Maison >interface Web >js tutoriel >Comment jQuery implémente-t-il les fonctions de sélection de tout, et non de sélection et d'inversion de la sélection ? (explication détaillée du code)
Comment jQuery implémente-t-il les fonctions de sélection de tout, et non de sélection et d'inversion de la sélection ? (explication détaillée du code)
- 青灯夜游avant
- 2018-10-25 16:27:371688parcourir
Le contenu de cet article est de présenter la méthode jQuery pour implémenter les fonctions de sélection tout, pas de sélection et de sélection inverse (explication détaillée du code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
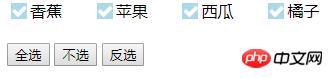
jQuery se combine avec l'icône de police Font Awesome pour réaliser les fonctions de sélection de tout, de désélection et de sélection inverse
Adresse du lien de l'icône de police Font Awesome : http://www.fontawesome.com.cn/faicons/
Effet :

Code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="font-awesome-4.7.0/css/font-awesome.min.css" />
<style type="text/css">
label {
display: inline-flex;
display: -webkit-inline-flex;
position: relative;
cursor: pointer;
width: 6%;
}
.box {
cursor: pointer;
width: 16px;
height: 16px;
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
border: 1px solid lightblue;
background: lightblue;
}
.fa-check {
position: absolute;
top: 3px;
left: 2px;
color: #fff;
border: none;
}
</style>
</head>
<body>
<p class="wrapper">
<label>
<input type="checkbox" class="box"/>
<span class="remeber">
香蕉
</span>
<i class="fa fa-fw"></i>
</label>
<label class="wrapper">
<input type="checkbox" class="box" />
<span class="remeber">
苹果
</span>
<i class="fa fa-fw"></i>
</label>
<label class="wrapper">
<input type="checkbox" class="box"/>
<span class="remeber">
西瓜
</span>
<i class="fa fa-fw"></i>
</label>
<label class="wrapper">
<input type="checkbox" class="box"/>
<span class="remeber">
橘子
</span>
<i class="fa fa-fw"></i>
</label>
</p>
<br>
<input type="button" name="" id="check-all" value="全选" />
<input type="button" name="" id="check-no" value="不选" />
<input type="button" name="" id="check-reverse" value="反选" />
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
$('body').on("click", ".box", function() {
$(this).parent().find('.fa').toggleClass('fa-check');
});
//全选
$("#check-all").click(function() {
$(".wrapper label i").each(function() {
$(this).addClass("fa-check");
})
});
//不选
$("#check-no").click(function() {
$(".wrapper label i").each(function() {
$(this).removeClass("fa-check");
})
});
//反选
$("#check-reverse").click(function() {
$(".wrapper label i").each(function() {
$(this).toggleClass("fa-check");
})
});
})
</script>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

