Maison >interface Web >js tutoriel >Explication détaillée du passage de valeur et du passage de référence en JavaScript (exemple de code)
Explication détaillée du passage de valeur et du passage de référence en JavaScript (exemple de code)
- 不言avant
- 2018-10-27 15:34:512658parcourir
Le contenu de cet article est une explication détaillée (exemple de code) sur le passage de valeurs et le passage de références en JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Le passage par valeur est destiné aux types de base, tandis que le passage par référence est destiné aux types de référence. Le passage de paramètres peut être compris comme : copier la valeur de la variable et transmettre cette copie au paramètre formel.
Une fois le type de base copié, les paramètres formels et réels sont complètement indépendants. Peu importe lequel est modifié, cela n'affectera pas l'autre.
Le passage par référence consiste essentiellement à passer par valeur. Les étapes spécifiques sont les suivantes : 1. Ouvrez d'abord la référence du paramètre formel sur la pile. 2. Transmettez la valeur de la référence de paramètre réelle à la référence de paramètre formelle.
1. Transfert de valeur
function add(num) {
num++;
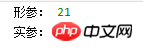
console.log("形参:", num);
}
var a = 20;
add(a);
console.log("实参:", a);Les résultats sont les suivants :

Selon l'analyse des résultats : appeler add(a ), le paramètre réel transmis a=20, copiez le paramètre réel et transmettez la copie au paramètre formel num, afin que num++ n'affecte pas la valeur du paramètre réel a.
2. Passer par référence
function setNum(obj) {
obj.num = 10;
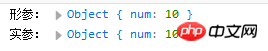
console.log("形参:", obj);
}
var a = new Object();
setNum(a);
console.log("实参:", a);Le résultat est le suivant :

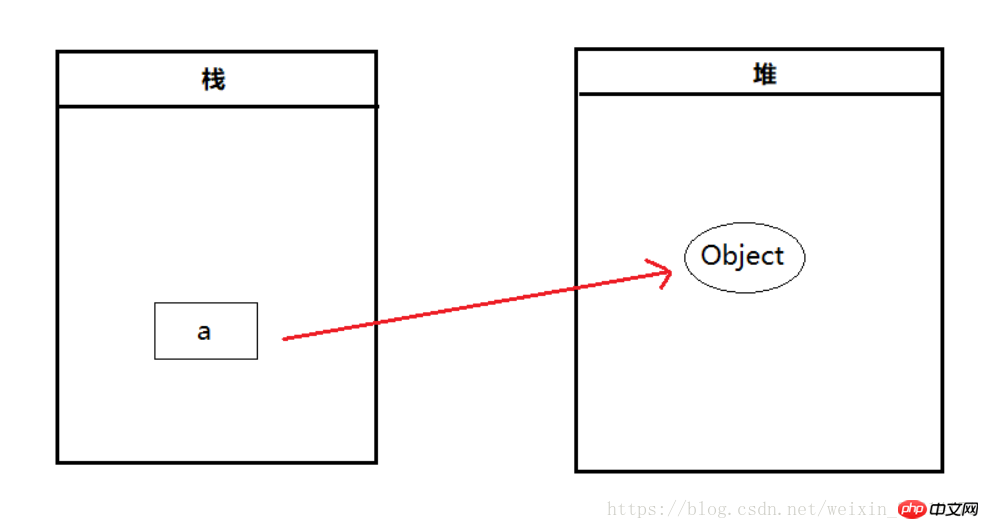
Lorsque var a = new Object(); , comme indiqué ci-dessous La relation entre les variables temporelles et les objets :

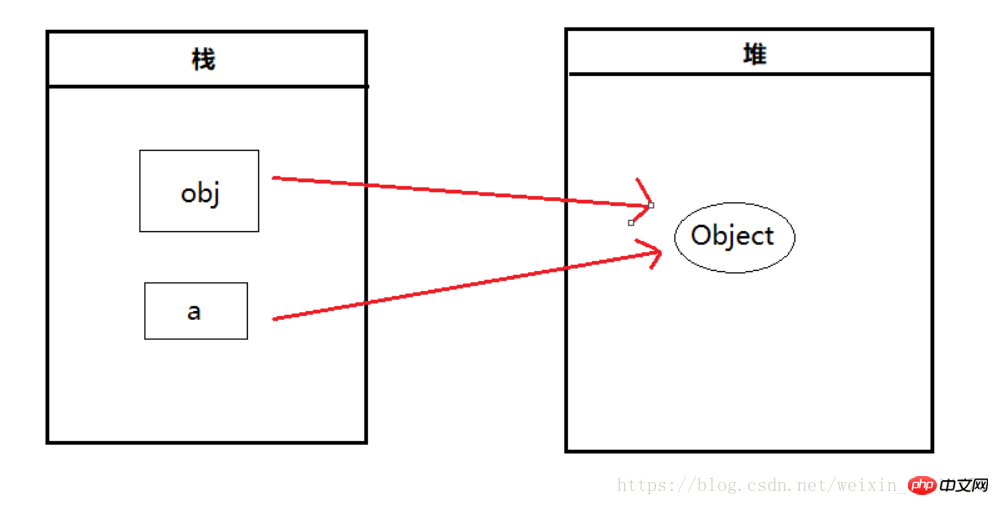
Lors de l'appel de setNum(a);, la figure suivante montre la relation entre la variable globale a, la variable locale obj et object Object :

Ce code crée un objet Object, et la variable (référence) a pointe vers cet objet Object. Appelez setNum(a). Dans cette fonction, obj et a font tous deux référence au même objet Object, c'est-à-dire que a et obj pointent tous deux vers la même adresse mémoire de tas. Par conséquent, en transmettant la référence de paramètre réelle a, l’ajout de l’attribut num à la référence de paramètre formelle obj affecte également la référence de paramètre réelle a. Par conséquent, beaucoup de gens seront trompés par cette illusion et croiront à tort que la modification de l'objet dans la portée locale sera reflétée dans l'objet global, ce qui signifie que les paramètres sont passés par référence.
Voici donc mon analyse plus approfondie :
function setNum(obj) {
obj.num = 10;
obj = new Object();
obj.num = 20;
console.log("形参:", obj);
}
var a = new Object();
setNum(a);
console.log("实参:", a);Les résultats sont les suivants :

Créer un objet obj à l'intérieur du function obj = new Object(); La figure suivante montre la relation entre a, obj et Object :

Ce code ajoute deux éléments à la fonction setNum() basée sur la précédente. Ligne de code : obj = new Object() modifie le pointeur de obj.num = 20 ajoute des attributs à l'obj nouvellement créé. D'après les résultats, le changement des paramètres formels n'affecte pas les paramètres réels. Par conséquent, dans JS, l'essence du passage de référence est le passage de valeur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

