Maison >interface Web >js tutoriel >Qu'est-ce que la liaison de données bidirectionnelle ? Implémentation d'une simple liaison de données bidirectionnelle (exemple de code)
Qu'est-ce que la liaison de données bidirectionnelle ? Implémentation d'une simple liaison de données bidirectionnelle (exemple de code)
- 青灯夜游original
- 2018-10-26 11:55:093902parcourir
Qu'est-ce que la liaison de données bidirectionnelle ? Le contenu de cet article est de présenter le contenu pertinent de la liaison de données bidirectionnelle, afin que chacun puisse comprendre pourquoi la liaison de données bidirectionnelle est implémentée et comment implémenter une simple liaison de données bidirectionnelle. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Tout d’abord, comprenons ce que sont la liaison de données unidirectionnelle et la liaison de données bidirectionnelle ?
Qu'est-ce que la liaison de données unidirectionnelle ?
Liaison unidirectionnelle entre le modèle de données (Module) et la vue (View).
Nous devons d'abord écrire le modèle, puis intégrer le modèle et les données (éventuellement depuis l'arrière-plan) pour former du code HTML, puis insérer ce code HTML dans le flux de documents. En termes simples, il s'agit d'une manipulation DOM d'éléments HTML.
Inconvénients de la liaison de données unidirectionnelle : Une fois le code HTML généré, il n'y a aucun moyen de le modifier. Si de nouvelles données apparaissent, le code HTML précédent doit d'abord être supprimé, puis réintégrer les nouvelles données et. modèle pour former un nouveau code HTML, puis insérez-le dans le flux de documents.
Qu'est-ce que la liaison de données bidirectionnelle ?
Liaison bidirectionnelle entre le modèle de données et la vue.
Lorsque les données changent, la vue change également. Lorsque la vue change, les données changeront également de manière synchrone ; on peut dire que les modifications de l'utilisateur sur la vue seront automatiquement synchronisées avec le modèle de données. le modèle de données change également de la même manière.
Avantages de la liaison de données bidirectionnelle : il n'est pas nécessaire d'effectuer des opérations CRUD (Créer, Récupérer, Mettre à jour, Supprimer) comme la liaison de données bidirectionnelle est le plus souvent utilisée sur les formulaires. de sorte que lorsque l'utilisateur après que la page frontale ait terminé la saisie, nous avons déjà obtenu les données saisies par l'utilisateur et les avons mises dans le modèle de données sans aucune opération.
Native js implémente une simple liaison de données bidirectionnelle
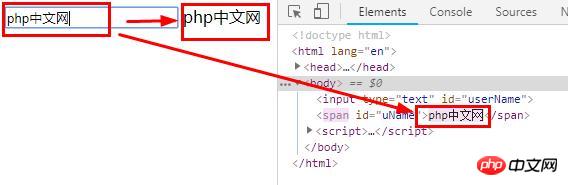
Exemple de code : le contenu affiché dans la balise >
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>原生js实现简单的双向数据绑定</title>
</head>
<body>
<input type="text" id="userName">
<span id ="uName"></span>
<script>
var obj={
pwd:"1234"
};
//主要使用到了get和set方法,最为关键
Object.defineProperty(obj,"userName",{
get:function(){
console.log('get init');
},
set:function(val){
console.log("set init");
document.getElementById("uName").innerText=val;
document.getElementById("userNmae").value=val;
}
});
document.getElementById("userName").addEventListener("keyup",function(event){
obj.userName=event.target.value;
}
)
</script>
</body>
</html>Rendu :

Tutoriel vidéo JavaScript, le Tutoriel vidéo jQuery, le Tutoriel bootstrap !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

