Maison >interface Web >tutoriel HTML >Que signifie la balise caption et comment l'utiliser (avec code)
Que signifie la balise caption et comment l'utiliser (avec code)
- 藏色散人original
- 2018-10-26 14:27:5013226parcourir
Cet article présente principalement la définition de base et la fonction de la balise de légende en HTML.
Pour les nouveaux arrivants en HTML, l'utilisation de la balise de légende peut ne pas être claire, ou elle peut ne pas être courante.
En fait, dans le processus de conception de notre première page, la balise de légende est assez couramment utilisée. Il est principalement utilisé dans la conception de tableaux frontaux, car l’élément caption définit le titre du tableau.
C'est-à-dire que la balise de légende doit immédiatement suivre la balise de table . Et un seul titre peut être défini par table. Habituellement, le titre sera centré au-dessus du tableau.
Ci-dessous, nous vous donnerons une introduction détaillée sur la façon d'utiliser caption et sa fonction avec un exemple de code simple.
L'exemple de code pour utiliser la balise de légende est le suivant :
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>caption标签使用示例</title>
<head>
<style>
table,table tr th, table tr td { border:1px solid #000; }
table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;}
</style>
</head>
<body>
<table>
<caption>我的标题-人员统计</caption>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>12</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>18</td>
</tr>
<tr>
<td>赵五</td>
<td>男</td>
<td>15</td>
</tr>
</table>
</body>
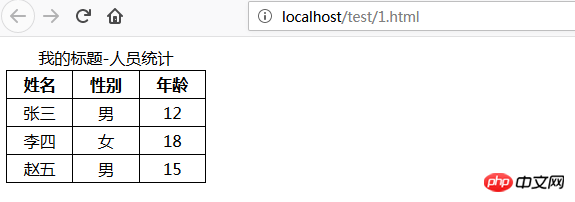
</html>L'effet de ce code est le suivant :

Vous pourrez alors constater que le titre du tableau sera automatiquement affiché au dessus du tableau et au centre en fonction de votre tableau.
Tout le monde doit faire attention ici. La balise de légende peut augmenter la lisibilité (sémantique) du tableau, permettre aux moteurs de recherche de mieux comprendre le contenu du tableau et également permettre aux lecteurs d'écran de mieux aider les utilisateurs spéciaux à le lire. Contenu du tableau.
Après l'introduction ici, tout le monde doit avoir une compréhension plus profonde de la balise de légende.
Cet article concerne l'utilisation et la fonction de la balise de légende en HTML. Elle est très simple et facile à comprendre. J'espère qu'elle sera utile aux amis dans le besoin !
Si vous souhaitez en savoir plus sur les connaissances liées au front-end, vous pouvez suivre le site Web PHP chinois Tutoriel vidéo HTML, Tutoriel vidéo HTML5, Vidéo CSS tutoriel, Tutoriel vidéo Bootstrap et autres tutoriels connexes, invitez tout le monde à se référer et à apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

