Maison >interface Web >tutoriel CSS >Exemples expliquant l'utilisation et la différence entre le positionnement relatif et le positionnement absolu en CSS (images et texte)
Exemples expliquant l'utilisation et la différence entre le positionnement relatif et le positionnement absolu en CSS (images et texte)
- yuliaoriginal
- 2018-10-23 11:21:5117857parcourir
L'attribut position en CSS peut définir le type de positionnement de l'élément, tel que fixe, relatif, absolu, etc., mais beaucoup de gens ne comprennent pas la différence entre le positionnement relatif et le positionnement absolu. Cet article vous dira quoi. est le positionnement absolu, qu'est-ce que le positionnement relatif, et la différence entre le positionnement relatif et le positionnement absolu a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
1. Positionnement relatif
Le positionnement relatif signifie que l'élément est décalé d'une certaine distance par rapport à sa position d'origine. L'élément peut être déplacé vers le haut, le bas, left propriétés gauche et droite pour définir le positionnement. Il est relatif à lui-même.
Exemple : Un grand div contient 5 petits P, donnez à P des noms de classe différents, définissez respectivement le positionnement absolu et le positionnement relatif, et voyez quels changements ils ont
Le code sans positionnement est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
.box{width: 400px;height: 500px;border: 1px solid black;margin: 50px auto;}
.p1{width: 100px;height: 100px;background: red;}
.p2{width: 100px;height: 100px;background: orange;}
.p3{width: 100px;height: 100px;background: yellow;}
.p4{width: 100px;height: 100px;background: green;}
.p5{width: 100px;height: 100px;background: purple;}
</style>
</head>
<body>
<div class="box">
<p class="p1">11</p>
<p class="p2">22</p>
<p class="p3">33</p>
<p class="p4">44</p>
<p class="p5">55</p>
</div>
</body>
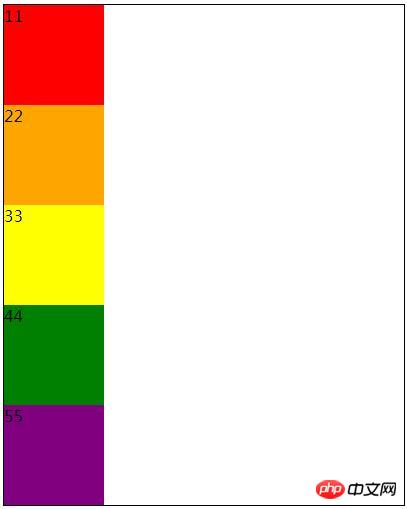
</html>L'effet est comme indiqué sur la figure :

Définissez maintenant le positionnement relatif pour la première balise p et laissez it Par rapport à sa position d'origine, il est décalé de 50px et laissé de 50px Le code spécifique est le suivant :
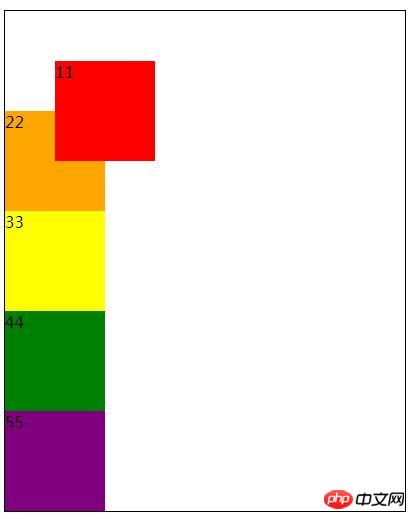
.p1{width: 100px;height: 100px;background: red;position: relative;left: 50px;top: 50px;}Rendu :

. Comparez la figure avant et après effets, avez-vous constaté que le premier élément p est décalé par rapport à sa position d'origine et qu'après le décalage, il occupe toujours la position d'origine et les éléments suivants ne seront pas remplis. S'il y a un chevauchement , il se chevauchera dans son document. Au-dessus de l'élément de flux, le positionnement relatif n'évincera pas les autres éléments.
2. Positionnement absolu
Le positionnement absolu signifie que l'élément est décalé d'une certaine distance par rapport à son élément parent. L'élément peut être déplacé vers le haut, vers le bas. et les propriétés gauche et droite des côtés gauche pour définir le positionnement.
Remarque : l'élément relatif est l'élément parent, et l'élément parent doit avoir l'attribut position défini. Si l'élément parent n'a pas d'attribut position, la recherche commence à partir de l'élément parent le plus proche jusqu'à ce que le corps soit trouvé.
Exemple : Définissez le positionnement absolu du troisième élément p, décalez-le de 200px en haut et de 200px à gauche. Le code spécifique est le suivant :
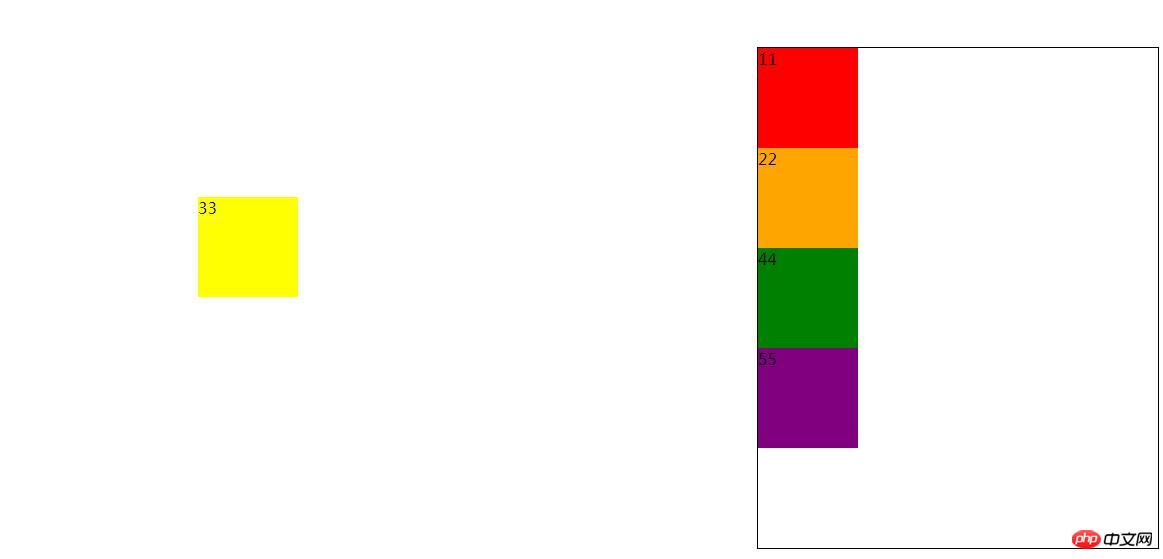
.p3{width: 100px;height: 100px;background: yellow;position: absolute;left: 200px;top: 200px;}Rendu :

3. La différence entre le positionnement relatif et le positionnement absolu
Positionnement relatif : est décalé par rapport à sa position d'origine et ne se détachera pas de le flux de documents, ne supprimera pas la position qu'il occupait initialement dans le flux de documents, et les éléments suivants ne combleront pas le vide
Positionnement absolu : est décalé par rapport à son élément parent (et cet élément parent L'attribut position doit être défini. Si l'élément parent n'a pas d'attribut position, la recherche commencera à partir de l'élément parent le plus proche jusqu'à ce que le corps soit trouvé), ce qui se détachera du flux de documents, et les éléments suivants seront remplir sa position initiale.
Ce qui précède vous présente ce qu'est le positionnement relatif, ce qu'est le positionnement absolu et la différence entre le positionnement relatif et le positionnement absolu. J'espère que cet article vous sera utile ! Pour plus de didacticiels vidéo connexes, veuillez visiter :Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

