Maison >interface Web >js tutoriel >Explication détaillée de la fonction arguments en JavaScript (avec exemples)
Explication détaillée de la fonction arguments en JavaScript (avec exemples)
- 不言avant
- 2018-10-23 15:43:482520parcourir
Cet article vous apporte une explication détaillée de la fonction arguments en JavaScript (avec des exemples). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Vue d'ensemble
Les fonctions de JavaScript diffèrent des autres langages orientés objet de plusieurs manières.
Il n'y a pas de surcharge de fonctions
Il existe un argument d'objet de type tableau
function foo(num) {
console.log(num + 100)
}
function foo(num) {
console.log(num + 200)
}
foo(100); // 300Si deux fonctions portant le même nom sont définies dans js, alors le nom n'appartient qu'à la fonction définie ultérieurement. 2. Tableau de classe Arguments L'objet arguments de fonction est une variable locale disponible dans toutes les fonctions (non fléchées) et est un objet de type tableau. Vous pouvez référencer les paramètres (réels) d'une fonction dans une fonction à l'aide de l'objet arguments.
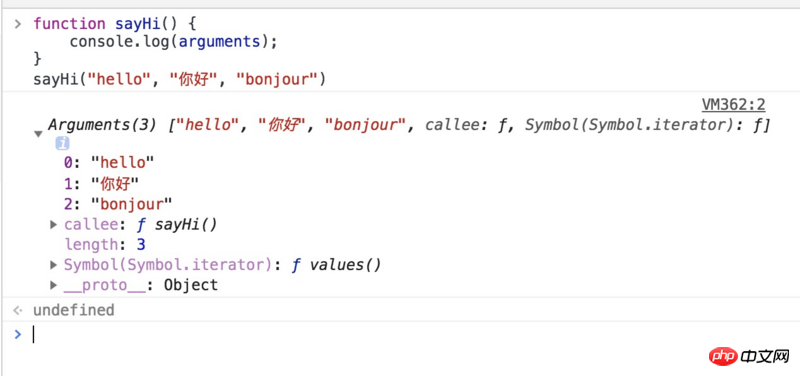
function foo() {
console.log(arguments);
}
foo(1, "foo", false, {name: "bar"}); // [1, "foo", false, object]
function foo() {
console.log(typeof arguments);
}
foo(1, "foo", false, {name: "bar"}); // objectAinsi, arguments est un objet de style tableau avec une propriété de longueur et des indices pour indexer les éléments.

longueur
function foo(num1, num2, num3) {
console.log(arguments)
}
foo(1); // [1]attribut longueur Indique le nombre réel de paramètres passés dans la fonction, et non le nombre de paramètres formels lorsque la fonction a été déclarée.
appelé appelé représente la fonction elle-même, nous pouvons l'appeler via l'appelé dans la fonction.
- slice
function sayHi() {
console.log(Array.prototype.slice.call(arguments, 0))
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]
- épissure
function sayHi() {
console.log(Array.prototype.splice.call(arguments, 0));
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]
- Array.from
function sayHi() {
console.log(Array.from(arguments));
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]
- Opérateur d'extension
function sayHi(...arguments) {
console.log(arguments);
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]Mode strictLa performance des arguments en mode strict et en mode non strict. L'affichage n'est pas le même.
// 严格模式
function foo(a, b) {
"use strict";
console.log(a, arguments[0]);
a = 10;
console.log(a, arguments[0]);
arguments[0] = 20;
console.log(a, arguments[0]);
b = 30;
console.log(b, arguments[1])
}
foo(1);
输出:
1 1
10 1
10 20
30 undefined
// 非严格模式
function foo(a, b) {
console.log(a, arguments[0]);
a = 10;
console.log(a, arguments[0]);
arguments[0] = 20;
console.log(a, arguments[0]);
b = 30;
console.log(b, arguments[1]);
}
foo(1);
输出:
1 1
10 10
20 20
30 undefinedEn mode non strict, les valeurs des paramètres, les paramètres réels et les arguments transmis seront partagés. Lorsque rien n'est transmis, les valeurs réelles et les arguments ne seront pas partagés. En mode strict, les valeurs des paramètres et arguments réels ne sont pas partagées.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Une autre solution pour l'implémentation du chargement paresseux du routage React (code)Article suivant:Une autre solution pour l'implémentation du chargement paresseux du routage React (code)
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

