 interface Web
interface Web js tutoriel
js tutoriel Utilisez jquery pour réaliser que la souris glisse et affiche des couches d'informations plus pertinentes avec le code source download_jquery
Utilisez jquery pour réaliser que la souris glisse et affiche des couches d'informations plus pertinentes avec le code source download_jqueryLorsque nous souhaitons afficher plus d'informations dans un espace limité, nous faisons souvent glisser la souris pour faire apparaître des couches d'informations plus pertinentes afin d'améliorer l'interactivité. Il peut notamment être utilisé dans les murs de photos d’entreprises, l’affichage d’informations sur les demandeurs d’emploi sur les sites de recrutement, etc.
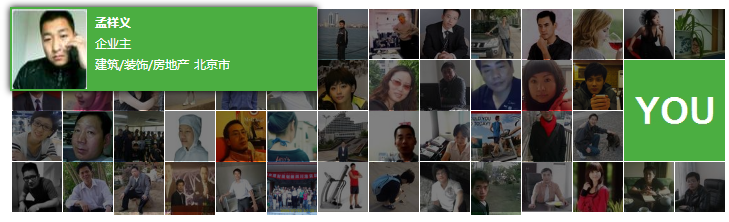
Cet article utilise des exemples pour partager avec vous comment utiliser jQuery pour obtenir l'effet de glisser sur des images pour afficher des informations. Lorsque la souris glisse sur la photo, les informations d'introduction détaillées de la photo correspondante apparaîtront. Veuillez voir l'effet de démonstration :
.
Affichage des effets Téléchargement du code source
HTML
Tout d'abord, nous préparons le matériel de la page. La page est densément composée de plusieurs groupes d'images
<div class="demo">
<ul id="Album">
<li><a href="#" ><em></em><img src="/static/imghwm/default1.png" data-src="images/2012/05/18/tiezhu18274938.jpg" class="lazy" / alt="Utilisez jquery pour réaliser que la souris glisse et affiche des couches d'informations plus pertinentes avec le code source download_jquery" ></a>
<div class="Album_info"><strong>孟祥义</strong><span>企业主</span><span><i>建筑
</i><i>北京市</i></span></div>
</li>
...
</ul>
</div>
CSS
Nous devons utiliser CSS pour organiser les images de manière rapprochée, et les informations correspondant aux images sont masquées par défaut.
.demo{width: 714px; margin:50px auto;}
#Album li,#Album { list-style: none;}
#Album{ position: relative; background: url(images/loader.gif) no-repeat center; height: 203px;}
#Album li { float: left; margin:1px 1px 0px 0px; display: inline;}
#Album li img { width: 50px; height: 50px;}
#Album .album_big {float: right;}
#Album .album_big span { width: 43px; height: 31px; background: url(images/you_s.png); position:
absolute; right: 0px;bottom: 0px; margin: 0px; padding: 0px; text-indent: -999px; overflow: hidden;}
.album_big img { width: 101px!important; height: 101px!important;}
#Album .album_big a { width: 101px!important;height: 101px!important;}
#Album li strong { display: block; color: #fff; font-size: 12px; line-height: 16px;
padding: 0px 10px;margin-top: 8px;white-space: nowrap;}
#Album li span { display: block; color: #fff; font-size: 12px; line-height: 16px;
padding: 0px 10px; margin-top: 5px; white-space: nowrap;}
#Album li a { position: absolute; z-index: 100; visibility: hidden;}
#Album li a em{ width: 100%;position: absolute; top: 0px; left: 0px; display: none; opacity: 0.5;
filter: alpha(opacity=50); background: #000000;}
#Album img { border: 0px; border: none;}
#Album .Album_info { display: none; position: absolute; background: #4bae41; z-index:101;
-moz-box-shadow: 0 0 10px #000000;-webkit-box-shadow: 0 0 10px #000000;box-shadow: 0 0 10px #000000;}
#Album .Album_info i{ font-size: 12px; margin-right: 5px; font-style: normal; font-weight: normal;}
jQuery
Le code js utilisé pour afficher l'effet a été encapsulé dans album.js Avant d'appeler, chargez les deux fichiers jquery.js et album.js, puis appelez directement l'effet :
.
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/album.js"></script>
<script>
Album.set('#Album');
</script>
Dans album.js, jquery est utilisé pour contrôler le positionnement des éléments, et lorsque la souris glisse dessus, divers effets d'affichage de position relative sont affichés vers le haut, le bas, la gauche et la droite. Les amis intéressés peuvent consulter le code correspondant dans. album.js.
Le contenu ci-dessus est l'introduction de l'éditeur à l'utilisation de jquery pour réaliser l'apparition de couches d'informations plus pertinentes lorsque la souris est survolée. Le téléchargement du code source est joint.
 La relation entre JavaScript, C et BrowsersMay 01, 2025 am 12:06 AM
La relation entre JavaScript, C et BrowsersMay 01, 2025 am 12:06 AMINTRODUCTION Je sais que vous pouvez le trouver étrange, que doit faire exactement JavaScript, C et Browser? Ils semblent sans rapport, mais en fait, ils jouent un rôle très important dans le développement Web moderne. Aujourd'hui, nous discuterons du lien étroit entre ces trois. Grâce à cet article, vous apprendrez comment JavaScript fonctionne dans le navigateur, le rôle de C dans le moteur du navigateur et comment ils fonctionnent ensemble pour stimuler le rendu et l'interaction des pages Web. Nous connaissons tous la relation entre JavaScript et Browser. JavaScript est la langue principale du développement frontal. Il fonctionne directement dans le navigateur, rendant les pages Web vives et intéressantes. Vous êtes-vous déjà demandé pourquoi javascr
 Node.js diffuse avec dactylographieApr 30, 2025 am 08:22 AM
Node.js diffuse avec dactylographieApr 30, 2025 am 08:22 AMNode.js excelle dans des E / S efficaces, en grande partie grâce aux flux. Streams traite les données progressivement, en évitant la surcharge de mémoire - idéal pour les fichiers volumineux, les tâches réseau et les applications en temps réel. Combiner les flux avec la sécurité de type dactylographié crée un powe
 Python vs JavaScript: considérations de performance et d'efficacitéApr 30, 2025 am 12:08 AM
Python vs JavaScript: considérations de performance et d'efficacitéApr 30, 2025 am 12:08 AMLes différences de performance et d'efficacité entre Python et JavaScript se reflètent principalement dans: 1) comme un langage interprété, Python fonctionne lentement mais a une efficacité de développement élevée et convient au développement rapide des prototypes; 2) JavaScript est limité au thread unique dans le navigateur, mais les E / S multi-threading et asynchrones peuvent être utilisées pour améliorer les performances dans Node.js, et les deux ont des avantages dans les projets réels.
 Les origines de JavaScript: explorer son langage d'implémentationApr 29, 2025 am 12:51 AM
Les origines de JavaScript: explorer son langage d'implémentationApr 29, 2025 am 12:51 AMJavaScript est originaire de 1995 et a été créé par Brandon Ike, et a réalisé que la langue en langue C. 1.C offre des capacités de programmation élevées et au niveau du système pour JavaScript. 2. La gestion de la mémoire de JavaScript et l'optimisation des performances reposent sur le langage C. 3. La fonctionnalité multiplateforme du langage C aide JavaScript à s'exécuter efficacement sur différents systèmes d'exploitation.
 Dans les coulisses: quel langage alimente JavaScript?Apr 28, 2025 am 12:01 AM
Dans les coulisses: quel langage alimente JavaScript?Apr 28, 2025 am 12:01 AMJavaScript s'exécute dans les navigateurs et les environnements Node.js et s'appuie sur le moteur JavaScript pour analyser et exécuter du code. 1) Générer une arborescence de syntaxe abstraite (AST) au stade d'analyse; 2) Convertir AST en bytecode ou code machine à l'étape de compilation; 3) Exécutez le code compilé à l'étape d'exécution.
 L'avenir de Python et Javascript: tendances et prédictionsApr 27, 2025 am 12:21 AM
L'avenir de Python et Javascript: tendances et prédictionsApr 27, 2025 am 12:21 AMLes tendances futures de Python et JavaScript incluent: 1. Python consolidera sa position dans les domaines de l'informatique scientifique et de l'IA, 2. JavaScript favorisera le développement de la technologie Web, 3. Le développement de plate-forme multiplié deviendra un sujet brûlant, et 4. L'optimisation des performances sera le focus. Les deux continueront d'étendre les scénarios d'application dans leurs champs respectifs et de faire plus de percées dans les performances.
 Python vs JavaScript: environnements et outils de développementApr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développementApr 26, 2025 am 12:09 AMLes choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 JavaScript est-il écrit en C? Examiner les preuvesApr 25, 2025 am 12:15 AM
JavaScript est-il écrit en C? Examiner les preuvesApr 25, 2025 am 12:15 AMOui, le noyau du moteur de JavaScript est écrit en C. 1) Le langage C fournit des performances efficaces et un contrôle sous-jacent, qui convient au développement du moteur JavaScript. 2) Prendre le moteur V8 comme exemple, son noyau est écrit en C, combinant l'efficacité et les caractéristiques orientées objet de C. 3) Le principe de travail du moteur JavaScript comprend l'analyse, la compilation et l'exécution, et le langage C joue un rôle clé dans ces processus.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

SublimeText3 version anglaise
Recommandé : version Win, prend en charge les invites de code !

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Listes Sec
SecLists est le compagnon ultime du testeur de sécurité. Il s'agit d'une collection de différents types de listes fréquemment utilisées lors des évaluations de sécurité, le tout en un seul endroit. SecLists contribue à rendre les tests de sécurité plus efficaces et productifs en fournissant facilement toutes les listes dont un testeur de sécurité pourrait avoir besoin. Les types de listes incluent les noms d'utilisateur, les mots de passe, les URL, les charges utiles floues, les modèles de données sensibles, les shells Web, etc. Le testeur peut simplement extraire ce référentiel sur une nouvelle machine de test et il aura accès à tous les types de listes dont il a besoin.

Adaptateur de serveur SAP NetWeaver pour Eclipse
Intégrez Eclipse au serveur d'applications SAP NetWeaver.





