Maison >interface Web >tutoriel CSS >Quatre méthodes courantes pour implémenter une mise en page adaptative avec un milieu fixe des deux côtés à l'aide de CSS
Quatre méthodes courantes pour implémenter une mise en page adaptative avec un milieu fixe des deux côtés à l'aide de CSS
- 不言avant
- 2018-10-17 15:09:513228parcourir
Ce que cet article vous apporte concerne les quatre méthodes courantes d'utilisation de CSS pour implémenter une mise en page adaptative avec un milieu fixe des deux côtés. Il a une certaine valeur de référence. J'espère que cela sera utile. toi.
Analyse de quatre méthodes et principes courants : flottant, flottant en ligne div, positionnement et flex.
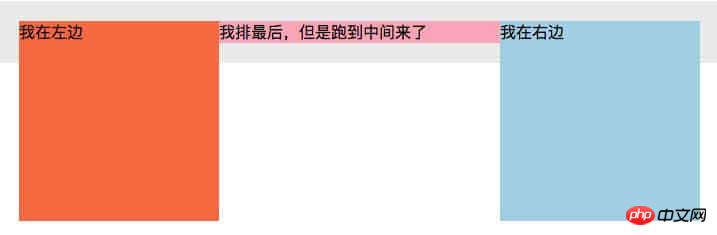
Flotteur
<style>
.wrap {background: #eee; padding: 20px; }
p {margin: 0; }
.left {width: 200px; height: 200px; float: left; background: coral; }
.right {width: 200px; height: 200px; float: right; background: lightblue; }
.middle {margin: 0 200px; background: lightpink; }
</style>
<div>
<p>我在左边</p>
<p>我在右边</p>
<p>我排最后,但是跑到中间来了</p>
</div>

Principe :
Les éléments flottants et les éléments non flottants ne sont pas dans le même espace tridimensionnel s'ils ne flottent pas, les éléments en dessous d'eux flotteront vers le haut.
La hauteur de l'élément flottant est de 0 et le niveau de la boîte flottante est supérieur à la boîte horizontale
blockau niveau du bloc et inférieur à la boîte horizontaleinline/inline-block.
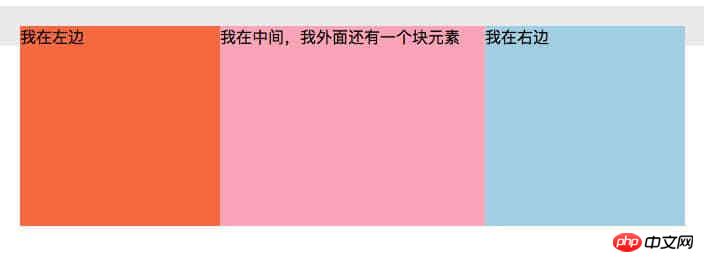
Div flottant en ligne
<style>
.wrap {background: #eee; padding: 20px; }
p {margin: 0; }
.left {width: 200px; height: 200px; float: left; background: coral; margin-left: -100%;}
.right {width: 200px; height: 200px; float: left; background: lightblue; margin-left: -200px;}
.middle {width: 100%; height: 200px;float: left; background: lightpink; }
span{
display: inline-block;
margin: 0 200px;
}
</style>
<div>
<p>
<span>
我在中间
</span>
</p>
<p>我在左边</p>
<p>我在右边</p>
</div>

Principe :
Les trois éléments sont tous flottants et l'élément de thème est rempli à 100 % d'une ligne. Utilisez le négatif
marginpour placer les éléments sur les côtés gauche et droit.Il y a un autre sous-élément à l'intérieur de l'élément de thème, le sous-élément
margin: 0 200px, pour empêcher le contenu de s'exécuter sous les éléments flottants gauche et droit et d'être couvert.
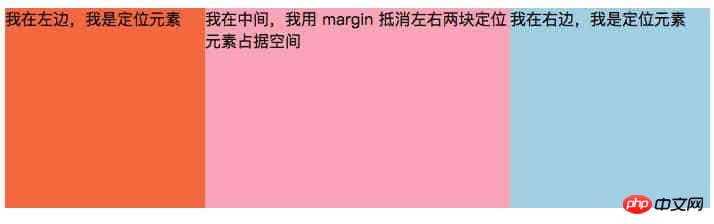
Positionnement
<style>
.wrap {background: #eee; position: relative;}
p {margin: 0; }
.left {width: 200px; height: 200px; background: coral; position: absolute;left: 0; top: 0;}
.right {width: 200px; height: 200px; background: lightblue; position: absolute;right: 0; top: 0;}
.middle {height: 200px; background: lightpink; margin: 0 200px;}
</style>
<div>
<p>我在中间,我用 margin 抵消左右两块定位元素占据空间</p>
<p>我在左边,我是定位元素</p>
<p>我在右边,我是定位元素</p>
</div>

Principe :
Les éléments gauche et droit sont positionnés et peuvent être placés dans n'importe quelle position.
Utilisez
margin: 0 200pxpour l'élément du milieu afin d'éviter que le contenu ne s'exécute sous les éléments de positionnement gauche et droit et ne soit couvert.
flex
<style>
.wrap {background: #eee; display: flex}
p {margin: 0; }
.left {width: 200px; height: 200px; background: coral; }
.right {width: 200px; height: 200px; background: lightblue; }
.middle {height: 200px; background: lightpink; flex: 1;}
</style>
<p>
</p><p>我在左边</p>
<p>我在中间,flex: 1 自动占据剩余空间</p>
<p>我在右边</p>
Principe :
disposition flexible, les sous-éléments sont disposés horizontalement par défaut.
flex : 0 1 auto -> Par défaut, l'espace occupé ne suit pas le parent pour s'agrandir, et devient plus petit avec sa largeur d'origine
flex : 1 1 auto -> ; auto, l'espace occupé suit Le parent s'agrandira et deviendra plus petit en même temps. La largeur originale de lui-même est
flex : 0 0 auto -> et ne deviendra pas plus petit en même temps. La largeur originale d'elle-même sera
flex: 1 1 1 ->, l'espace occupé suit le parent pour s'agrandir et devenir plus petit en même temps, et remplit automatiquement l'espace restant
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- CSS `:not()` cible-t-il sélectivement uniquement les enfants et petits-enfants immédiats ?
- Comment créer une répartition de couleur d'arrière-plan de 50 % de la largeur de la fenêtre en CSS ?
- Bootstrap vs Pure CSS Grid : un guide de comparaison
- Présentation du test de vitesse du site Web: un outil d'analyse d'image
- Gérer le modèle de boîte CSS

