Maison >interface Web >tutoriel HTML >Que signifie div ? Comment utiliser les balises div
Que signifie div ? Comment utiliser les balises div
- 云罗郡主original
- 2018-10-31 14:21:1879498parcourir
Beaucoup de débutants ne savent pas grand-chose de ce que signifie div. Il existe désormais des div sur de nombreux sites Web, alors que signifie exactement div ? Résumons comment utiliser les balises div.

1 : Que signifie div
Quand on ouvre le code source d'une page web, on y trouve ça Il contient de nombreux divs et spans. C'est la combinaison de ces divs avec d'autres langages qui donne à la page Web une belle apparence. En fait, les divs sont utilisés pour résumer le contenu. Pour certains, nous pouvons ajouter la taille de la police et la taille de la police aux divs Color, que la police soit en gras.
En fait, un div est équivalent à un conteneur, mais une logique distincte est placée dans le div, pour qu'il paraisse plus clair.
Deux : syntaxe d'utilisation des balises DIV
<div class="样式"></div>
Par exemple :
<div style="position: absolute;margin-top: 88px"> <tiles:insertAttribute name="menu" /> </div>
Trois : div Comment utiliser les balises
Dans la mise en page div cut, la balise la plus couramment utilisée est div, nous reconstruisons donc également la page Web en div plus css En fait, il n'y a rien de spécial à propos de div, c'est. est juste une balise div qui remplace la balise de table précédente. En fait, les divs ont leurs propres caractéristiques et sont uniques. Habituellement, les divs qui ne sont pas stylisés doivent occuper une ligne exclusive.
Quatre : Quelle est la fonction de div ?
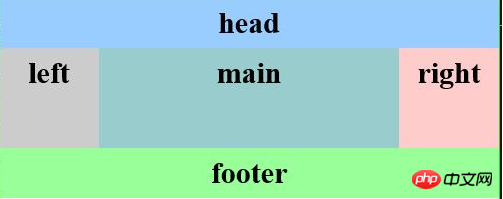
div a la fonction de segmentation en HTML. La fonction de segmentation et d'autres styles est de définir la mise en page et le style. de la page. L'essentiel est que la fonction est de contenir un bloc, qui est pris en sandwich dans un div et séparé du code environnant pour former un bloc.
Que signifie ce qui précède pour div ? Une introduction complète à l'utilisation des balises div. Si vous souhaitez en savoir plus sur les tutoriels vidéo HTML, veuillez faire attention au site Web chinois php.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

