Maison >interface Web >tutoriel CSS >Qu'est-ce qu'un tableau d'affichage ? Comment appliquer display:table-cell
Qu'est-ce qu'un tableau d'affichage ? Comment appliquer display:table-cell
- 云罗郡主original
- 2018-10-30 16:04:3718339parcourir
Lorsque de nombreuses personnes entrent en contact avec display, elles ne savent pas ce qu'est displaytable et comment utiliser display:table-cell. En fait, il n'est pas difficile d'utiliser display:table-cell, tant que nous le faisons. comprendre l'application des propriétés des règles display:table-cell, alors, comment appliquer display:table-cell ? Expliquons comment appliquer display:table-cell.

1 : Les attributs de display:table-cell
Les attributs de display:table-cell sont très similaires aux balise td, maintenant De nombreux navigateurs prennent en charge l'attribut display:table-cell. Nous savons tous que les tableaux ont des attributs spéciaux. Plusieurs fois, nous utilisons le centrage vertical et la mise à l'échelle associée, donc display:table-cell est d'une grande utilité, mais en comparaison. avec d'autres attributs d'affichage, table-cell sera également détruit par d'autres CSS. Il est généralement recommandé de ne pas utiliser l'attribut float lors de l'utilisation de display:table-cell et d'essayer de ne pas l'utiliser display:table-cell est particulièrement sensible. à width , et la valeur de la marge n'a aucune signification.
2 : Application de display:table-cell et éléments non fixes
Lors de la création de pages Web, nous utilisons display:table-cell pour autoriser les éléments avec non- tailles fixes Et centré verticalement, le code est le suivant :
/*这里的大小是根据高宽上限128像素图片设置的*/
div{display:table-cell; width:1em; height:1em; border:1px solid #beceeb; font-size:144px; text-align:center; vertical-align:middle;}L'effet affiché dans le navigateur est le suivant :

3 . display:table-cell Disposition adaptative
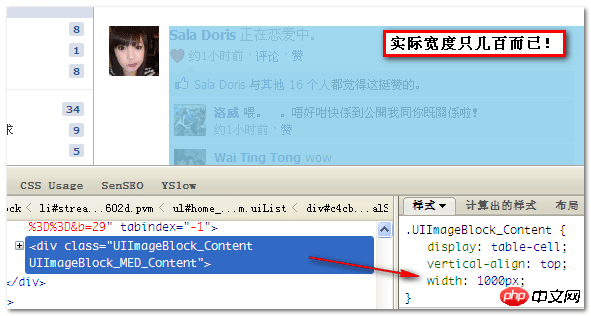
Sur certains grands sites Web, comme la liste dynamique conviviale de Facebook, display:table-cell et deux colonnes sont utilisés pour s'adapter, comme le montre la figure :

Quatre : Disposition de la liste sous display:table-cell
En général, nous utilisons des flotteurs pour la mise en page, mais de manière flottante way Lorsque vous accédez à la mise en page, vous devez effacer l'effet flottant. La disposition de la liste sous display:table-cell fait référence à la disposition horizontale.
Étant donné que table-cell est enveloppé dans une étiquette indépendante, lorsque la répétition est sortie, elle doit être bouclée deux fois et le nombre de colonnes est fixe Pour les styles simples généraux, nous n'utiliserons pas display: table-. cellule.
Ce qui précède concerne ce qu'est displaytable ? Explication complète de la façon d'appliquer display:table-cell Si vous souhaitez en savoir plus sur le Tutoriel CSS, veuillez faire attention au site Web chinois php.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

