne raison de ne pas utiliser pt ni aucune autre unité absolue (), c'est d'utiliser em et px.
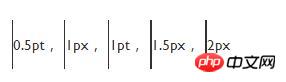
Il y a ici plusieurs rangées d'épaisseurs différentes. Certaines ou toutes peuvent sembler nettes, mais au moins les lignes 1px et 2px doivent être clairement visibles :

si les quatre premières lignes se ressemblent toutes (ou si 0,5 il manque une ligne pt), vous regardez peut-être un écran d'ordinateur qui ne peut pas afficher des points inférieurs à 1 px. Si l'épaisseur des lignes augmente, vous consultez peut-être cette page sur un écran d'ordinateur ou sur du papier de haute qualité. Si 1 pt semble plus épais que 1,5 px, vous disposez probablement d’un écran de poche.
L'unité magique du CSS : px, est souvent une bonne unité à utiliser, surtout si le style nécessite que le texte s'aligne sur une image, ou simplement parce qu'une largeur de 1 px ou un multiple de 1 px garantit un rendu net.
Mais pour la taille de la police, c'est encore mieux de les utiliser. L'idée est de (1) ne pas définir la taille de police de l'élément BODY (en HTML), mais d'utiliser la taille par défaut de l'appareil, puisque c'est ce que les lecteurs peuvent lire confortablement (2) représenter la taille de police des autres éléments em : H1 { ; font-size: 2.5em} donne à H1 2½ fois la police normale du corps.
Le seul endroit où vous pouvez utiliser pt (ou cm ou in) pour définir la taille de la police est dans la feuille de style pour l'impression, si vous devez vous assurer que la police imprimée a exactement une certaine taille. Mais même utiliser la taille de police par défaut est généralement préférable.
Car, l'unité px vous empêche de connaître la résolution de l'appareil. Que la sortie soit de 96 dpi, 100 dpi, 220 dpi ou 1 800 dpi, elle est exprimée en longueurs de px entières et sera toujours belle et très similaire sur tous les appareils. Mais que se passe-t-il si vous souhaitez connaître la résolution de votre appareil, par exemple, pour savoir s'il est sécuritaire d'utiliser des lignes de 0,5 px ? La réponse est de vérifier la résolution via des requêtes multimédias. Expliquer les requêtes multimédias dépasse le cadre de cet article, mais voici un petit exemple :
div.mybox {
border:2px solid;
}
@media(min-resolution:2dppx){
/ *每px有2个或更多点的介质* /
div.mybox {
border:1.5px solid;
}
} 2. Nouvelles unités pour CSS : rem Pour faciliter l'écriture de règles de style qui s'appuient uniquement sur la taille de police par défaut, CSS possède une nouvelle unité depuis 2013 : rem. rem (pour "root em") est la taille de la police de l'élément racine du document. La différence avec les éléments em est que rem reste inchangé dans tout le document. Par exemple, pour donner aux éléments p et h1 la même marge gauche, comparez la feuille de style d'avant 2013 :
p {margin-left:1em}
h1 {font-size:3em; margin-left:0.333em}css Il y a d'autres nouvelles unités , Vous pouvez spécifier une taille par rapport à la fenêtre du lecteur, c'est vw et vh. vw correspond à 1/100 de la largeur de la fenêtre et vh correspond à 1/100 de la hauteur de la fenêtre. Il existe également vmin, qui représente le plus petit des vw et vh. vmax représente le plus grand de vw et vh. Parce qu'ils sont si nouveaux, il n'est pas encore possible de les utiliser n'importe où. Cependant, depuis début 2015, certains navigateurs les prennent en charge. p {margin-left:1rem}
h1 {font-size:3em; margin-left:1rem}Résumé : ce qui précède correspond aux unités de longueur em, px, rem et autres en CSS présentées dans cet article. J'espère que cela sera utile à l'apprentissage de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

