Maison >interface Web >js tutoriel >Comment utiliser pop() et shift() pour supprimer des éléments de tableau en js ? (exemple de code)
Comment utiliser pop() et shift() pour supprimer des éléments de tableau en js ? (exemple de code)
- 青灯夜游original
- 2018-10-22 13:37:335510parcourir
Comment supprimer des éléments d'un tableau dans un tableau js ? Cet article vous présentera comment supprimer des éléments des tableaux js, afin que vous puissiez comprendre comment utiliser pop() et shift() pour supprimer des éléments des tableaux js (unidimensionnels). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Méthode 1 : Utilisez la méthode pop() pour supprimer des éléments du tableau js
La méthode pop() peut supprimer le dernier élément du tableau et renvoie la valeur de l’élément supprimé. Remarque : La longueur du tableau changera, moins 1.
Remarque :
Si le tableau est déjà vide, pop() ne modifie pas le tableau et renvoie une valeur non définie.
Exemple de code : Supprimer le dernier lapin du tableau animal
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--pop()删除元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+"<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.pop();
document.write("<p>新数组:"+animal+"<br>删除的元素为:"+ animal1+"<br>数组长度:"+ animal.length+"</p>");
}
</script>
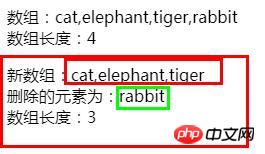
</html>Rendu :

Remarque : Array .length renvoie la longueur du tableau.
Méthode 2 : Utilisez la méthode shift() pour supprimer des éléments du tableau js
La méthode shift() peut supprimer le premier élément du tableau Element est supprimé et la valeur de l'élément supprimé est renvoyée. Remarque : La longueur du tableau changera, moins 1.
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--shift()删除元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+"<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.shift();
document.write("<p>新数组:"+animal+"<br>删除的元素为:"+ animal1+"<br>数组长度:"+ animal.length+"</p>");
}
</script>
</html>Exemple de code :
Ce qui précède est le tableau js présenté dans cet article. trois méthodes pour ajouter des éléments sont pop() et shift(). La méthode à choisir au travail dépend des besoins professionnels et des habitudes personnelles. Les débutants peuvent l'essayer eux-mêmes pour approfondir leur compréhension. J'espère que cet article pourra vous aider ! Pour plus de didacticiels connexes, veuillez visiter : Tutoriel vidéo JavaScript, Tutoriel vidéo jQuery, Tutoriel vidéo bootstrap !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


%20et%20shift()%20pour%20supprimer%20des%20%C3%A9l%C3%A9ments%20de%20tableau%20en%20js%20?%20(exemple%20de%20code))