Maison >interface Web >js tutoriel >Quels sont les types de données de JavaScript ? Introduction aux types de données js
Quels sont les types de données de JavaScript ? Introduction aux types de données js
- 不言avant
- 2018-10-19 15:03:143040parcourir
Ce que cet article vous apporte, c'est quels sont les types de données de JavaScript ? L'introduction des types de données js a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère que cela vous sera utile.
1. Combien de types de valeurs JavaScript possède-t-il ?
Javascript a deux types de données, à savoir les types de données de base et les types de données de référence. Les types de données de base incluent Non défini, Null, Booléen, Nombre, Chaîne, Symbole. (Nouveau dans ES6, représentant des valeurs uniques) et les types de données de référence sont collectivement appelés objets Objet, qui incluent principalement des objets, des tableaux et des fonctions. Examinons ensuite respectivement les caractéristiques des deux.
2. Types de données de base
1. La valeur est immuable
var name = 'java'; name.toUpperCase(); // 输出 'JAVA' console.log(name); // 输出 'java'
On peut voir que la valeur du type de données de base est immuable
2. Stocké dans la zone de pile
Le type de données d'origine est un simple segment de données directement stocké dans la pile et a souvent une taille fixe. données utilisées. Alors mettez-les sur la pile et stockez-les.
3. Comparaison de valeurs
var a = 1; var b = true; console.log(a == b); // true console.log(a === b); // false
== : Seule la comparaison de valeurs est effectuée et la conversion du type de données est effectuée.
=== : comparez non seulement les valeurs, mais comparez également les types de données.
3. Types de données de référence
1. La valeur est variable
var a={age:20};
a.age=21;
console.log(a.age)//21
Le code ci-dessus montre que les types de référence peuvent avoir des propriétés et des méthodes. , Et cela peut être modifié dynamiquement.
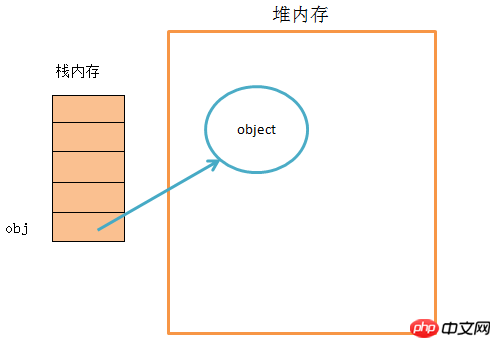
2. Enregistré dans la mémoire de pile et dans la mémoire de tas en même temps
Le type de données de référence est stocké dans le tas (heap), qui occupe un grand espace et n'est pas de taille fixe. S'il est stocké dans la pile, cela affectera les performances du programme ; le type de données de référence stocke un pointeur sur la pile, qui pointe vers l'adresse de départ de l'entité dans le tas. Lorsque l'interpréteur recherche une valeur de référence, il récupère d'abord son adresse sur la pile puis obtient l'entité du tas.

3. La comparaison est une comparaison de référence
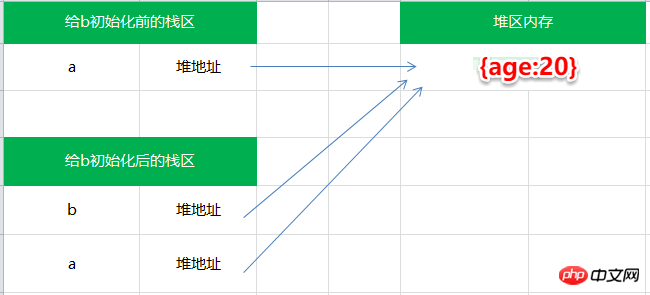
Lors de l'attribution d'une valeur de type référence d'une variable à une autre variable, la même chose Copie également la valeur de l'objet stocké dans la variable dans l'espace alloué à la nouvelle variable.
var a={age:20};
var b=a;
b.age=21;
console.log(a.age==b.age)//true
Nous avons mentionné ci-dessus que les types de base et les types de référence sont stockés à différents emplacements de la mémoire. Les types de référence sont stockés dans les objets du tas. En même temps, un pointeur est stocké dans la pile. ce pointeur pointe vers l'emplacement correct. Est la position de départ de l'entité dans le tas. Lorsque la variable a est initialisée, le pointeur a pointe vers l'adresse de l'objet {age:20}. Une fois a attribué à b, b pointe vers l'adresse de l'objet {age:20}. Par conséquent, la modification de l’une de ces variables s’affectera mutuellement.

À ce stade, si une variable fait référence à l'objet d'origine, elle n'affectera pas l'autre variable.
var a={age:20};
var b=a;
a = 1;
b // {age:20}
Dans le code ci-dessus, a et b pointent vers le même objet, puis la valeur de a passe à 1. Cela n'affectera pas b, et b pointe toujours vers l'objet d'origine.
4. Vérifiez le type de données
1.typeof
typeof renvoie une chaîne représentant le type de données. Les résultats renvoyés incluent : nombre, booléen. , Il existe 7 types de données tels que chaîne, symbole, objet, non défini et fonction, mais null, tableau, etc. ne peuvent pas être jugés
typeof Symbol(); // symbol 有效 typeof ''; // string 有效 typeof 1; // number 有效 typeof true; //boolean 有效 typeof undefined; //undefined 有效 typeof new Function(); // function 有效 typeof null; //object 无效 typeof [] ; //object 无效 typeof new Date(); //object 无效 typeof new RegExp(); //object 无效
Les tableaux et les objets renvoient des objets Dans ce cas, vous avez besoin. utiliser instanceof pour juger
2.instanceof
instanceof est utilisé pour déterminer si A est une instance de B. L'expression est : Une instance de B. Si A est une instance de B, il renvoie vrai, sinon il renvoie faux. L'opérateur instanceof est utilisé pour tester si un objet possède la propriété prototype d'un constructeur dans sa chaîne de prototypes.
[] instanceof Array; //true
{} instanceof Object;//true
new Date() instanceof Date;//true
new RegExp() instanceof RegExp//true
Concernant le jugement de type des tableaux, vous pouvez également utiliser ES6 pour ajouter Array.isArray()
Array.isArray([]); // true
instance de trois inconvénients majeurs :
Pour les types de données de base, il existe certaines différences entre les résultats créés par les littéraux et ceux créés par les instances
console.log(1 instanceof Number)//false console.log(new Number(1) instanceof Number)//true
À proprement parler, seuls les résultats créés par les instances sont La valeur du type de données d'objet standard est également une instance de la classe Number standard ; le résultat créé par la méthode littérale est une valeur de type de données de base, et non une instance stricte. Cependant, en raison des caractéristiques lâches de JS, les méthodes Number peuvent être utilisées sur le prototype.
Tant qu'il se trouve sur la chaîne de prototypes de l'instance actuelle, le résultat que nous détectons en l'utilisant est vrai. Dans l’héritage prototypique d’une classe, le résultat final que nous détectons peut ne pas être précis.
var arr = [1, 2, 3];
console.log(arr instanceof Array) // true
console.log(arr instanceof Object); // true
function fn(){}
console.log(fn instanceof Function)// true
console.log(fn instanceof Object)// true
Impossible de détecter null et indéfini
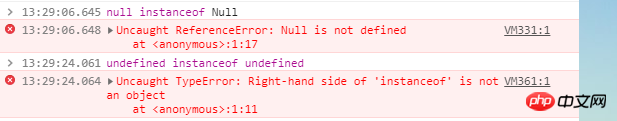
Pour les types de données spéciaux null et indéfinis, leurs classes sont Null et Undefined, mais le navigateur protège ces deux classes. Nous ne sommes pas autorisés à visiter. et utilisez-le à l'extérieur.

3. Opérateur strict ===
只能用于判断null和undefined,因为这两种类型的值都是唯一的。
var a = null typeof a // "object" a === null // true
undefined 还可以用typeof来判断
var b = undefined; typeof b === "undefined" // true b === undefined // true
4.constructor
constructor作用和instanceof非常相似。但constructor检测 Object与instanceof不一样,还可以处理基本数据类型的检测。
var aa=[1,2]; console.log(aa.constructor===Array);//true console.log(aa.constructor===RegExp);//false console.log((1).constructor===Number);//true var reg=/^$/; console.log(reg.constructor===RegExp);//true console.log(reg.constructor===Object);//false
constructor 两大弊端:
null 和 undefined 是无效的对象,因此是不会有 constructor 存在的,这两种类型的数据需要通过其他方式来判断。
函数的 constructor 是不稳定的,这个主要体现在把类的原型进行重写,在重写的过程中很有可能出现把之前的constructor给覆盖了,这样检测出来的结果就是不准确的
function Fn(){}
Fn.prototype = new Array()
var f = new Fn
console.log(f.constructor)//Array
5.Object.prototype.toString.call()
Object.prototype.toString.call() 最准确最常用的方式。首先获取Object原型上的toString方法,让方法执行,让toString方法中的this指向第一个参数的值。
关于toString重要补充说明:
本意是转换为字符串,但是某些toString方法不仅仅是转换为字符串
对于Number、String,Boolean,Array,RegExp、Date、Function原型上的toString方法都是把当前的数据类型转换为字符串的类型(它们的作用仅仅是用来转换为字符串的)
Object上的toString并不是用来转换为字符串的。
Object上的toString它的作用是返回当前方法执行的主体(方法中的this)所属类的详细信息即"[object Object]",其中第一个object代表当前实例是对象数据类型的(这个是固定死的),第二个Object代表的是this所属的类是Object。
Object.prototype.toString.call('') ; // [object String]
Object.prototype.toString.call(1) ; // [object Number]
Object.prototype.toString.call(true) ; // [object Boolean]
Object.prototype.toString.call(undefined) ; // [object Undefined]
Object.prototype.toString.call(null) ; // [object Null]
Object.prototype.toString.call(new Function()) ; // [object Function]
Object.prototype.toString.call(new Date()) ; // [object Date]
Object.prototype.toString.call([]) ; // [object Array]
Object.prototype.toString.call(new RegExp()) ; // [object RegExp]
Object.prototype.toString.call(new Error()) ; // [object Error]
Object.prototype.toString.call(document) ; // [object HTMLDocument]
Object.prototype.toString.call(window) ; //[object global] window是全局对象global的引用
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée des types de données js
- Compréhension approfondie des types de données js
- Explication détaillée de l'utilisation des types de données js
- Quels sont les types de données js ? Comment convertir entre ces types de données js ?
- Quels sont les types de données js ? Résumé des types de données en js
- Quelles sont les conversions de types de données js ? Résumé des méthodes de conversion du type de données js

