Maison >interface Web >js tutoriel >Quelles sont les méthodes de sortie de js ? 4 façons de générer du contenu (exemple de code)
Quelles sont les méthodes de sortie de js ? 4 façons de générer du contenu (exemple de code)
- 青灯夜游original
- 2018-10-29 16:08:0013739parcourir
Comment JavaScript permet-il de produire du contenu ? Quelles sont les méthodes de sortie de js ? Cet article vous présentera la méthode de sortie de contenu en js et vous fera connaître les quatre instructions de sortie de js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Méthode 1 : js window.alert(); sortie de l'instruction
instruction window.alert() : vous pouvez afficher une boîte d'avertissement, et la fenêtre peut être omise. Il a un effet pop-up, mais comme le pop-up est soudain, l'expérience utilisateur n'est pas bonne. Il est essentiellement utilisé pour tester le code.
Exemple de code :
<script type="text/javascript">
window.alert('php中文网')
alert("网站:www.php.cn")
</script>Rendu :

Instructions :
window.alert() OK Affichage le contenu entre parenthèses sous forme de fenêtre contextuelle. Ce contenu doit être cité avec une paire de guillemets simples ou une paire de guillemets doubles
Parce que window est un objet de nomenclature, il fait référence à l'ensemble du navigateur ; Vous pouvez l'omettre.
Méthode 2 : sortie de l'instruction js document.write()
méthode document.write() : vous pouvez écrire le contenu directement dans le document html, sortie sur la page.
Exemple de code :
<script type="text/javascript">
document.write("hello");
document.write("<h1>通过document.write输出内容</h1>");
</script>Rendu :

Méthode 3 : sortie de l'instruction de la série de consoles js
La série d'instructions de la console peut écrire le contenu qui doit être affiché dans la console du navigateur (utilisez généralement la touche F12 pour ouvrir et afficher) et afficher le contenu dans la console, qui est souvent utilisée pendant le développement.
Afficher les journaux dans la console
console.log();
Avertissements rapides dans la console
console.warn();
Lorsqu'une erreur se produit, elle sera affichée dans la console Erreur
console.error();
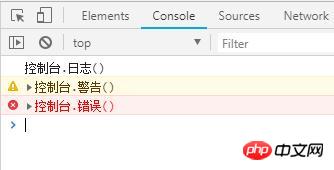
Exemple de code :
<script type="text/javascript">
console.log('控制台.日志()');
console.warn('控制台.警告()');
console.error('控制台.错误()');
</script> Rendu :

Méthode 4 : sortie de l'instruction js innerHTML
Attribut innerHTML : vous pouvez définir ou renvoyer le code HTML entre les balises d'ouverture et de fermeture de la ligne du tableau.
Syntaxe de base :
HTMLElementObject.innerHTML=text
HTMLElementObject : élément de nœud qui doit afficher du contenu
text : contenu qui doit être affiché
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>通过innerHTML方法向页面元素中输出内容</title>
</head>
<script>
function changeContent() {
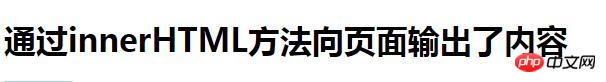
document.getElementById("demo").innerHTML = "通过innerHTML方法向页面输出了内容";
}
</script>
<body>
<h1 id="demo">我是一个标题</h1>
<button type="button" onclick="changeContent()">更改内容</button>
</body>
</html>Rendu :

Résumé : ci-dessus sont les quatre méthodes de sortie js présentées dans cet article. Chacun a ses propres caractéristiques. Vous pouvez l'essayer vous-même pour approfondir votre compréhension et utiliser différentes méthodes de sortie en fonction de différentes situations ou besoins. J'espère que cela sera utile à l'apprentissage de tout le monde. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo JavaScript, le Tutoriel vidéo jQuery, le Tutoriel bootstrap !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

