Maison >Java >javaDidacticiel >SpreadJS est combiné avec Java pour implémenter les fonctions de téléchargement et de téléchargement de modèles (étapes)
SpreadJS est combiné avec Java pour implémenter les fonctions de téléchargement et de téléchargement de modèles (étapes)
- 青灯夜游avant
- 2018-10-20 17:29:343202parcourir
Le contenu de cet article est de présenter la combinaison de SpreadJS et Java pour réaliser les fonctions de téléchargement et de téléchargement des modèles (étapes). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Installation et déploiement :
Environnement de développement :
Le serveur d'arrière-plan utilise Java et SpringMVC.
Les données sont stockées dans le fichier demo_webWEB-INFFileDatabase.txt , sans recourir à la base de données.
Utilisation de l'IDE Eclipse Java EE pour les développeurs Web, version Eclipse : version Photon (4.8.0).
Serveur : tomcat-7.0.90.
Importez le projet dans Eclipse :
demo_web.zip est un package compressé qui compresse directement le projet Eclipse.
Vous pouvez le décompresser directement dans l'espace de travail d'Eclipse et importer les projets existants dans le projet Workspace.
Méthode de déploiement :
Configurez Tomcat pour qu'il s'associe à Eclipse, ajoutez le projet à la liste des applications Tomcat et démarrez Tomcat.
Étapes de fonctionnement :
Accès :
Lors du déploiement local, vous pouvez utiliser http://127.0.0.1:8080/ demo_web /view?path=index Visitez la page d'accueil.
Créer un modèle :
La création de modèles est divisée en trois types de modèles : la liaison de formulaire, la liaison de cellules et la liaison de tableau.
Le package compressé demo_web contient également trois fichiers modèles SSJSON : un exemple de liaison de formulaire, un exemple de liaison de cellule et un exemple de liaison de table, permettant aux utilisateurs de créer des modèles.
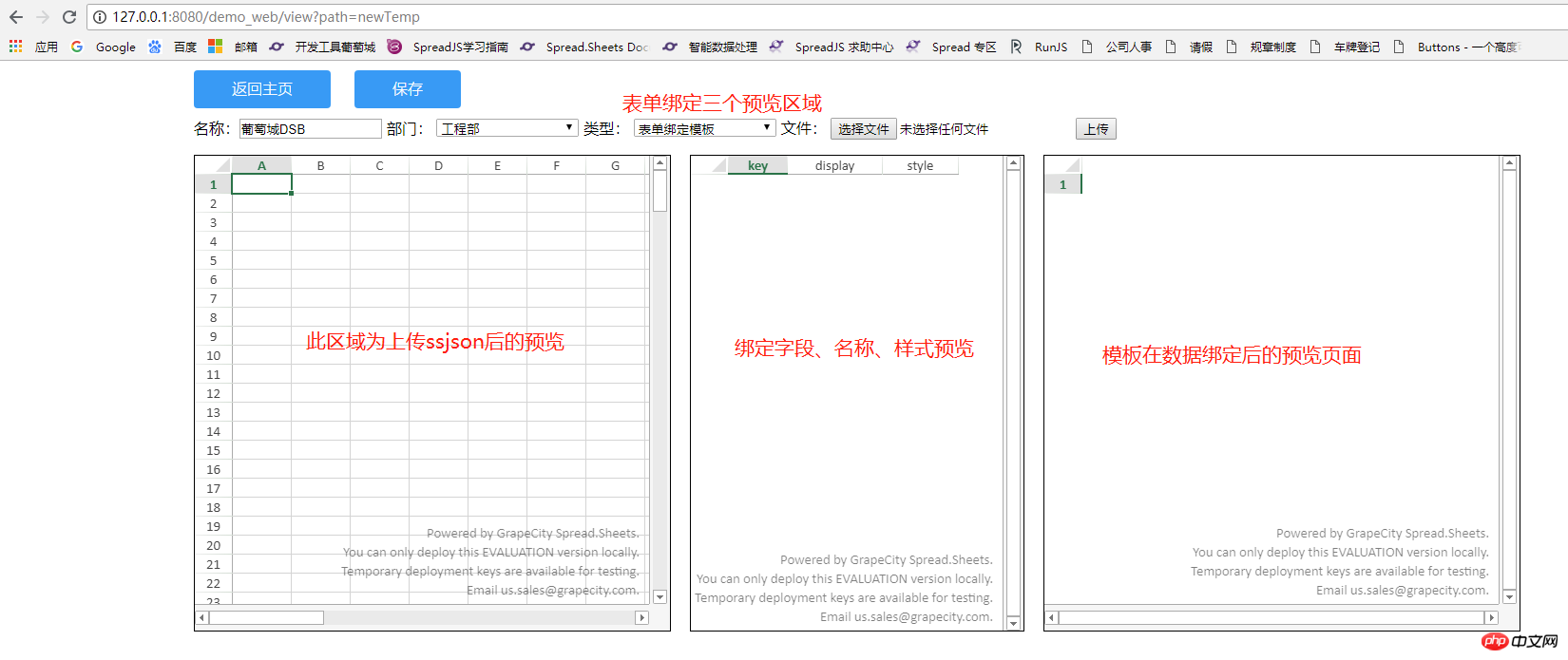
Description de la zone d'aperçu de liaison de formulaire : Si vous sélectionnez le menu déroulant du type de modèle, la zone d'aperçu changera avec différents types de modèles. Il n'y a qu'un seul aperçu de modèle ssjson pour la liaison de cellules. et zone de reliure de table. Comme le montre l'image :

Figure 1 : Créer une page de modèle de liaison de formulaire
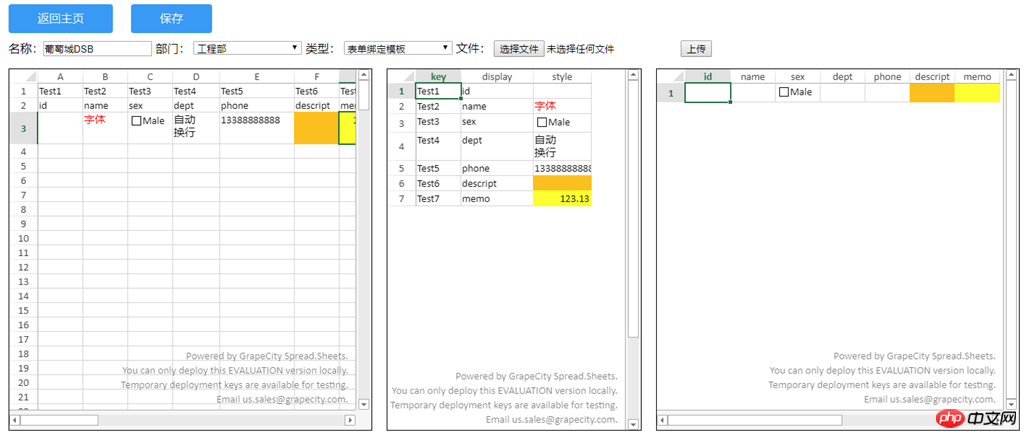
4. Une fois le modèle de formulaire téléchargé avec succès. , la page d'aperçu L'effet est le suivant :

Figure 2 : Effet d'aperçu après le téléchargement du modèle de liaison du formulaire
5. modèle de liaison de cellule ou liaison de table Pour définir un modèle, vous devez d'abord cliquer sur le menu déroulant "Type" , sélectionner le type correspondant, puis effectuer l'opération de téléchargement.
6. Après avoir téléchargé le modèle et rempli les informations de base du modèle, cliquez sur le bouton Enregistrer.
Modèles de gestion :
La liste des modèles de gestion affiche les informations sur les modèles qui ont été créés dans le système.
Cliquez sur le bouton de téléchargement du modèle correspondant pour télécharger le fichier ssjson du modèle, qui peut être directement importé dans le SpreadJS Designer pour modification.
Cliquez sur le bouton de remplissage du modèle correspondant pour accéder à la page de remplissage du formulaire.
Remplissez :
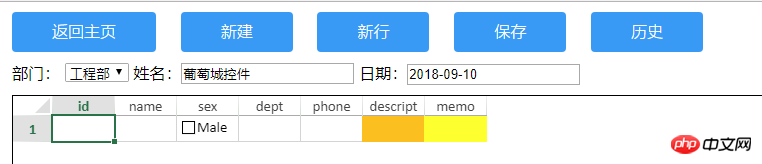
Prenez le modèle de reliure de formulaire comme exemple, comme indiqué dans la figure :

Figure 3 : Exemple de page de remplissage d'un modèle de liaison de formulaire
2. Nouveau : Recharger le modèle actuel sans conserver toutes les données qui ont été rempli.
3. Nouvelle ligne : ajoutez une nouvelle ligne pour les données rapportées, correspondant à un élément de données supplémentaire pour la source de données liée (le modèle de liaison de cellule n'a pas ce bouton).
4. Enregistrer : enregistrez les données complétées dans le fichier d'arrière-plan.
5. Historique : les données historiques soumises par le modèle actuel.
Liste des données historiques :
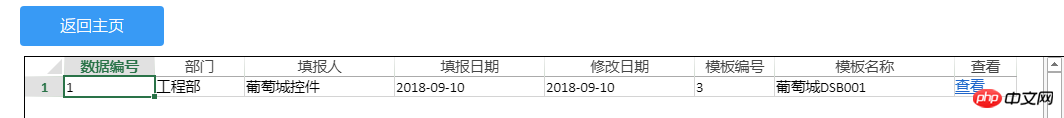
Comme le montre l'image : cliquez pour afficher pour interroger les données historiques de ce rapport.

Figure 4 : Remplir la page de liste des données historiques
Données historiques :
Photo :

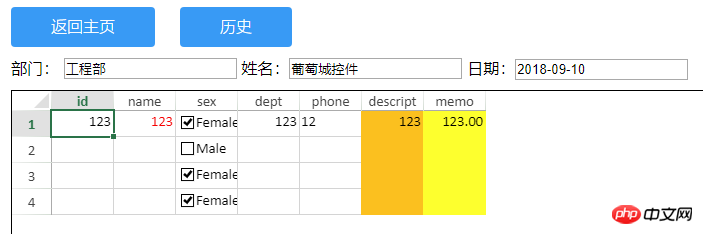
Figure 5 : Page de remplissage des données historiques
QA :
Q : Le LAN n'est pas accessible ?
R : Le contrôle SpreadJS utilisé dans cette démo n'est pas autorisé et ne peut être exploité que localement.
Q : Comment personnaliser les champs de liaison dans le modèle de liaison de formulaire ?
A : Vous pouvez importer le modèle de liaison de formulaire example.ssjson dans le concepteur pour l'afficher. La première ligne du modèle de liaison de formulaire est le nom du champ correspondant à la source de données, et la deuxième ligne est le nom du champ. nom du champ affiché. La troisième ligne est le style correspondant au tableau.
Q : Modèle de liaison de cellule, comment personnaliser les champs de liaison ?
A : Vous pouvez importer le modèle de liaison de cellule example.ssjson dans le concepteur pour l'afficher. Le nom du champ correspondant à la source de données liée est défini dans la cellule correspondante sous la forme de [field] .
Q : Comment personnaliser les champs de liaison dans le modèle de liaison de formulaire ?
A : Dans la première ligne sous l'en-tête du tableau dans le modèle de tableau, vous pouvez définir le nom de la colonne sous la forme de [champ] et créer un nouveau GC.Spread.Sheets.Tables.TableColumn ( dans le code) ), utilisé pour cartographier la relation entre les noms de colonnes et les champs liés. Pour des méthodes spécifiques, veuillez vous référer à la démonstration de la liaison de table dans le guide d'étude sur le site officiel. L'adresse de la démonstration est : https://. demo.grapecity.com.cn/SpreadJS/TutorialSample/# /demos/tableBinding
Cette méthode est également utilisée dans cette démo.
Q : Lors du remplissage du formulaire, le style de la nouvelle ligne ne correspond pas à la ligne précédente ?
R : Étant donné que le style de conception du modèle de tableau est très flexible et diversifié, cette démo utilise uniquement la méthode de copie du style de ligne précédent pour définir la nouvelle ligne. Dans des applications spécifiques, vous pouvez définir le tableau. style selon vos besoins.
Téléchargez SpreadJS Combiné avec Java Utilisez l'adresse Démo : https://demo.grapecity.com.cn/SpreadJS /Java/demo_web.zip
Résumé : ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo Java, le Tutoriel graphique de développement Java, le Tutoriel vidéo bootstrap !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

