Maison >interface Web >tutoriel CSS >Quel est le préfixe privé du navigateur ? Introduction aux préfixes privés du navigateur
Quel est le préfixe privé du navigateur ? Introduction aux préfixes privés du navigateur
- 云罗郡主avant
- 2018-10-23 14:11:215183parcourir
Le contenu de cet article porte sur ce qu'est le préfixe privé du navigateur ? Une introduction aux préfixes privés du navigateur a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'elle vous sera utile.

Introduction aux préfixes privés des navigateurs
Étant donné que de nombreuses propriétés de CSS3 ne font pas encore partie du standard W3C, les navigateurs de chaque noyau ne peuvent reconnaître que ceux avec Une propriété CSS3 avec son propre préfixe privé. Lorsque nous écrivons du code CSS3, nous devons ajouter le préfixe privé du navigateur avant l'attribut, puis le navigateur avec ce noyau peut reconnaître l'attribut CSS3 correspondant.
Préfixe privé du navigateur CSS3

Par exemple, si nous voulons utiliser CSS3 pour obtenir un effet de coin arrondi avec un rayon de 10px, nous pourrions écrire comme this :
border-radius:10px;
Mais tous les navigateurs ne peuvent pas reconnaître l'attribut border-radius. Par exemple, le navigateur Chrome ne peut reconnaître que -webkit-border-radius (préfixé par -webkit-), tandis que le navigateur Firefox. Reconnaît uniquement -moz-border-radius (préfixé par -moz-). Parce que pour que les navigateurs grand public obtiennent l'effet de coin arrondi, nous devons écrire comme ceci :
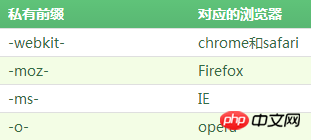
border-radius:10px; -webkit-border-radius:10px; /*兼容chrome和Safari*/ -moz-border-radius:10px; /*兼容Firefox*/ -ms-border-radius:10px; /*兼容IE*/ -o-border-radius:10px; /*兼容opera*/
Dans l'étude du didacticiel CSS3 suivante, nous devons faire la même chose que le code ci-dessus lors de l'écriture des attributs CSS3. Traitement compatible. Peu importe à quel point nous détestons les préfixes du noyau des navigateurs, nous devons y faire face tous les jours, sinon quelque chose ne fonctionnera pas correctement.
Lors de l'étude du cours CSS3, il est recommandé d'utiliser les dernières versions de Chrome, Firefox, Safari, Opera, etc. pour apprendre. Ce cours ne prend pas en charge les navigateurs IE inférieurs à IE9. De plus, il est recommandé d'installer des navigateurs tels que Chrome et Firefox. Dans le développement front-end, un traitement de compatibilité doit souvent être effectué. Nous devons vérifier s'il existe des problèmes avec l'effet d'aperçu de la page dans chaque navigateur.
Ce qui précède est quel est le préfixe privé du navigateur ? Une introduction complète à l'introduction du préfixe privé du navigateur. Si vous souhaitez en savoir plus sur le Tutoriel vidéo CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

