Maison >interface Web >js tutoriel >Exemple d'utilisation d'un événement bouillonnant javascript (code)
Exemple d'utilisation d'un événement bouillonnant javascript (code)
- 不言avant
- 2018-10-27 15:20:341570parcourir
本篇文章给大家带来的内容是关于javascript冒泡事件的用法示例(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
说明:当下层元素和上层元素支持同一事件,当上层事件触发时,下层事件也触发,这就叫事件冒泡。
取消事件冒泡:ev.cancelBubble = true
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body{
background:yellow;}
div{
width:300px;
height:300px;
background:green;
}
</style>
</head>
<body onclick="di()">
<div onclick="ding()"></div>
</body >
<script>
function di(){
alert('底层')
}
function ding(e){
var ev = e|| event
// 取消事件冒泡,其实是阻止事件向下传递
ev.cancelBubble = true
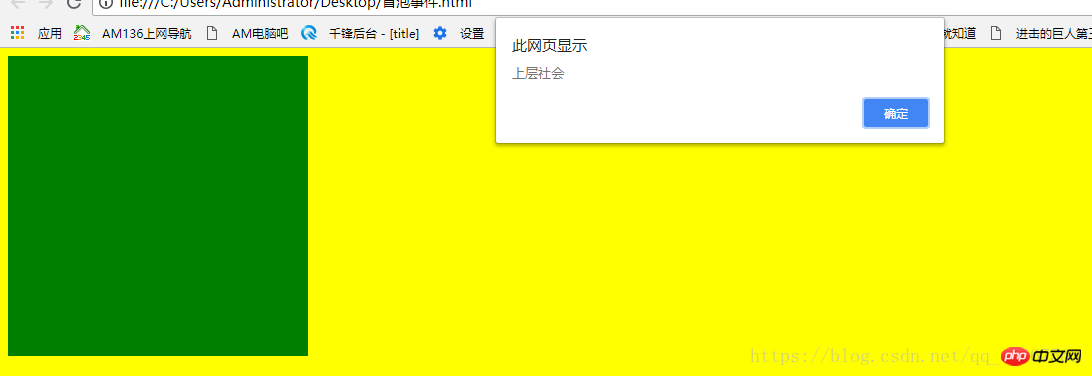
alert('上层社会')
}
</script>
</html>点击上层div,会连带触发下层事件。取消冒泡只需要:ev.cancelBubble = true

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:JavaScript implémente un carrousel automatique coulissant vers la gauche (exemple de code)Article suivant:JavaScript implémente un carrousel automatique coulissant vers la gauche (exemple de code)

