Maison >développement back-end >Tutoriel C#.Net >Une brève discussion sur ce qu'est Edge.js dans le journal de développement .NET Core ? Comment utiliser ?
Une brève discussion sur ce qu'est Edge.js dans le journal de développement .NET Core ? Comment utiliser ?
- 青灯夜游avant
- 2018-10-20 17:44:323590parcourir
Le contenu de cet article est de parler brièvement de ce qu'est Edge.js dans le journal de développement .NET Core ? Comment utiliser ? Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
J'ai récemment rencontré un besoin dans un projet : intégrer une partie de la logique métier de l'ancien système dans un nouvel outil de processus automatisé. L'outil d'automatisation en cours de développement utilise le langage C#, tandis que la logique métier de l'ancien système est construite sur le front-end à l'aide d'AngularJS. Il existe donc deux solutions dans la considération initiale. L'une consiste à réécrire le code JavaScript d'origine en code C# pour l'intégration ; l'autre consiste à extraire le code requis et à le placer dans une API RESTful créée via Node.js, puis à l'appeler avec. HttpClient en code C#.
Mais ensuite j'ai découvert l'intéressante bibliothèque de classes Edge.js, j'avais donc un autre choix.
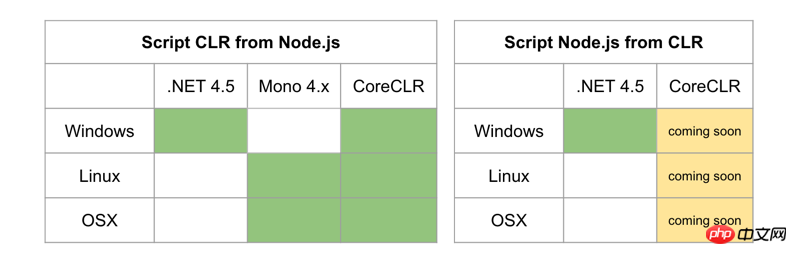
Le rôle d'Edge.js est de connecter les deux mondes de Node.js et .NET. Grâce à lui, les développeurs peuvent appeler du code .NET dans le processus Node.js ou appeler du code Node.js dans le processus .NET.
Selon les besoins, nous devons ici appeler Node.js en code C#, c'est-à-dire du code JavaScript.
Si vous voulez savoir comment utiliser cette bibliothèque de classes, vous pouvez commencer par les exemples sur le site officiel :
class Program
{
static void Main(string[] args)
{
var func = Edge.Func(@"
return function (data, callback) {
callback(null, 'Node.js welcomes ' + data);
}
");
Console.WriteLine(func(".NET").Result);
Console.Read();
}
}Tout d'abord, vous devez présenter sa bibliothèque de classes via Nuget, Install-Package Edge.js.
Ensuite, utilisez la méthode statique Func de la classe Edge dans EdgeJs. Cette méthode doit être passée dans le code utilisé dans Node.js et doit renvoyer une fonction JavaScript. La fonction a un paramètre pour les données externes entrantes et un paramètre de fonction de rappel. Le premier paramètre de cette fonction de rappel est les informations d'exception en JavaScript et le second est la valeur de retour. La méthode
Edge.Func renvoie un objet délégué Func68d31b413303a3884e3527e85fefc23d>, ce qui signifie que le contenu renvoyé peut être traité de manière asynchrone dans .NET.
Ensuite, jetons un coup d’œil à un exemple proche de l’ingénierie réelle.
Le code suivant est couramment utilisé dans AngularJS. Le plan actuel est de mettre la logique de la fonction sayHello dans le code C# et de l'appeler.
app.controller('myCtrl', function($scope) {
$scope.name = "World";
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
});La première étape à résoudre est de réfléchir à la manière de gérer $scope. Parce qu'il s'agit essentiellement d'un objet, définissez-le simplement comme une variable d'objet globale.
La deuxième étape consiste à déplacer le code principal dans le paramètre de méthode Func d'Edge.
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
");La troisième étape consiste à ajouter une méthode de retour et à capturer les exceptions qui peuvent survenir dans le code JavaScript.
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");Exécutez le code complet pour obtenir les résultats attendus.
class Program
{
static void Main(string[] args)
{
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");
Console.WriteLine(func(".NET").Result);
Console.Read();
}
}
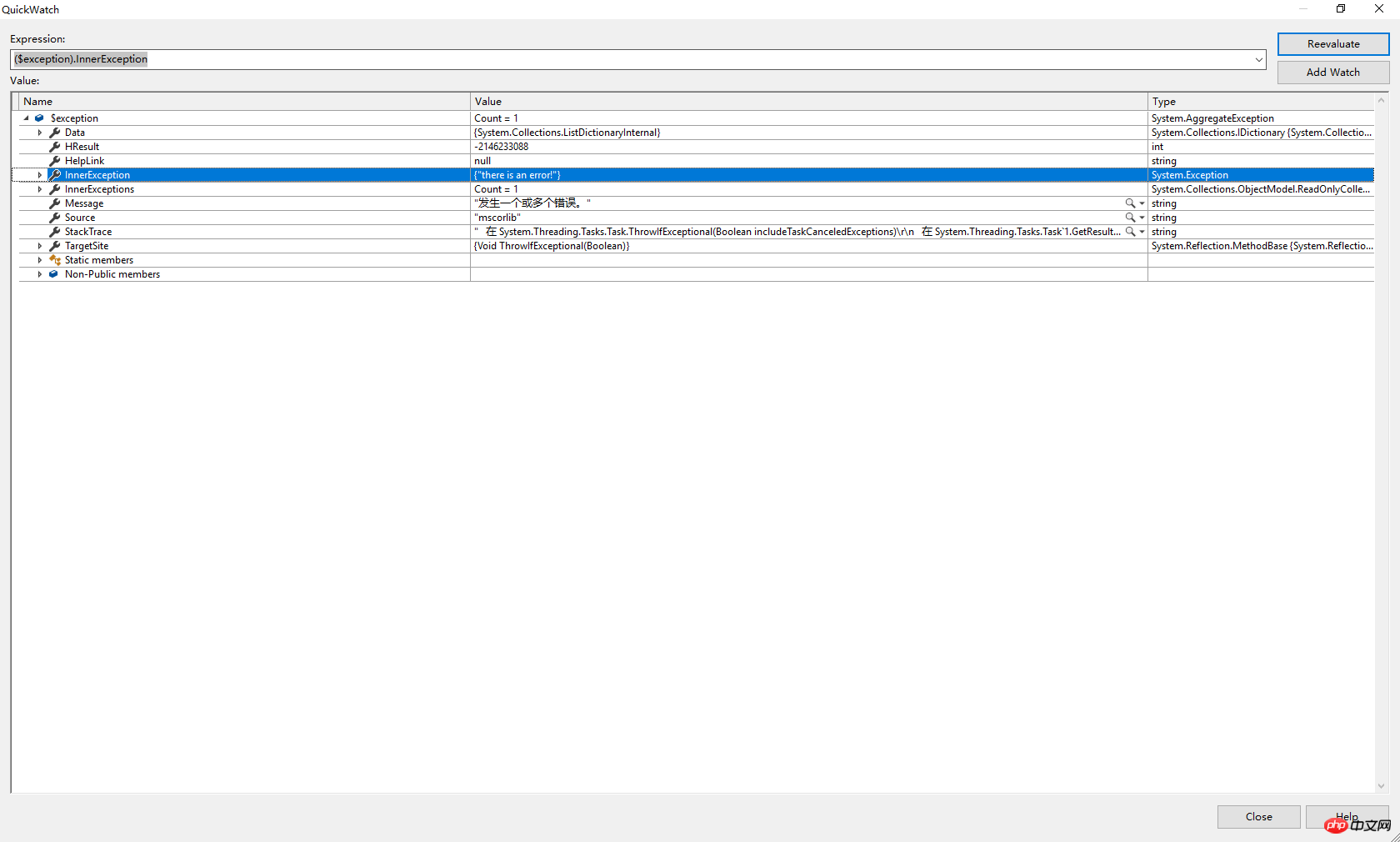
Cependant, le code .NET ci-dessus ne peut pas gérer les exceptions qui peuvent être trouvées dans JavaScript. Par exemple, l'ajout d'une instruction d'exception throw à la fonction sayHello, le. le code est Une erreur attendue se produira lors de l'exécution.
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
throw 'there is an error!';
};
Une meilleure approche consiste donc à ajouter la gestion des exceptions correspondante dans le code .NET.
class Program
{
static void Main(string[] args)
{
try
{
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
throw 'there is an error!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");
Console.WriteLine(func(".NET").Result);
}
catch (Exception ex)
{
// 处理异常
}
Console.Read();
}
}L'utilisation de cette méthode permet de gagner plus de temps que la traduction directe du code JavaScript et peut éviter de nombreux bugs pouvant survenir lors de la traduction de la langue. Par rapport à la deuxième façon d'établir l'API Restful Node.js, le déploiement de services supplémentaires nécessite moins de travail. Il s’agit donc, après mûre réflexion, d’une solution très adaptée aux besoins réels.
Le seul regret est qu'Edge.js ne supporte actuellement pas .NET Core en termes d'appel de code Node.js à partir de code .NET. J'espère que le prochain annoncé sur le site officiel arrivera le plus tôt possible. 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

