Maison >interface Web >js tutoriel >JSON réalise sept lignes de code pour transformer le site web en application mobile
JSON réalise sept lignes de code pour transformer le site web en application mobile
- 青灯夜游avant
- 2018-10-17 14:17:242311parcourir
Cet article explique comment utiliser Jasonette pour intégrer des vues Web et des composants natifs afin de créer une véritable application « hybride », transformant votre site Web en application mobile. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.

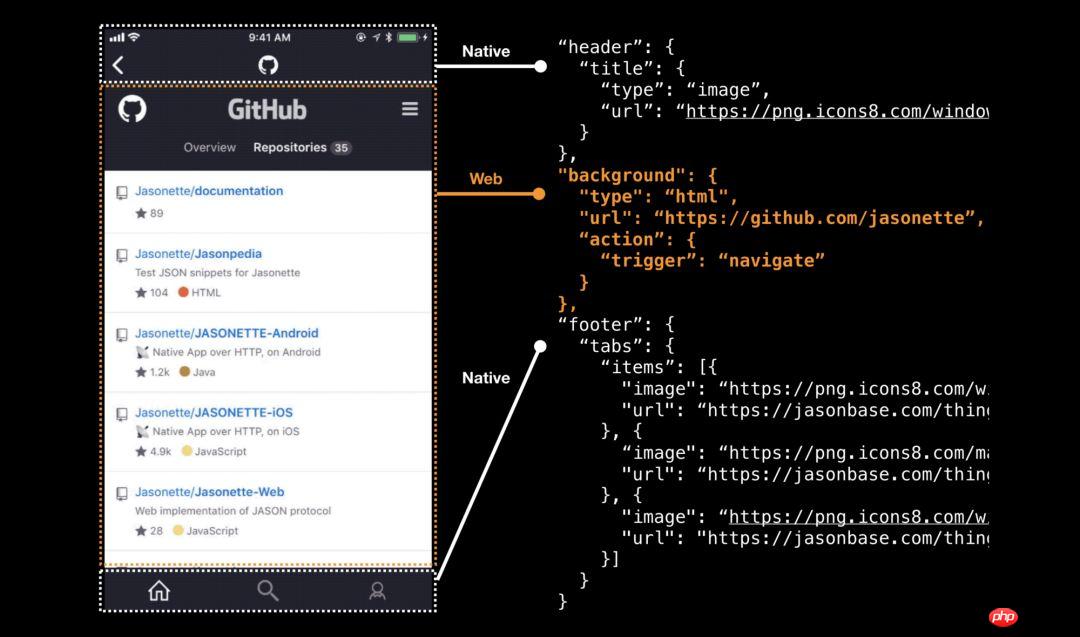
Si je vous disais que vous n'avez besoin que des 7 lignes de code JSON orange ci-dessus pour transformer un site Web en application mobile, le croiriez-vous ? Il n'est absolument pas nécessaire de réécrire le site Web à l'aide d'une API de framework pour obtenir le même comportement qu'une application mobile. Si vous possédez déjà un site Web existant, vous pouvez le « packager » en tant qu'application native en référençant simplement l'URL.
Sur cette base, il vous suffit d'ajuster légèrement le contenu du code JSON et vous pouvez accéder directement à toutes les API natives, aux composants natifs de l'interface utilisateur et aux transitions de vue natives (View Transition).
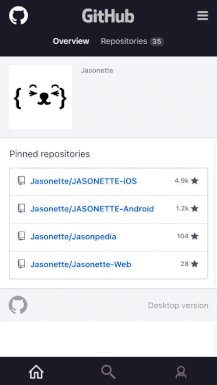
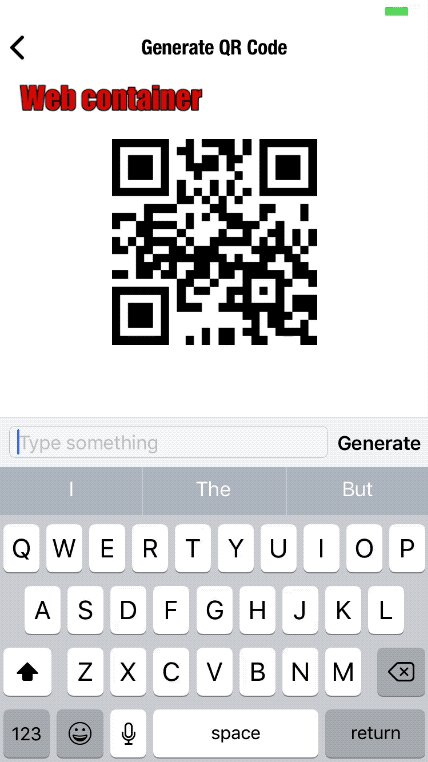
L'exemple d'effet le plus simple est celui présenté ci-dessous :

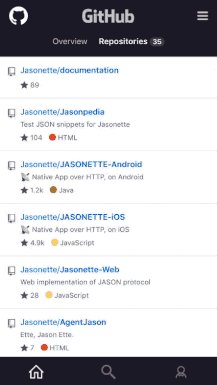
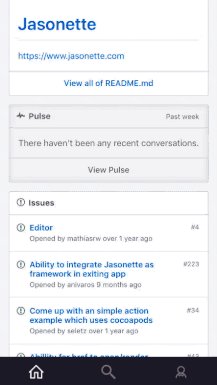
Comme vous pouvez le voir, j'ai intégré une page Web GitHub.com , mais le reste de la mise en page de l'interface est constitué de composants natifs de l'interface utilisateur, tels que la barre de navigation et la barre d'onglets en bas. Et nous n'avons pas besoin d'utiliser d'API pour réécrire le site Web, nous pouvons automatiquement obtenir l'effet de commutation natif.
Avant de présenter la méthode spécifique, vous pouvez demander : "Ça a l'air cool, mais à part l'affichage de pages Web dans le cadre d'application natif, quelle est l'importance de cette technologie ?
Demandez : Génial ! C'est le but de cet article. Nous devons simplement créer une communication bidirectionnelle transparente entre la vue Web et l'application, afin que l'application parent puisse déclencher n'importe quelle fonction JavaScript dans la vue Web, puis que la vue Web puisse appeler le API native. Par exemple :
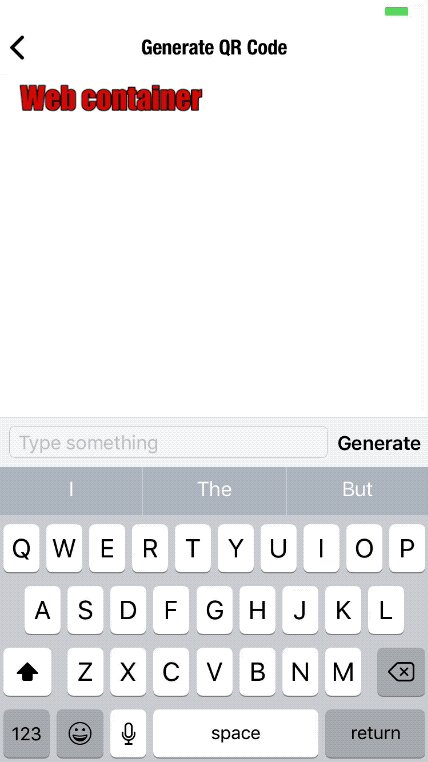
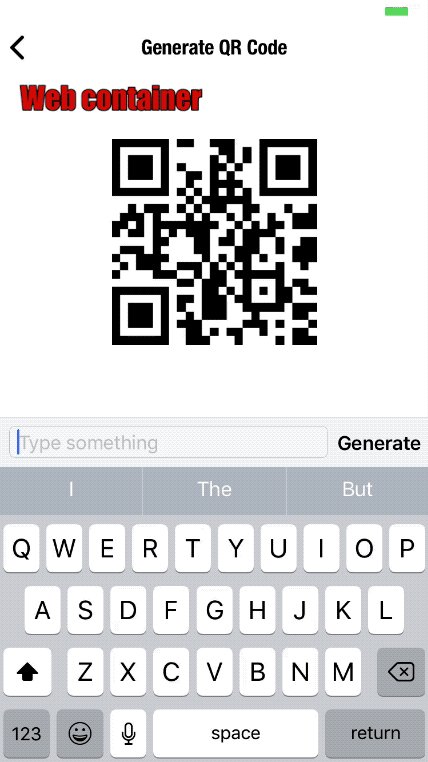
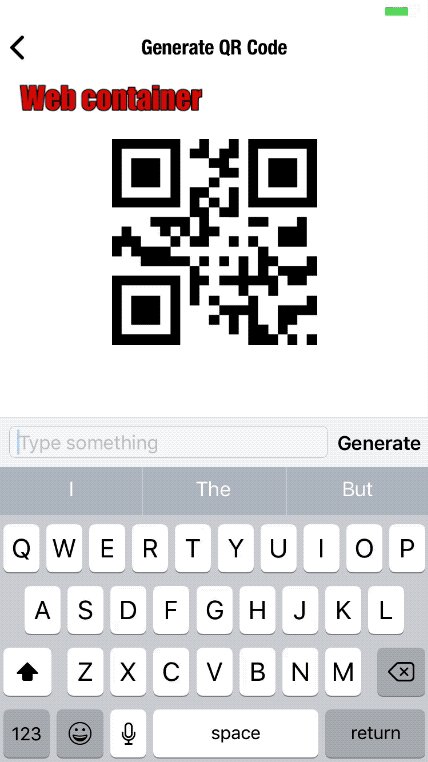
 Veuillez noter que cette vue contient : 🎜>Barre de navigation native et fonction de commutation intégrée
Veuillez noter que cette vue contient : 🎜>Barre de navigation native et fonction de commutation intégrée
- Inclure un composant de saisie de texte natif en bas
- Tout ce qui précède peut être obtenu en ajustant légèrement les propriétés du code JSON
- Enfin, veuillez noter qu'en saisissant un contenu différent dans la zone de saisie de texte, le code QR changera en conséquence. Le texte peut déclencher la fonction JavaScript dans l'application Web du générateur de code QR pour régénérer l'image du code QR. Il n'existe actuellement aucune image de code QR. Un cadre de développement a tenté de résoudre fondamentalement le problème de « l'intégration transparente du Web ». vues et applications natives", car ces frameworks sont axés sur une approche entièrement native ou entièrement HTML5
Pourquoi l'intégration de moteurs Web avec des composants natifs est souvent une meilleure approche
- Plus important encore, comment utiliser une telle technologie pour créer rapidement vos propres applications 🎜> Pourquoi utiliser le HTML dans des applications natives ?
- Avant d'aller plus loin, voyons d'abord si c'est bon ou mauvais, et quand il est approprié d'utiliser cette méthode. Certains cas d'utilisation potentiels de cette approche sont les suivants :
1. Utiliser des fonctions Web natives
Ne serait-il pas préférable d'utiliser un outil gratuit sans installer de code supplémentaire ? 2. Évitez les fichiers binaires trop volumineux
Certaines fonctions peuvent nécessiter l'aide d'énormes bibliothèques tierces, et vous souhaiterez peut-être utiliser ces fonctions rapidement
Par exemple, afin d'inclure le générateur d'images de code QR de manière native, vous devrez peut-être installer certaines bibliothèques tierces, ce qui augmentera la taille du fichier binaire, mais si vous utilisez le moteur d'affichage Web et appelez la bibliothèque JavaScript via un simple
- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

