Maison >interface Web >js tutoriel >Comment ajouter des éléments à un tableau en JavaScript ? 3 façons d'ajouter des éléments aux tableaux js (exemples de code)
Comment ajouter des éléments à un tableau en JavaScript ? 3 façons d'ajouter des éléments aux tableaux js (exemples de code)
- 青灯夜游original
- 2018-10-22 11:08:0352704parcourir
Les tableaux sont une partie importante de JavaScript. Lors de l'apprentissage des tableaux js, le fonctionnement des éléments du tableau est une partie indispensable. Alors, savez-vous comment ajouter des éléments de tableau ? Cet article vous présentera comment ajouter des éléments à un tableau js (unidimensionnel), afin que tout le monde puisse comprendre la méthode d'ajout d'éléments à un tableau js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Tout d'abord, présentons brièvement Quelles sont les trois méthodes d'ajout d'éléments aux tableaux js ? Ils sont :
1. La méthode js push() ajoute des éléments de tableau
2 La méthode js unshift() ajoute des éléments de tableau
3. ( ) pour ajouter des éléments de tableau
Ci-dessous, nous présenterons en détail comment la méthode ci-dessus ajoute des éléments à un tableau js, à travers un exemple de code simple.
La méthode js push() ajoute des éléments du tableau
La méthode push() peut ajouter un ou plusieurs nouveaux éléments à la fin du tableau, Ensuite, la longueur du nouveau tableau est renvoyée et tous les principaux navigateurs prennent en charge la méthode push().
Syntaxe :
数组.push(元素1,元素2,元素3.....元素n);/*push()方法里必须有一个参数*/
Exemple de code : Ajouter les deux éléments dog1 et dog2 à la fin du tableau animal
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--push()添加元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+";<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.push("dog1","dog2");
document.write("<p>新数组:"+animal+";<br>数组长度:"+ animal1+"</p>");
}
</script>
</html>Rendu :

Remarque :
array.length peut renvoyer la longueur du tableau
js unshift() méthode ajoutée La méthode élément de tableau
unshift() peut ajouter un ou plusieurs nouveaux éléments au début du tableau, puis renvoyer la longueur du nouveau tableau, et tous les principaux navigateurs prennent en charge la méthode de décalage.
Syntaxe :
数组.unshift(元素1,元素2,元素3.....元素n);/* unshift()方法里必须有一个参数*/
Exemple de code : Ajouter les deux éléments dog1 et dog2 au début du tableau animal
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--unshift()添加元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+";<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.unshift("dog1","dog2");
document.write("<p>新数组:"+animal+";<br>数组长度:"+ animal1+"</p>");
}
</script>
</html>Rendu :

La méthode js splice() ajoute des éléments de tableau
La méthode splice() peut ajouter un ou plusieurs nouveaux éléments. L'élément est ajouté à la position spécifiée du tableau, et l'élément à la position insérée est automatiquement reculé, et tous les principaux navigateurs prennent en charge la méthode splice.
Syntaxe :
数组.splice(index,howmany,item1,.....,itemN);
index : indique où ajouter ou supprimer des éléments
combien : indique combien d'éléments doivent être supprimés. sera supprimé ;
item : Représente un nouvel élément à ajouter au tableau.
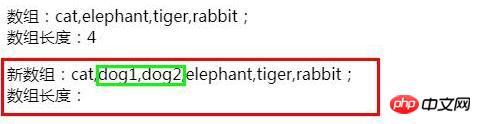
Exemple de code : Ajouter les deux éléments dog1 et dog2 à la deuxième position du tableau animal (après le premier élément)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--splice()添加元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+";<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.splice(1,0,"dog1","dog2");
document.write("<p>新数组:"+animal+";<br>数组长度:"+ animal1.length+"</p>");
}
</script>
</html>Rendu :

Ci-dessus sont les trois méthodes d'ajout d'éléments aux tableaux js présentées dans cet article, à savoir la méthode push(), la méthode unshift() et la méthode splice(). La méthode à choisir au travail dépend des besoins professionnels et des habitudes personnelles. Les débutants peuvent l'essayer eux-mêmes pour approfondir leur compréhension. J'espère que cet article pourra vous aider ! Pour plus de didacticiels connexes, veuillez visiter : Tutoriel vidéo JavaScript, Tutoriel vidéo jQuery, Tutoriel vidéo bootstrap !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

