Maison >outils de développement >sublime >Comment créer rapidement des modèles html dans sublime3 ? Comment créer rapidement des modèles HTML
Comment créer rapidement des modèles html dans sublime3 ? Comment créer rapidement des modèles HTML
- 青灯夜游avant
- 2018-10-20 17:15:3310395parcourir
Le contenu de cet article est de présenter comment créer rapidement des modèles html dans sublime3 ? Comment créer rapidement des modèles HTML. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1 Installer le contrôle du package
1.1 ctrl + `Appelez la console
1.2 Copie (n'incluez pas les guillemets les plus à l'extérieur, ce code est uniquement Applicable au texte sublime 3)
"import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request. build_opener ( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'Package Control' + pf.replace(' ', ' %20')).read())”
1.3 Coller dans la console
1.4 Appuyez sur Entrée
2 Utilisez Package Control pour installer Sublime Tmpl
2.1 ctrl + shift + p Appelez l'interface de contrôle des packages
2.2 Entrez install
2.3 Entrez
2.4 Entrez SublimeTmpl
2.5 Entrée
3 Utilisez les touches de raccourci Sublime Tmpl pour créer rapidement du html5
ctrl + alt + h Créer un nouveau fichier html5
4. Modèle d'auto-définition
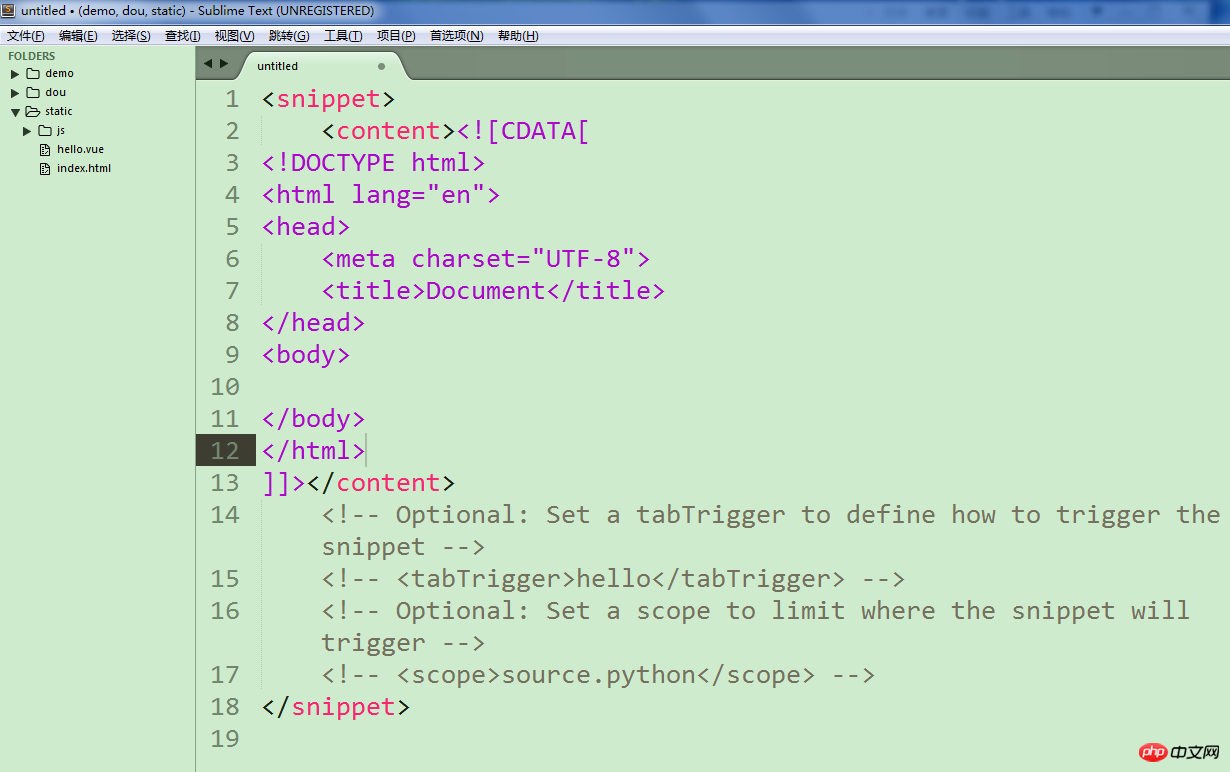
4.1 Outils ouverts - Développeur - Un nouvel extrait

apparaîtra ci-dessous :

4.2 Écrivez l'extrait de code souhaité entre . Notez que l'extrait de code doit être à l'extrême gauche.

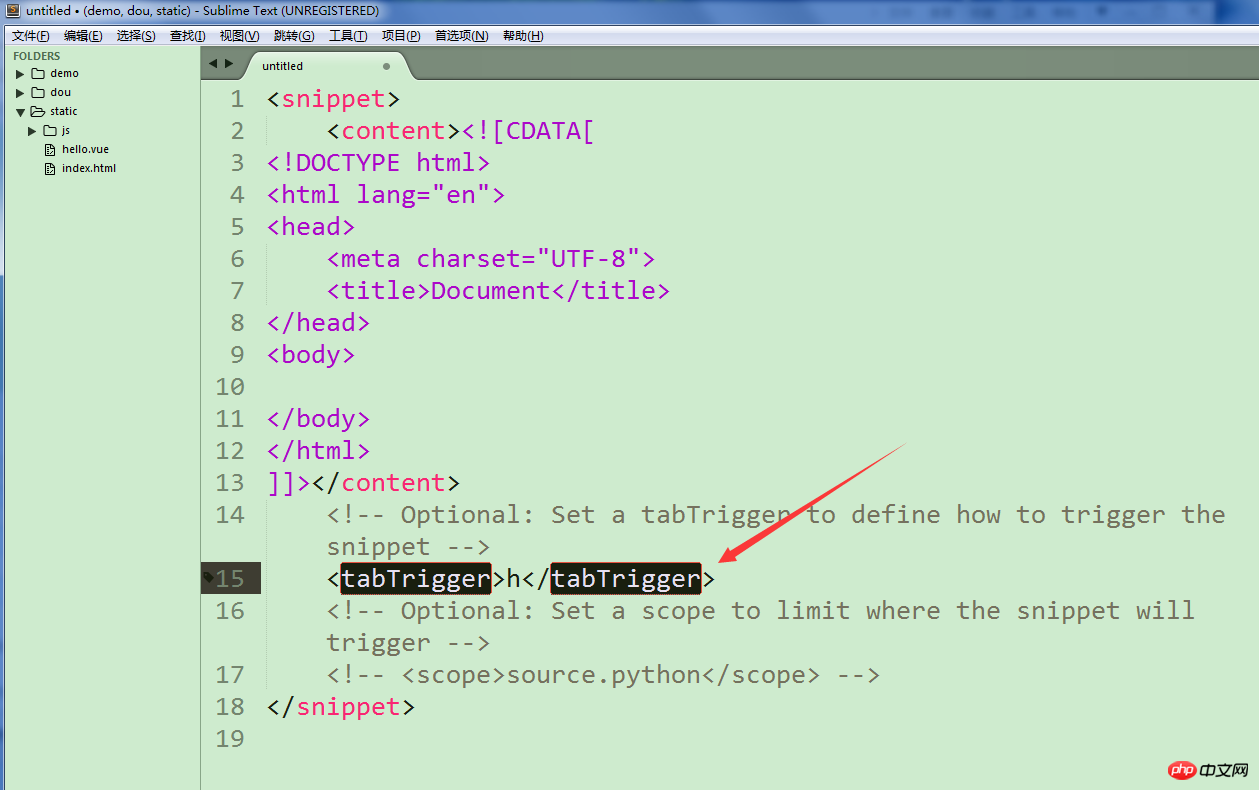
4.3 Définissez la touche de raccourci, ouvrez le commentaire de la balise tabTrigger ci-dessous, le h au milieu est votre touche de raccourci.

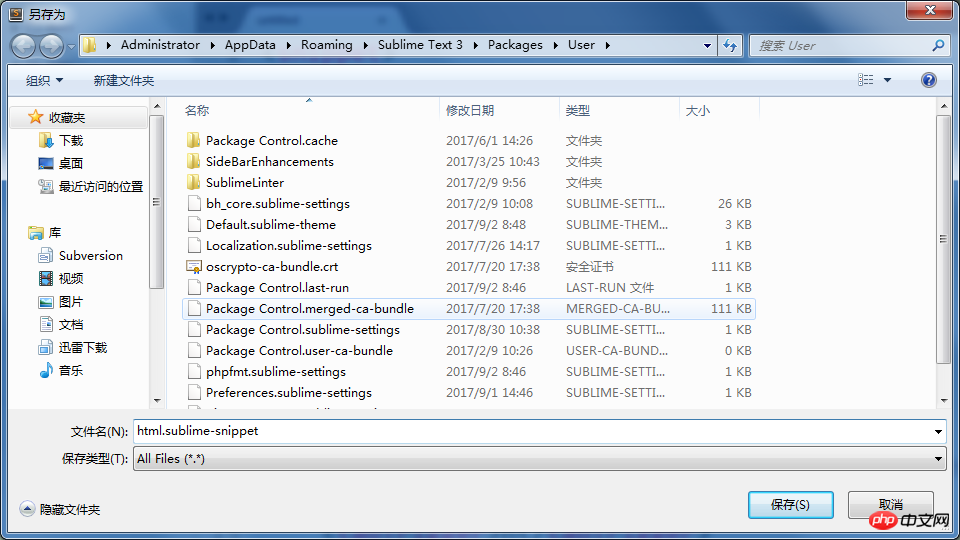
4.4 Ctrl+s pour enregistrer. Le nom peut être choisi avec désinvolture, mais le suffixe doit être .sublime-snippet

4.5 Créez une nouvelle page index.html, entrez un h dans index, puis appuyez sur la touche Touche de tabulation, et il apparaîtra L'extrait de code que vous avez configuré.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- La dernière version du code d'enregistrement Sublime Text3
- L'installation du package Sublime Text 3 ne peut pas installer le plug-in
- Sublime Text 3 implémente un environnement interactif
- Sublimes touches de raccourci communes
- Tutoriel détaillé sur le téléchargement et l'installation de plug-ins pour Sublime Text 3

