Maison >interface Web >js tutoriel >Comment utiliser le plug-in bootstrap-datepicker ?
Comment utiliser le plug-in bootstrap-datepicker ?
- 青灯夜游avant
- 2018-10-22 15:15:574605parcourir
Cet article explique comment utiliser le plug-in bootstrap-datepicker dans Bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Dans le développement Web basé sur Boosttrap, il est souvent nécessaire de saisir le contenu des dates. Dans les plug-ins basés sur Boosttrap, vous pouvez utiliser bootstrap-datepicker, un très bon plug-in, pour saisir des dates afin de remplacer le. type par défaut = date. Un contrôle de saisie de date peu convivial. Cet article présente comment j'utilise le plug-in bootstrap-datepicker pour implémenter le traitement de saisie de date dans mon framework de développement Boostrap.
1. Introduction au plug-in bootstrap-datepicker
L'adresse du projet associé au plug-in bootstrap-datepicker est la suivante :
http://www.bootcss .com/ p/bootstrap-datetimepicker
https://github.com/uxsolutions/bootstrap-datepicker
L'utilisation de ce plug-in est similaire aux autres plug-ins. introduisez les fichiers JS et les styles CSS correspondants. Voilà, voici le fichier de référence du plug-in.
<script src="/js/bootstrap-datepicker.js"></script> <script src="/css/bootstrap-datepicker3.min.css"></script>
Si vous devez utiliser la langue locale, importez simplement le fichier de langue.
<script src="/locales/bootstrap-datepicker.zh-CN.js"></script>
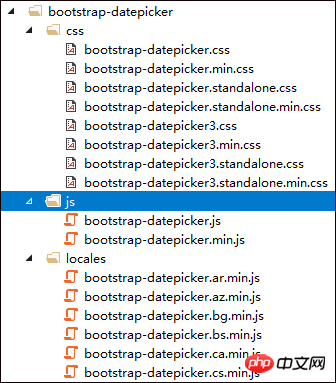
Le répertoire de fichiers du plug-in est le suivant :

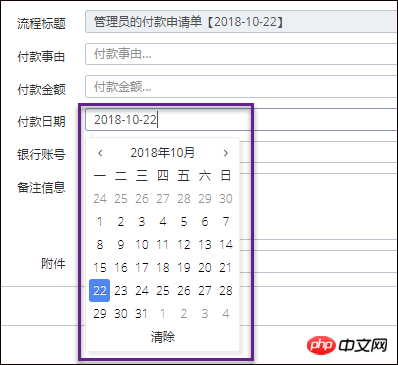
L'effet d'interface du plug-in est le suivant :

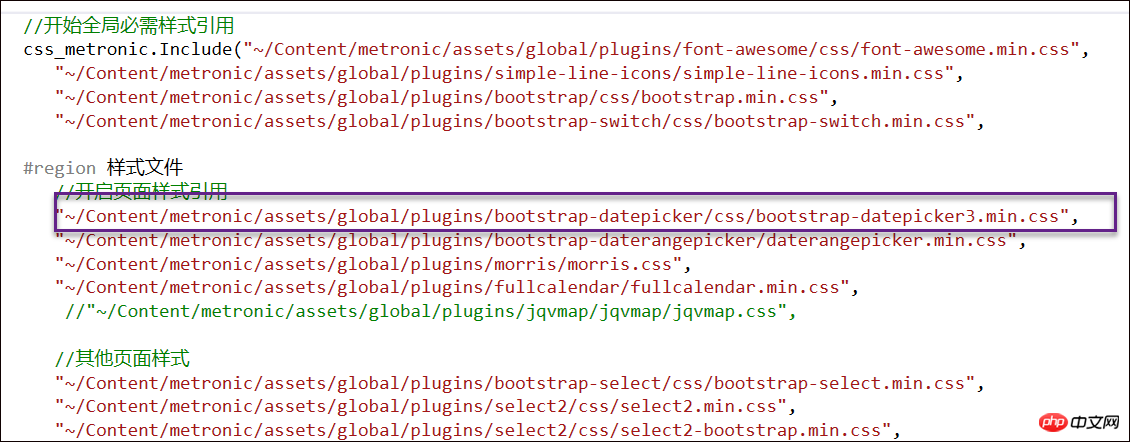
Lorsque nous utilisons des plug-ins dans le framework MVC, nous introduisons souvent le CSS et le JS correspondants via le packaging. Par exemple, le code de BundleConfig.cs dans le code C# est le même. suit :
Lefichier CSS introduit le code suivant :

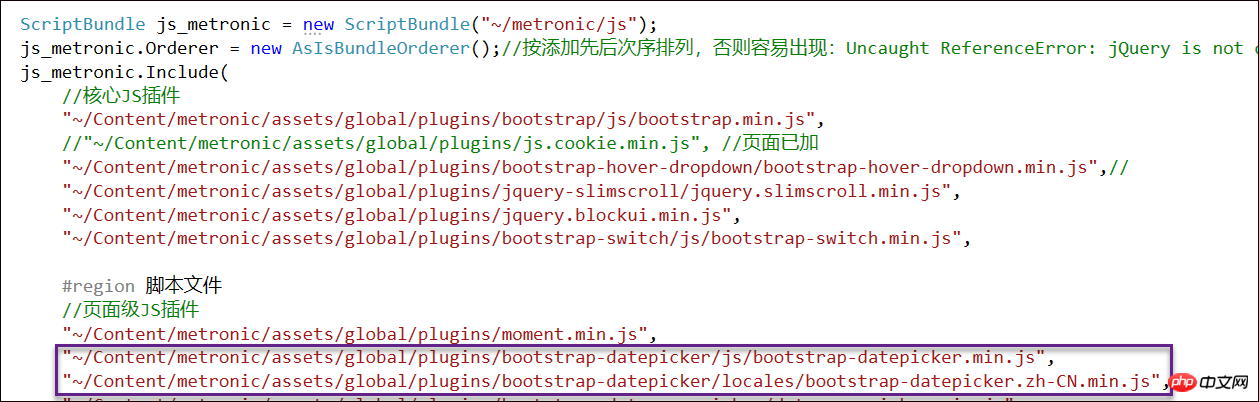
Le fichier JS est similaire, comme indiqué ci-dessous :

Et lorsque nous développons un projet Boostrap, nous pouvons utiliser la méthode master pour introduire les fichiers JS et CSS correspondants, et nous n'avons plus besoin de prêter attention à ces applications sur la sous-page. Ce sont des processus courants. pour le développement Boosttrap basé sur MVC et ne sera pas abordé ici. Pas plus de détails.
2. Code d'utilisation du projet du plug-in bootstrap-datepicker
L'initialisation du plug-in bootstrap-datepicker est également relativement simple. Le code le plus simple est le suivant.
<input type="text" id="datetimepicker">
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});
ou
<script type="text/javascript">
$(".form_datetime").datetimepicker();
</script>
En utilisation générale, nous devons définir la langue, le format, le bouton et d'autres attributs, comme indiqué ci-dessous
$('.input-daterange input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
});
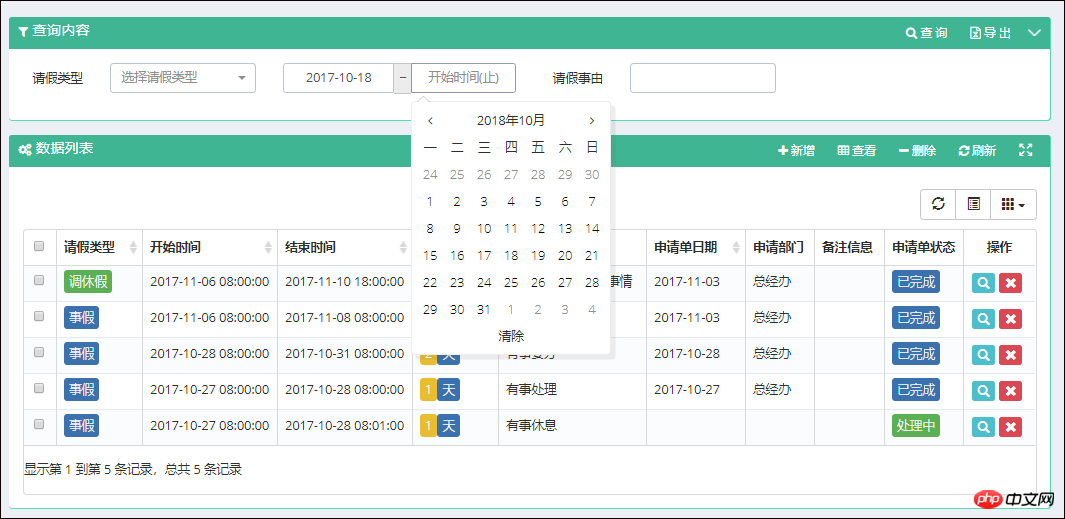
Dans l'interface pour interroger les données, nous avons généralement besoin d'un intervalle de temps, comme indiqué ci-dessous.

Le code de cette interface est le suivant.
<p class="input-group input-daterange"> <input id="WHC_PayDate" name="WHC_PayDate" type="text" placeholder="付款日期(起)" data-date-format="yyyy-mm-dd" class="form-control"/> <p class="input-group-addon">~</p> <input id="WHC_PayDate2" name="WHC_PayDate" type="text" placeholder="付款日期(止)" data-date-format="yyyy-mm-dd" class="form-control"/> </p>
et lors de la saisie des détails de l'interface, l'interface de sélection d'une seule date est la suivante.

$('.input-date input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式 });
});
Lors de l'utilisation du plug-in, il nous est impossible d'initialiser le plug-in bootstrap-datepicker pour chaque entrée, nous utilisons donc le traitement du sélecteur de classe méthode pour implémenter l’initialisation de tous les plug-ins de date.
Format de date optionnel du plug-in :
aaaa-mm-jj
aaaa-mm-jj hh:ii
aaaa-mm-jjThh:ii
aaaa-mm-jj hh:ii:ss
-
aaaa-mm-jjThh:ii:ssZ
Enfin, jetons un coup d'œil à l'effet global de l'interface.

Résumé : ce qui précède concerne l'utilisation du plug-in bootstrap-datepicker dans Bootstrap. J'espère qu'il sera utile à l'apprentissage de tout le monde. Pour plus de didacticiels connexes, veuillez visiter le tutoriel vidéo bootstrap, le manuel en ligne Bootstrap !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

