Maison >interface Web >tutoriel CSS >Comment utiliser HTML et CSS pour obtenir un effet d'animation de chargement de page
Comment utiliser HTML et CSS pour obtenir un effet d'animation de chargement de page
- yuliaoriginal
- 2018-10-30 14:41:195471parcourir
Lors de la navigation sur le site Web, vous rencontrez souvent la situation où la page est « Chargement, veuillez patienter ». À ce moment, un cercle apparaîtra sur la page et continuera de tourner jusqu'à ce que le chargement soit terminé. Amis qui apprennent le HTML et le CSS, pouvez-vous utiliser le HTML et le CSS pour obtenir un effet d'animation de chargement de page ? Cet article étudiera l'animation de chargement de page CSS3 avec tout le monde et partagera le code de l'animation de chargement de page avec tout le monde. Les amis intéressés peuvent s'y référer.
L'obtention de l'effet d'animation de chargement de page nécessite l'utilisation de nombreuses propriétés en CSS, telles que : l'animation d'animation, les images clés, les coins arrondis du rayon de bordure, les attributs de bordure, etc. Si des amis ne connaissent pas ces attributs, vous pouvez Veuillez vous référer aux manuels pertinents sur le site Web PHP chinois : Manuel CSS, j'espère qu'il vous sera utile.
Ce qui suit est un exemple détaillé de la façon d'utiliser HTML et CSS3 pour implémenter des effets d'animation de chargement de page :
Partie HTML
Créez un div pour afficher l'animation de chargement et donnez au div un nom de classe pour faciliter son style (s'il n'y a pas beaucoup de styles, vous pouvez également définir le style dans la balise.) Le code spécifique est le suivant. suit :
<body> <p style="font-size: 20px;">CSS加载样式</p> <div class="load"></div> </body>
Partie CSS
Le cadre de base de la page est déjà là, vous devez maintenant utiliser CSS pour définir la longueur et la hauteur. du div à 120px et définissez la valeur de l'attribut border-radius sur 50 %, transformez-le en cercle et utilisez border-top et border-bottom pour définir les arcs supérieur et inférieur afin de faciliter les paramètres d'animation ultérieurs.
Enfin, pour le faire pivoter, vous devez utiliser les attributs d'animation et @keyframes. Le code spécifique est le suivant :
Remarque : lorsque vous utilisez l'animation et l'animation @keyframes, faites attention. à la compatibilité du navigateur. (Par exemple, ajoutez les préfixes -webkit- et -ms-)
.load {
border: 16px solid #f3f3f3;
border-radius: 50%;
border-top: 16px solid blue;
border-bottom: 16px solid blue;
width: 120px;
height: 120px;
-webkit-animation: spin 2s linear infinite;
animation: spin 2s linear infinite;
}
@-webkit-keyframes spin {
0% {-webkit-transform: rotate(0deg);}
100% {-webkit-transform: rotate(360deg);}
}
@keyframes spin {
0% {transform: rotate(0deg);}
100% {transform: rotate(360deg);}
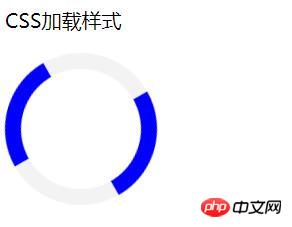
}Chargement du rendu de l'effet :

Le ci-dessus est pour tout le monde. Il a expliqué comment utiliser HTML et CSS3 pour obtenir des effets d'animation de chargement de page et a expliqué les parties HTML et CSS en détail, ce qui est relativement facile à comprendre. Les amis qui n'ont jamais été exposés à l'animation de chargement de page auparavant. Je dois l'essayer vous-même pour voir si votre code peut L'effet de chargement de page ne peut pas être obtenu. J'espère que cet article vous sera utile !
[Recommandations du didacticiel associé]
1. Manuel de référence de la dernière version CSS3
2 Tutoriel CSS3
3. >Tutoriel bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Repenser une disposition Tumblr basée sur la carte avec la grille CSS
- Obtenir des onglets bootstrap pour jouer bien avec la maçonnerie
- Modifiez votre site Web en tant qu'application Web progressive
- Bootstrap: fonctionnalités super intelligentes pour vous gagner
- Comment construire une échelle de type réactive avec bootstrap

